- آموزش برنامه نویسی Android قسمت اول: تاریخچه سیستم عامل اندروید
- آموزش برنامه نویسی Android قسمت دوم: آشنایی با اصطلاحات و نصب محیط توسعه
- آموزش برنامه نویسی Android قسمت سوم: اجرای اولین برنامه Hello World
- آموزش برنامه نویسی Android قسمت چهارم: شروع طراحی رابط کاربری
- آموزش برنامه نویسی Android قسمت پنجم: طراحی LinearLayout
- آموزش برنامه نویسی Android قسمت ششم: طراحی صفحه یک ماشین حساب
- آموزش برنامه نویسی Android قسمت هفتم: طراحی RelativeLayout
- آموزش برنامه نویسی Android قسمت هشتم: ساخت لیست با ListView
- آموزش برنامه نویسی Android قسمت نهم: شروع آموزش زبان Java
- آموزش برنامه نویسی Android قسمت دهم: محاسبات ریاضی و شرط ها
- آموزش برنامه نویسی Android قسمت یازدهم: حلقه ها و آرایه ها
- آموزش برنامه نویسی Android قسمت دوازدهم: شی گرایی بخش اول
- آموزش برنامه نویسی Android قسمت سیزدهم: شی گرایی بخش دوم
- آموزش برنامه نویسی Android قسمت چهاردهم: پروژه نرم افزار مبدل واحد
- آموزش برنامه نویسی Android قسمت پانزدهم: Activity ها را بیشتر بشناسید
- آموزش برنامه نویسی Android قسمت شانزدهم: چرخه حیات اکتیویتی
- آموزش برنامه نویسی Android قسمت هفدهم: Fragment ها
- آموزش برنامه نویسی Android قسمت هجدهم: ساختار داده ها و Data Model ها
- آموزش برنامه نویسی Android قسمت نوزدهم: Shared Preferences
- آموزش برنامه نویسی Android قسمت بیستم: ارتباط با سرور برای دریافت اطلاعات بخش اول
- آموزش برنامه نویسی Android قسمت بیست و یکم: ارتباط با سرور برای دریافت اطلاعات بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و دوم: ارسال اطلاعات به سرور
- آموزش برنامه نویسی Android قسمت بیست و سوم: اندروید و پایگاه داده بخش اول
- آموزش برنامه نویسی Android قسمت بیست و چهارم: اندروید و پایگاه داده بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و پنجم: BroadcastReceiver
طراحی RelativeLayout را در این قسمت به صورت اجمالی با هم بررسی میکنیم. همانطور که از نام این لایه مشخص است اجزای و یا Componentهای درونی RelativeLayout به صورت نسبی نسبت به هم قرار میگیرند و به هم وابستگی دارند.
دو مثال زیر را در اندروید استودیو پیاده کنید:
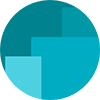
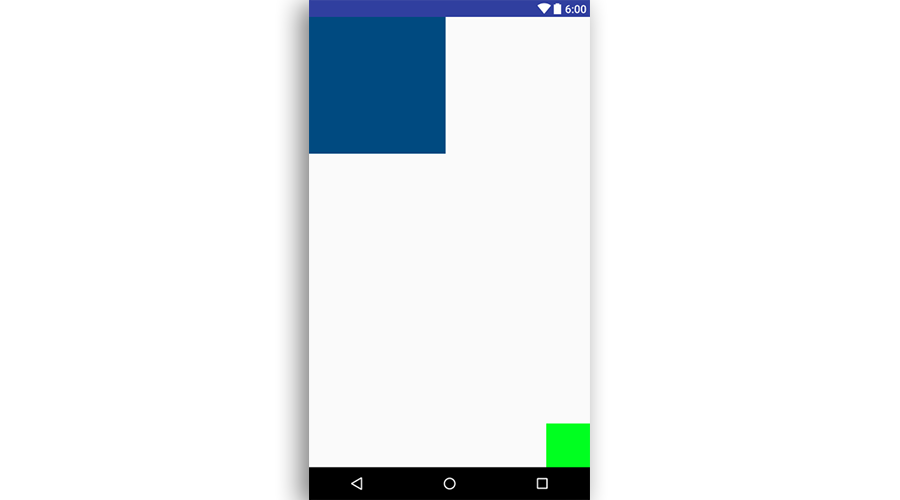
مثال اول: درون یک لایه LinearLayout از نوع Horizontal دو TextView که اولی به رنگ #004a80 و سایز 200dip در 200dip و دومی به رنگ #00ff20 و در سایز 64dip در 64dip باشد قرار دهید. نتیجه مانند زیر خواهد بود:

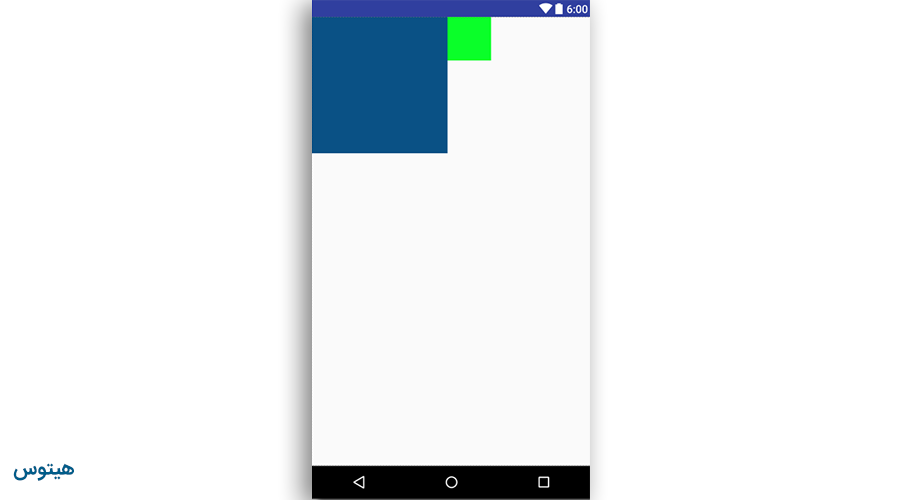
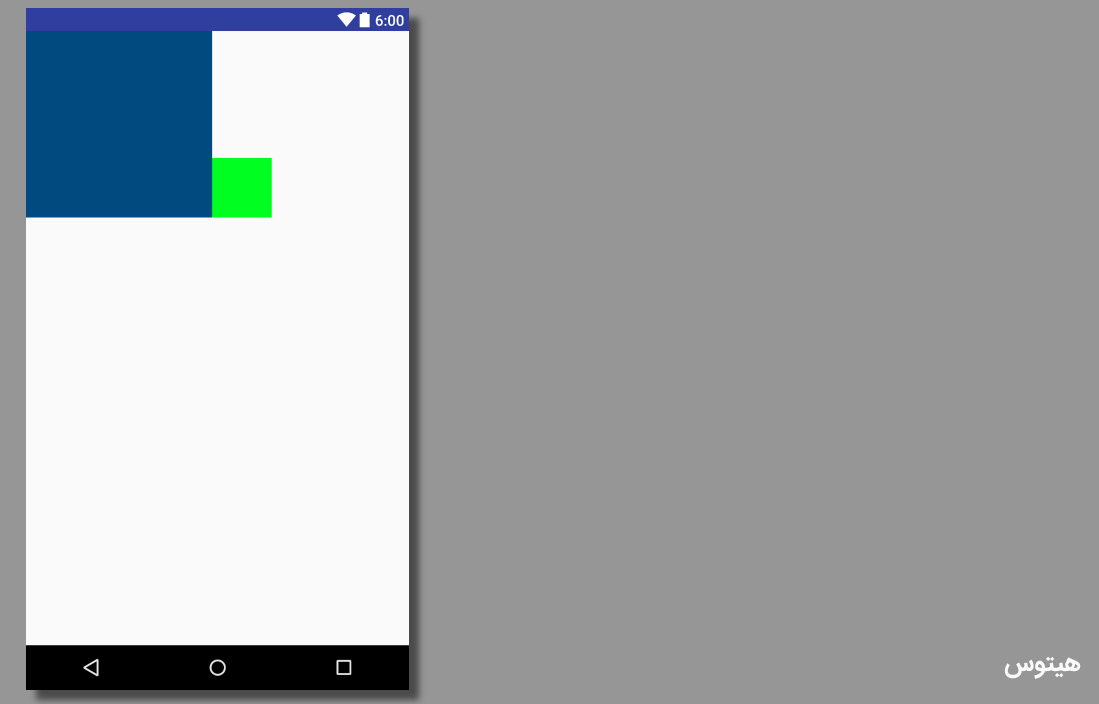
مثال دوم: درون یک لایه RelativeLayout دو TextView مانند فوق ایجاد کنید. نتیجه مانند زیر خواهد بود:

همانطور که در فوق دیدید، TextViewهای ایجاد شده در مثال اول در کنار هم قرار گرفته اند ولی در مثال دوم این لایهها روی هم انباشته شده اند.
خاصیت RelativeLayout آن جا مشخص میشود که به لایههای روی هم انباشته شده موقعیت نسبی بدهیم و بر فرض مثال بگوییم TextView شماره یک به سمت راست TextView سمت چپ برود.
برای موقعیت دهی نسبی عناصر دو راهکار مهم داریم:
عناصر را با layout:alignParent نسبت به عنصر والد موقعیت دهی کنیم: مثال قبل را در نظر بگیرید، در حال پیش فرض این لایهها به شکل زیر هستند:

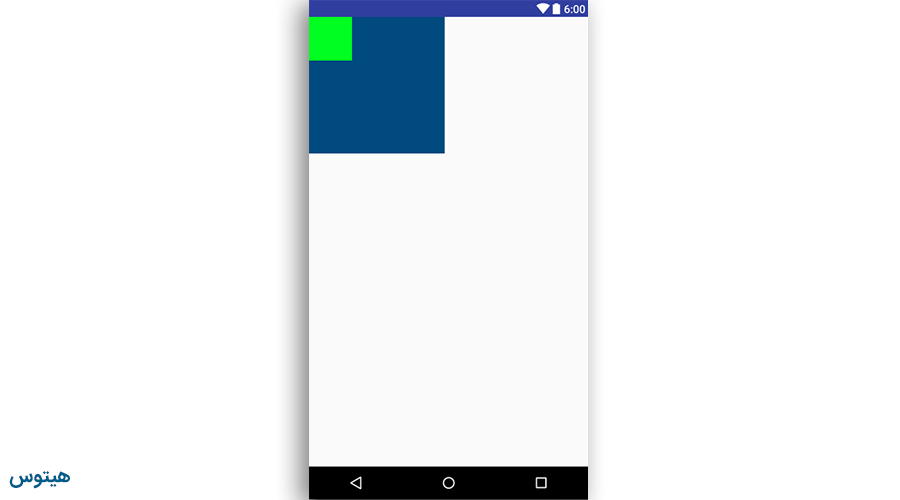
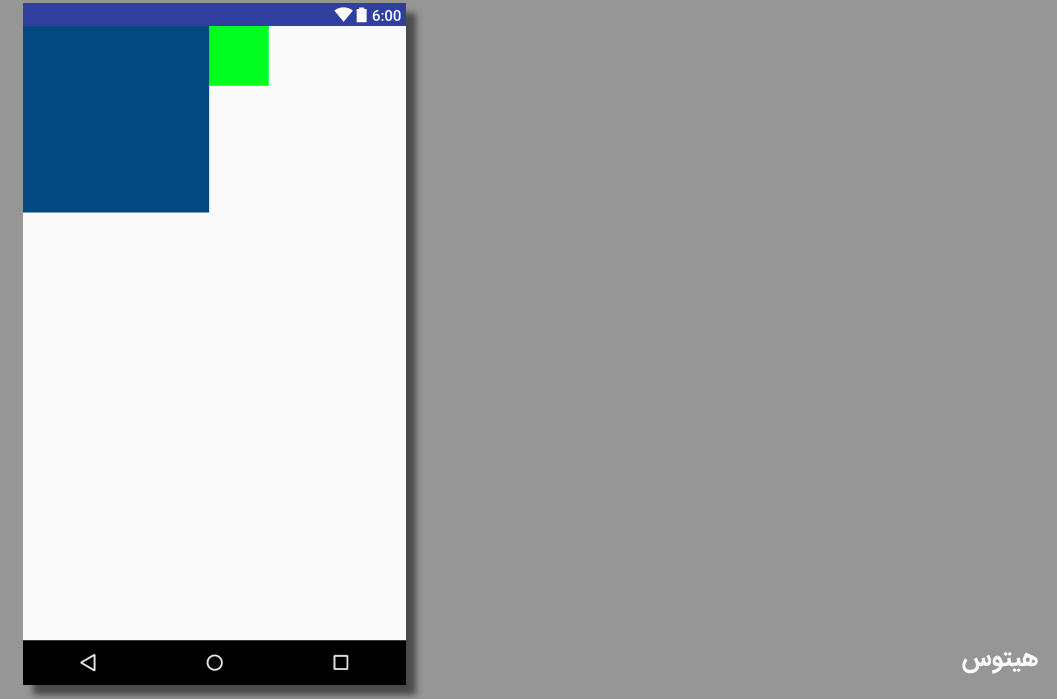
TextView کوچک را انتخاب و به خاصیت layout:alignParent آن right و bottom میدهیم. این لایه مانند زیر خواهد شد:

عناصر را با layout:alignComponent نسبت به هم موقعیت دهی کنیم: در این مثال TextView کوچک را انتخاب و در layout:alignComponent در بخش right:right کلیک کرده و تمام Componentهای موجود در آن RelativeLayout جاری را میبینیم. عبارت right:right به این معناست که سمت راست لایه جاری را به سمت راست لایهای که انتخاب میکنم بچسبان. عبارت اول متعلق به لایه جاری و عبارت دوم متعلق به لایهای است که قصد داریم به آن بچسبیم. نتیجه این کار را در تصویر زیر ببینید:

حال برای همان TextView و در همان بخش layout:alignComponent روی bottom:bottom کلیک کرده و دوباره لایه TextView بزرگتر را انتخاب میکنیم. نتیجه مانند زیر خواهد شد:

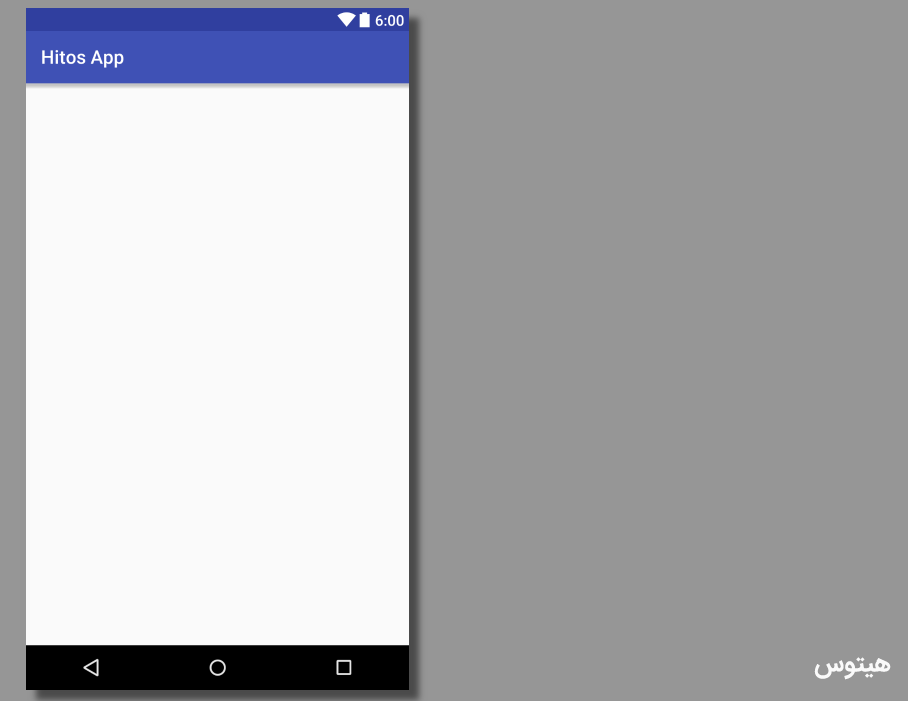
قبل از پرداختن به پیاده سازی یک مثال مهم قصد داریم نحوه حذف ActionBar حاوی نام نرم افزار را در Android به شما آموزش دهیم. این ActionBar را در زیر میبینید:

بدین منظور به فایل AndroidManifest.xml رفته و آن را باز میکنیم. اگر به این فایل دقت کنید خواهید دید در تگ application خاصیتی به نام android:theme وجود دارد که تم اصلی نرم افزار ما را معین میکند. اگر به مقدار این خاصیت مراجعه کنید، خواهید دید این مقدار برابر @style/AppTheme است. همانطور که در قسمت پنجم آموزش برنامه نویسی اندروید گفتیم، چون علامت @ به ابتدای رشته آمده است، به فولدر res -> values رفته و فایل style.xml را باز میکنیم. درون این فایل XML تگی با نام AppTheme یافت میشود.
parent این تگ به صورت پیش فرض عبارت است از Theme.AppCompat.Light.DarkActionBar . اگر به قسمت آخر این نام توجه کنید نوشته شده است DarkActionBar. این نام، در واقع نوع ActionBar را معین میکند، اگر این نام را به NoActionBar تبدیل کنیم و کل عبارت به شکل Theme.AppCompat.Light.NoActionBar دراید، نوار شامل نام نرم افزار از کل لایههای نرم افزار ما حذف میشود.
پیاده سازی یک RelativeLayout پیچیده
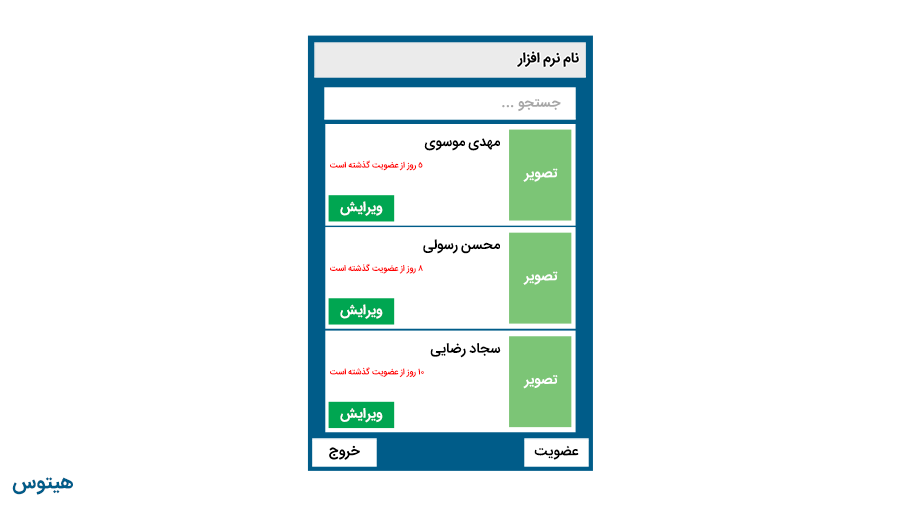
به مبحث اصلی طراحی لایه با RelativeLayout بر گشته و برای مسلط شدن به این مبحث و همچنین تمرین بیشتر قصد داریم لایه پیچیده زیر را پیاده سازی کنیم:

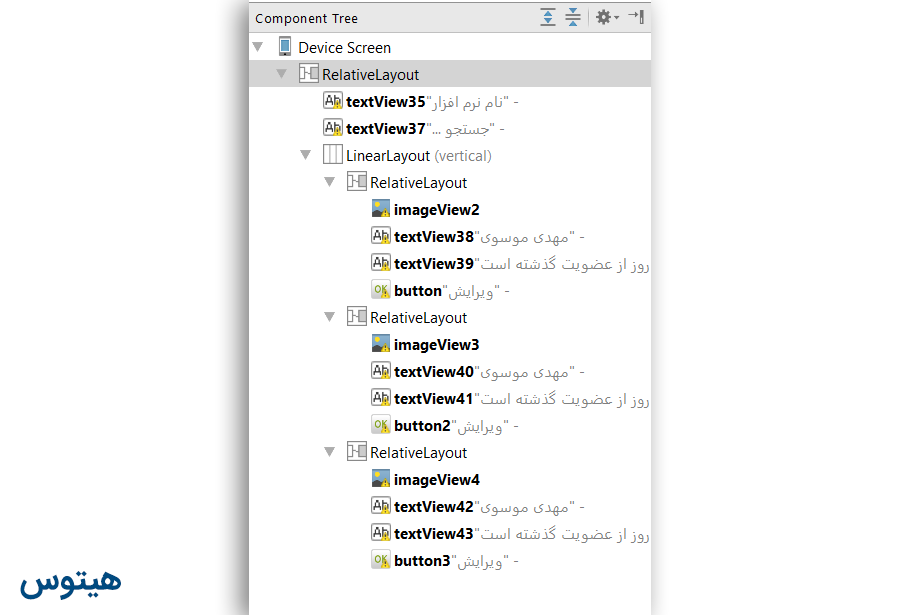
ساختار لایهها در پنل Component Tree نرم افزار Android Studio به شرح زیر است:

همانطور که در تصویر مشخص است، برای پیاده سازی لایه فوق در ابتدا تو TextView را در لایه اصلی RelativeLayout قرار داده، سپس یک LinearLayout افقی ایجاد کرده و در آن سه RelativeLayout قرار میدهیم.
در ابتدا به RelativeLayout پایه، مشخصات کد رنگ #009688 را اختصاص میدهیم.
سورس کد دو TextView اول تصویر به شرح زیر است:
<TextView
android:layout_width="match_parent"
android:layout_height="50dip"
android:text="نام نرم افزار"
android:id="@+id/textView35"
android:background="#ebebeb"
android:layout_margin="6dip"
android:gravity="center_vertical"
android:paddingRight="15dip"
android:textColor="#000"
android:textSize="20dip"
android:textStyle="bold"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dip"
android:text="جستجو ..."
android:id="@+id/textView37"
android:background="#fff"
android:layout_margin="25dip"
android:gravity="center_vertical"
android:paddingRight="15dip"
android:textColor="#a7a7a7"
android:textSize="20dip"
android:textStyle="bold"
android:layout_below="@+id/textView35"/>هر دو TextView خصوصیت خاصی ندارند و به سادگی قابل پیاده سازی هستند. اگر این سورسها برایتان گنگ است به آموزش قسمت پنجم و ششم مراجعه کنید.
لایه LinearLayoutای که پس از این دو TextView قرار گرفته است به سادگی با سورس زیر قابل پیاده سازی است و نیاز به توضیح بیشتری ندارد:
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/textView37"
android:layout_margin="25dip">
</LinearLayout>درون این LinearLayout سه RelativeLayout وجود دارد که میتوانید با ایجاد یکی، عناصر بعدی را تنها Copy و Paste کنید.
سورس لایه RelativeLayout مشخصات کاربر به شرح زیر است:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:layout_marginBottom="8dip">
<ImageView
android:layout_width="90dip"
android:layout_height="110dip"
android:id="@+id/imageView2"
android:background="#7cc576"
android:layout_margin="8dip"
android:layout_alignParentRight="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="مهدی موسوی"
android:id="@+id/textView38"
android:textColor="#000"
android:textStyle="bold"
android:textSize="22dip"
android:layout_toLeftOf="@+id/imageView2"
android:layout_margin="8dip"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="5 روز از عضویت گذشته است"
android:id="@+id/textView39"
android:layout_below="@+id/textView38"
android:textColor="#FF0000"
android:gravity="left"
android:layout_marginLeft="8dip"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ویرایش"
android:id="@+id/button"
android:textColor="#fff"
android:textStyle="bold"
android:textSize="18dip"
android:background="#00a651"
android:layout_alignBottom="@+id/imageView2"
android:layout_marginLeft="8dip"/>
</RelativeLayout>در سورس بالا در ابتدا یک ImageView و دو TextView و در نهایت یک Button قرار گرفته است. ImageView اول مقدار layout_alignParent را روی right انتخاب کرده ایم تا دقیقا به دیواره راست لایه پدر خود بچسبد.
برای TextView اول مقدار layout:alignComponent را برای right:left روی ImageView بالا تنظیم کردیم.
برای TextView دوم مقدار layout:alignComponent را برای top:bottom روی TextView بالا تنظیم و gravity را left مشخص کردیم.
برای Button نیز layout:alignComponent را برای bottom:bottom روی ImageView موجود در لایه تنظیم کردیم.
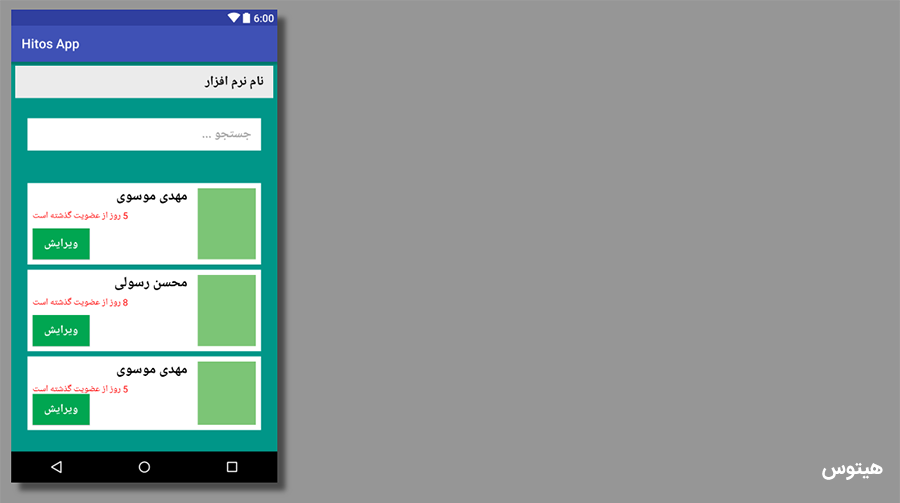
حال اگر از RelativeLayout موجود در این بخش دو Copy دیگر در زیر این لایه Paste کنیم، لایهای مانند زیر داریم:

در انتها نظر شما را به دو نکته مهم جلب میکنیم:
نکته 1: خاصیتهای نسبی تنها در صورتی قابل اعمال هستند که لایه والد relativelayout باشد.
نکته 2: RelativeLayoutهای بسیار پیچیده ممکن است تا حدودی نرم افزار شما را کند کنند، بنابراین اگر قصد دارید لایههای پیچیدهای طراحی کنید و میتوانید از LinearLayoutها استفاده کنید حتما این کار را بکنید، هرچند در گوشیهای قدرمند موجود در بازار هیچ افتی مشاهده نخواهید کرد.
قسمتهای بسیار مهم بعدی را با هیتوس دنبال کنید.
تگ ها: android / اندرویدandroid studio