- آموزش برنامه نویسی Android قسمت اول: تاریخچه سیستم عامل اندروید
- آموزش برنامه نویسی Android قسمت دوم: آشنایی با اصطلاحات و نصب محیط توسعه
- آموزش برنامه نویسی Android قسمت سوم: اجرای اولین برنامه Hello World
- آموزش برنامه نویسی Android قسمت چهارم: شروع طراحی رابط کاربری
- آموزش برنامه نویسی Android قسمت پنجم: طراحی LinearLayout
- آموزش برنامه نویسی Android قسمت ششم: طراحی صفحه یک ماشین حساب
- آموزش برنامه نویسی Android قسمت هفتم: طراحی RelativeLayout
- آموزش برنامه نویسی Android قسمت هشتم: ساخت لیست با ListView
- آموزش برنامه نویسی Android قسمت نهم: شروع آموزش زبان Java
- آموزش برنامه نویسی Android قسمت دهم: محاسبات ریاضی و شرط ها
- آموزش برنامه نویسی Android قسمت یازدهم: حلقه ها و آرایه ها
- آموزش برنامه نویسی Android قسمت دوازدهم: شی گرایی بخش اول
- آموزش برنامه نویسی Android قسمت سیزدهم: شی گرایی بخش دوم
- آموزش برنامه نویسی Android قسمت چهاردهم: پروژه نرم افزار مبدل واحد
- آموزش برنامه نویسی Android قسمت پانزدهم: Activity ها را بیشتر بشناسید
- آموزش برنامه نویسی Android قسمت شانزدهم: چرخه حیات اکتیویتی
- آموزش برنامه نویسی Android قسمت هفدهم: Fragment ها
- آموزش برنامه نویسی Android قسمت هجدهم: ساختار داده ها و Data Model ها
- آموزش برنامه نویسی Android قسمت نوزدهم: Shared Preferences
- آموزش برنامه نویسی Android قسمت بیستم: ارتباط با سرور برای دریافت اطلاعات بخش اول
- آموزش برنامه نویسی Android قسمت بیست و یکم: ارتباط با سرور برای دریافت اطلاعات بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و دوم: ارسال اطلاعات به سرور
- آموزش برنامه نویسی Android قسمت بیست و سوم: اندروید و پایگاه داده بخش اول
- آموزش برنامه نویسی Android قسمت بیست و چهارم: اندروید و پایگاه داده بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و پنجم: BroadcastReceiver
آشنایی با Activityها و چرخه حیات آنها را در این مطلب به صورت حرفهای بررسی میکنیم.
اگر به مسیر manifests رفته و فایل AndroidManifest.xml را باز کنید تگی با عنوان activity خواهید دید که در خاصیت name آن نام اصلی activity وجود دارد. فایل Manifest پیش فرض برنامه اندروید ما به شکل زیر است:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="hitos.ir.hitosapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>در فایل فوق نام برنامه، پکیج برنامه و دیگر خصوصیات کلی مانند Theme و آیکن نرم افزار را میتوان مشاهده و یا تغییر داد.
در خط 10 تگی به نام activiy موجود است که در خط 16 به پایان میرسد. خاصیت android:name شامل نام اکتویتی میشود. نقطه قبل از نام اکتیویتی به این معناست که این اکتیویتی باید از پکیج اصلی برنامه فراخوانی شود.
تگ intent-filter درون تگ activity به این معناست که این اکتیویتی باید به عنوان اولین اکتیویتی در برنامه اجرا شود. هر برنامه ممکن است متشکل از دهها اکتیویتی باشد که با intent-filter اولین اکتیویتی اجرا شده توسط نرم افزار مشخص میشود.
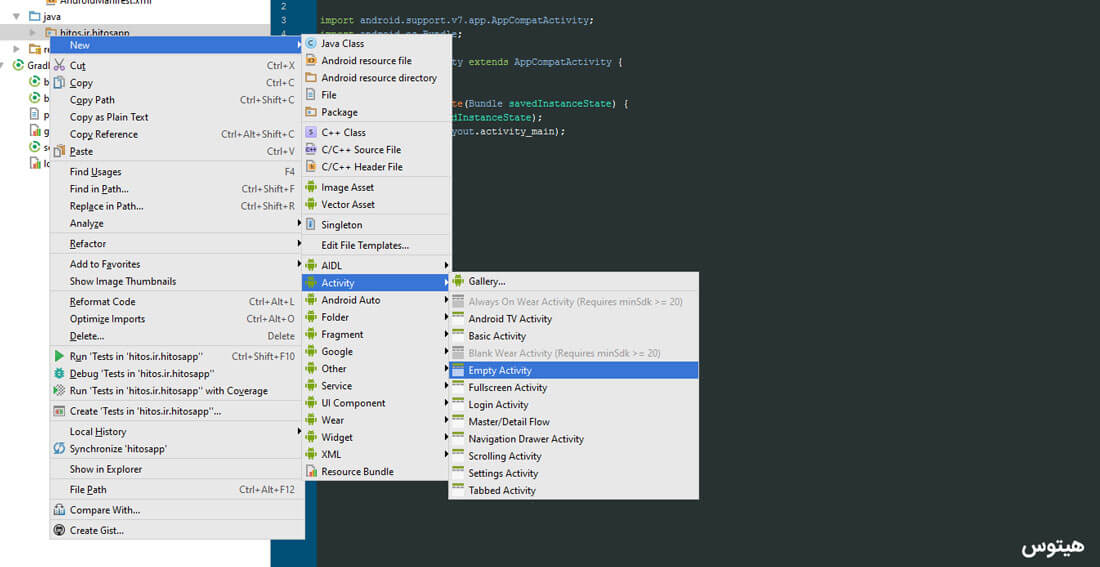
اگر بخواهیم یک اکتیویتی جدید به برنامه خود اضافه کنیم در مسیر java روی package برنامه خود راست کلیک کرده و new و از آن activity و در نهایت Empty Activity را انتخاب میکنیم.

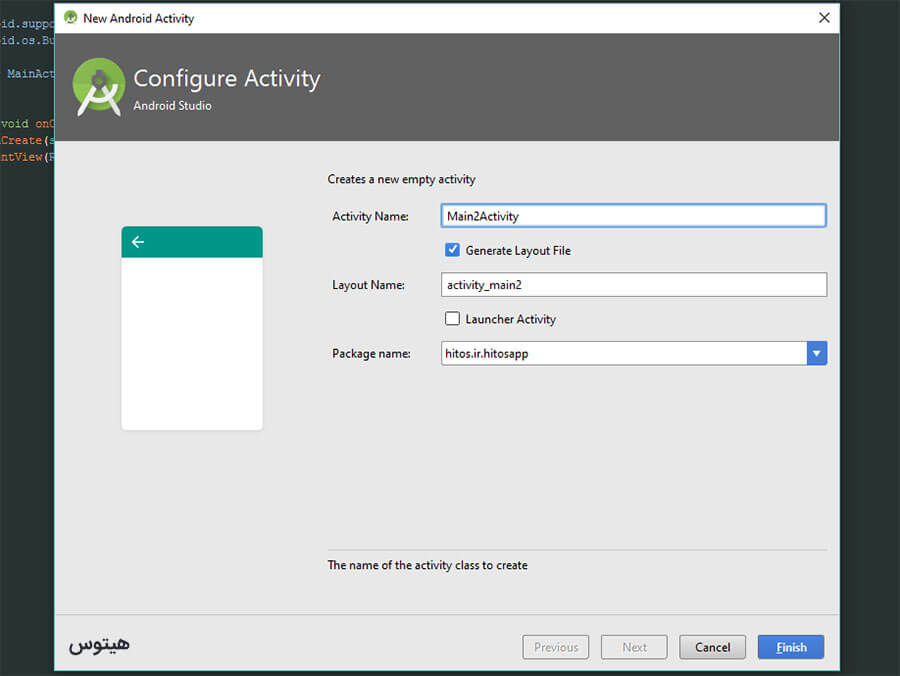
در پنجره باز شده و در Activity name نام اکتیویتی جدید را وارد میکنیم. اگر گزینه Generate Layout File فعال باشد یک لایه نمایش برای اکتیویتی جاری به نامی برابر فیلد Layout Name ایجاد میگردد.

دقت کنید که وقتی Activity را ایجاد کردید فایل AndroidManifest.xml نیز به صورت خودکار ویرایش شده و تگ این اکتیویتی جدید نیز به آن افزوده میگردد.
انتقال بین Activityها در اندروید
در این بخش قصد داریم به شما بیاموزیم که چگونه میتوان بین Activityها جا به جا شد. لایه نمایش MainActivity که activity_main نام دارد را به شکل زیر ویرایش کنید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="hitos.ir.hitosapp.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Activity 1"
android:textSize="30dip"
android:id="@+id/textView"/>
<Button
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Secound Activity"
android:id="@+id/button"
android:layout_marginTop="44dp"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"/>
</RelativeLayout>در لایه فوق یک TextView با متن Activity 1 و یک Button با متن SECOUND ACTIVITY داریم.
به برنامه خود یک activity جدید به نام Main2Activity و لایه نمایش activity_main2 اضافه کنید. لایه نمایش مرتبط با Activity دوم به صورت زیر خواهد بود:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="hitos.ir.hitosapp.Main2Activity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Activity 2"
android:id="@+id/textView2"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textSize="30dip"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Activity"
android:id="@+id/button2"
android:layout_below="@+id/textView2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="32dp"/>
</RelativeLayout>لایه نمایش فوق مشابه لایه نمایش اول است با این تفاوت که متنهای موجود در TextView آن Activity 2 و متن موجود در Button آن برابر FIRST ACTIVITY میباشد.
قصد داریم کدهایی بنویسیم که از لایه نمایش اول به لایه نمایش دوم و بالعکس منتقل شویم. کدهای MainActivity را به شکل زیر ویرایش میکنیم:
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button= (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent transfer = new Intent(MainActivity.this, Main2Activity.class);
MainActivity.this.startActivity(transfer);
}
});
}
}در بخشهای قبلی کلیه مباحث فوق آموزش داده شد، و در این بخش به سطرهای 13 و 14 میپردازیم. برای انتقال به اکتیویتیهای دیگر به متد Intent نیاز داریم.
در سطر 13 پس از نوشتن Intent یک نام برای عملیات انتقال انتخاب میکنیم که در اینجا transfer را وارد کردیم. بعد از تساوی با new یک انتقال جدید از نوع Intent ایجاد میکنیم. داخل پرانتز دو ورودی داریم، در ورودی اول نام اکتیویتی و سپس this را وارد میکنیم، که منظور این است که مبدا این انتقال اکتیویتی MainActivity است. در ورودی دوم نام اکتیویتی دوم و در نهایت عبارت class را وارد میکنیم.
در سطر 14 نام اکتیویتی فعلی و سپس this و سپس عبارت startActivity و داخل پرانتز نام عملیات انتقال را که در سطر قبلی انتخاب کردیم وارد میکنیم.
کدهای Main2Activity به شکل زیر است:
public class Main2Activity extends AppCompatActivity {
Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
button2= (Button) findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent transfer = new Intent(Main2Activity.this, MainActivity.class);
Main2Activity.this.startActivity(transfer);
}
});
}
}در این اکتیویتی قصد داریم به اکتیویتی قبل که MainActivity نام دارد باز گردیم. کلید button2 در لایه مربوط به activity_main2 را برای این کار اختصاص میدهیم.
کدهای سطرهای 13 و 14 برای انتقال به اکتیویتی اول آماده شده اند.
انتقال اطلاعات از یک اکتیویتی به اکتیویتی دیگر
در این بخش قصد داریم یک عبارت معین را از MainActivity به Main2Activity انتقال بدهیم. فایل MainActivity قبل را به شکل زیر ویرایش میکنیم:
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button= (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent transfer = new Intent(MainActivity.this, Main2Activity.class);
transfer.putExtra("sendedText", "hitos.ir");
MainActivity.this.startActivity(transfer);
}
});
}
}به دستورات اضافه شده در سطر 14 دقت کنید. به متغیر transfer که مسئولیت انتقال به اکتیویتی Main2Activity را بر عهده دارد با متد putExtra یک پیام ارسال میکنیم. نام پیام sendedText و محتوای پیام hitos.ir میباشد.
فایل Main2Activity را به شکل زیر ویرایش میکنیم:
public class Main2Activity extends AppCompatActivity {
Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
String resived = getIntent().getExtras().getString("sendedText");
Toast.makeText(this, resived, Toast.LENGTH_LONG).show();
button2= (Button) findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent transfer = new Intent(Main2Activity.this, MainActivity.class);
Main2Activity.this.startActivity(transfer);
}
});
}
}در سطرهای نه و ده دستورات مربوط به دریافت پیام قرار گرفته اند. در سطر نه یک متغیر به نام resived از نوع String ایجاد میکنیم و با getIntent().getExtras() پیام را دریافت میکنیم. در سطر دهم با استفاده از Toast سعی در نمایش پیام دریافت شده از Main2Activity داریم.






































مطالب بسیار مفید، ماربردی، مختصر و منظمی رو ارائه می کنید.
امیدوارم همیشه موفق باشید.