- آموزش برنامه نویسی Android قسمت اول: تاریخچه سیستم عامل اندروید
- آموزش برنامه نویسی Android قسمت دوم: آشنایی با اصطلاحات و نصب محیط توسعه
- آموزش برنامه نویسی Android قسمت سوم: اجرای اولین برنامه Hello World
- آموزش برنامه نویسی Android قسمت چهارم: شروع طراحی رابط کاربری
- آموزش برنامه نویسی Android قسمت پنجم: طراحی LinearLayout
- آموزش برنامه نویسی Android قسمت ششم: طراحی صفحه یک ماشین حساب
- آموزش برنامه نویسی Android قسمت هفتم: طراحی RelativeLayout
- آموزش برنامه نویسی Android قسمت هشتم: ساخت لیست با ListView
- آموزش برنامه نویسی Android قسمت نهم: شروع آموزش زبان Java
- آموزش برنامه نویسی Android قسمت دهم: محاسبات ریاضی و شرط ها
- آموزش برنامه نویسی Android قسمت یازدهم: حلقه ها و آرایه ها
- آموزش برنامه نویسی Android قسمت دوازدهم: شی گرایی بخش اول
- آموزش برنامه نویسی Android قسمت سیزدهم: شی گرایی بخش دوم
- آموزش برنامه نویسی Android قسمت چهاردهم: پروژه نرم افزار مبدل واحد
- آموزش برنامه نویسی Android قسمت پانزدهم: Activity ها را بیشتر بشناسید
- آموزش برنامه نویسی Android قسمت شانزدهم: چرخه حیات اکتیویتی
- آموزش برنامه نویسی Android قسمت هفدهم: Fragment ها
- آموزش برنامه نویسی Android قسمت هجدهم: ساختار داده ها و Data Model ها
- آموزش برنامه نویسی Android قسمت نوزدهم: Shared Preferences
- آموزش برنامه نویسی Android قسمت بیستم: ارتباط با سرور برای دریافت اطلاعات بخش اول
- آموزش برنامه نویسی Android قسمت بیست و یکم: ارتباط با سرور برای دریافت اطلاعات بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و دوم: ارسال اطلاعات به سرور
- آموزش برنامه نویسی Android قسمت بیست و سوم: اندروید و پایگاه داده بخش اول
- آموزش برنامه نویسی Android قسمت بیست و چهارم: اندروید و پایگاه داده بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و پنجم: BroadcastReceiver
Fragment در اندروید بسیار پر کاربرد است و تقریبا در هر نرم افزار حرفهای میتوان آن را مشاهده کرد.
Fragment چیست و چه کاربردی دارد؟
استفاده از Fragment فرایند توسعه نرم افزار را ساده تر، سریع تر و دقیق تر می کند ولی الزامی به استفاده از آن نیست.
استفاده از Fragment منجر به ماژولار شدن نرم افزار شما میشود، فرض کنید یک بخش در نرم افزار خود دارید که در چند جای نرم افزار مورد استفاده قرار گرفته است. طبیعتا این بخش شامل لایه نمایش و کدهای برنامه نویسی است.
شاید اولین راهی که به ذهن شما برسد پیاده سازی این لایه نمایش و سورس کدهای این بخش و Copy و Past کردن آن در دیگر اکتیویتیها و لایههای نمایش است.
Fragment این پروسههای تکراری را ساده کرده و این بخشها را به صورت ماژول در میآورد تا به سادگی قابل استفاده باشند.
البته استفاده از Fragment به همین جا ختم نمیشود و گاهی Fragmentها برای مقاصد خاصی استفاده میشوند که حتی فاقد لایه نمایش هستند.
همانطور که در این قسمت آموزش اندروید دیدید Activityها برای خود یک چرخه حیات دارند، Fragmentها نیز چرخه حیاتی مخصوص به خود دارند که البته مستقل از چرخه حیات Activity نیست و با آن مشترکاتی دارد.
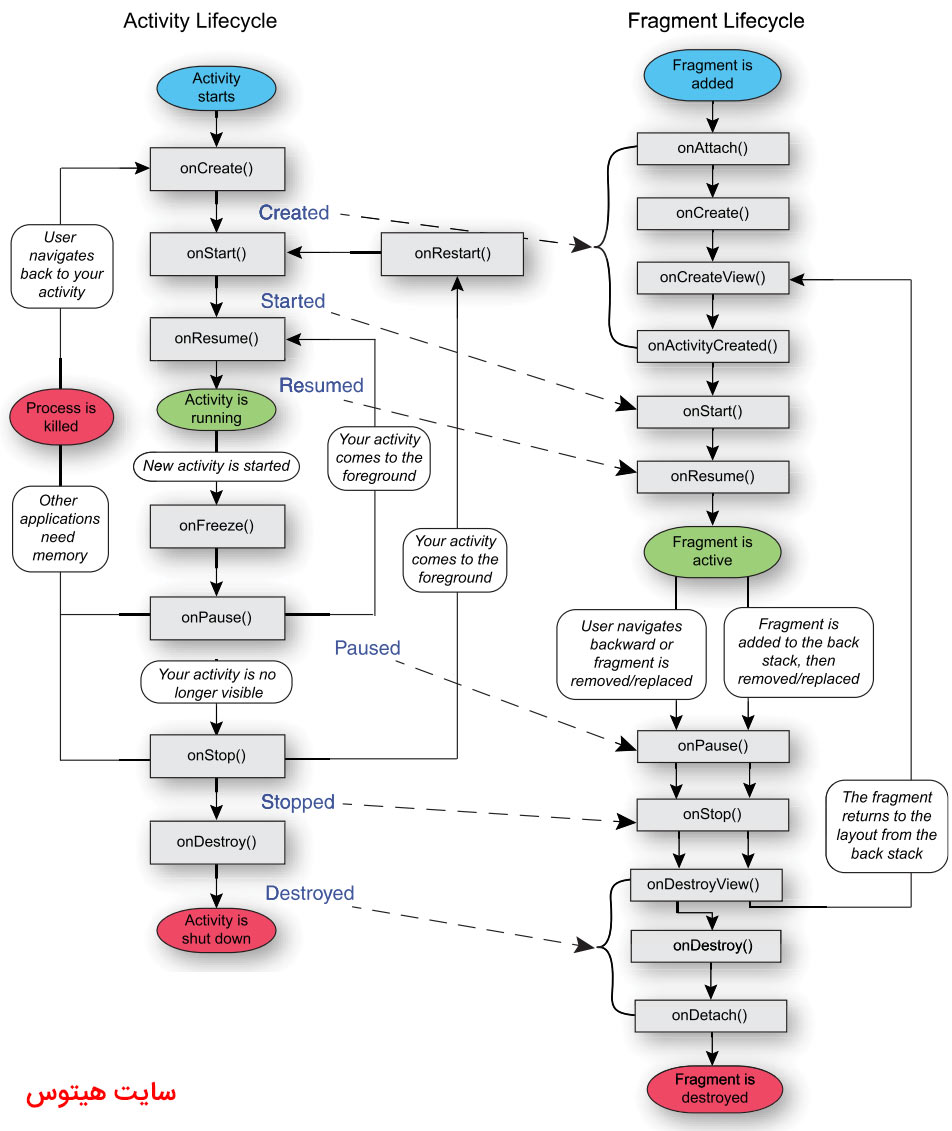
در تصویر زیر چرخه حیات Activity و Fragment را در کنار هم ببینید:

onAttach: اولین مرحله از چرخه حیات Fragment که وقتی فراخوانی میشود نشان میدهد فراگمنت به Activity متصل شده است.
onCreate: کلاس Fragment اجرا شده ولی هنوز رابط کاربری و UI آن آماده نیست.
onCreateView: در این مرحله UI فراگمنت جاری ساخته شده و خروجی این متد یک View است.
onActivityCreated: در این مرحله OnCreateاکتیویتی شروع به اجرا میکند.
onStart: شروع فعالیت Fragment.
onResume: زمانی که Fragment اجرا شده و به حالت پایدار رسیده و کاربر آن را مشاهده و میتواند از آن استفاده کند.
onPause و onStop: این دو که پشت سر هم اجرا میشوند منجر به متوقف شدن Fragment و غیر فعال شدن آن میشوند.
onDestroyView و onDestroy: که منجر به نابودی لایه نمایش و از بین رفتن Fragment میشوند. اگر به مرحله onDestroyView رفته و پس از آن فراگمنت قصد دوباره اجرا شدن داشته باشد، چرخه خود را از onCreateView شروع میکند ولی اگر به مرحله onDestroy برود اجرای Fragment از اولین مرحله شروع میشود.
onDetach: در این مرحله Fragment از Activity خود جدا میشود و چرخه حیات Fragment به پایان میرسد.
حال با هم یک Fragment ایجاد میکنیم:
یک لایه نمایش برای Fragment در مسیر لایههای پروژه خود با نام hitos_fragment و با سورس زیر ایجاد میکنیم:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F55D69">
<TextView
android:text="One Fragment"
android:textColor="#fff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
</RelativeLayout>به پکیج اصلی نرم افزار خود رفته و کلاس HitosFragment را مانند زیر ایجاد میکنیم:
package ir.hitos.hitos;
import android.support.v4.app.Fragment;
public class HitosFragment extends Fragment {
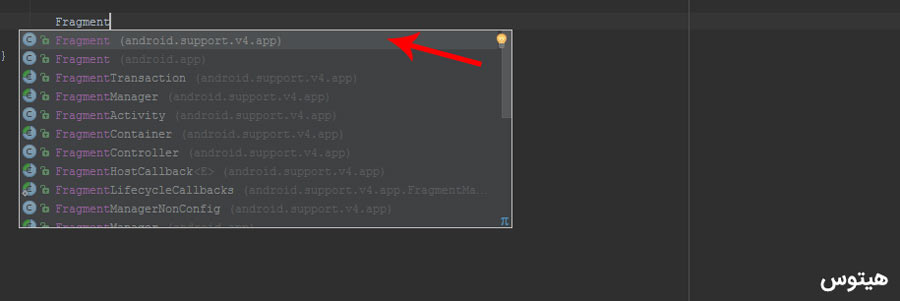
}هنگام ایجاد کلاس و extends کردن آن از Fragment چند کلاس برای import کردن به نرم افزار به شما پیشنهاد داده میشود که حتما android.support.v4.app.Fragment را فراخوانی کنید.
کلیدهای ترکیبی Ctrl + O را با هم فشار داده تا لیست متدهایی که برای کلاس Fragment قابلیت Overide شدن دارند برای شما نمایان شود.
در لیست ظاهر شده گزینه onCreateView را کلیک کنید. مقدار return پیشفرض این متد را به شکل زیر ویرایش کنید:
return inflater.inflate(R.layout.hitos_fragment, container, false);توجه کنید که ورودی اول این متد نام لایه نمایش Fragment است.
به لایه اصلی نمایش پروژه خود رفته و آن را به شکل زیر ویرایش میکنیم:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="ir.hitos.hitos.HitosFragment">
</fragment>
</android.support.constraint.ConstraintLayout>همانطور که در سطرهای 7 تا 12 میبینید یک fragment اضافه کردیم. در خط 11 در android:name آدرس Fragment را وارد کردیم.
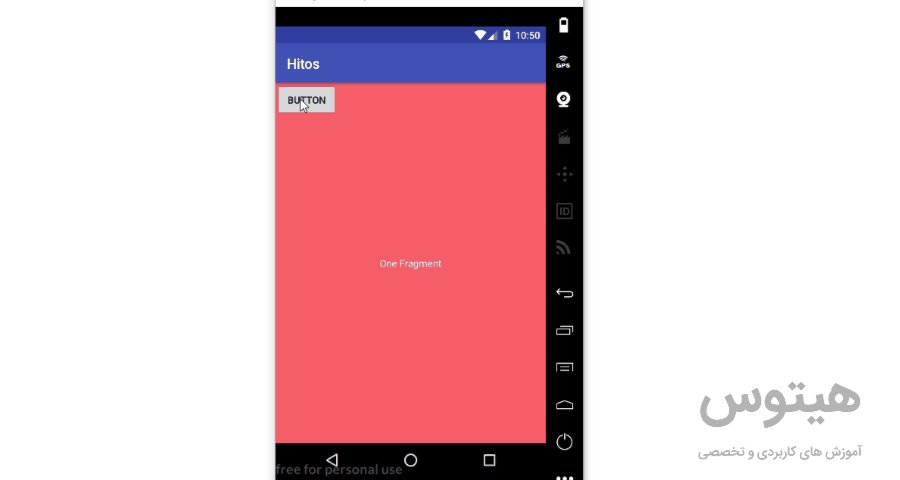
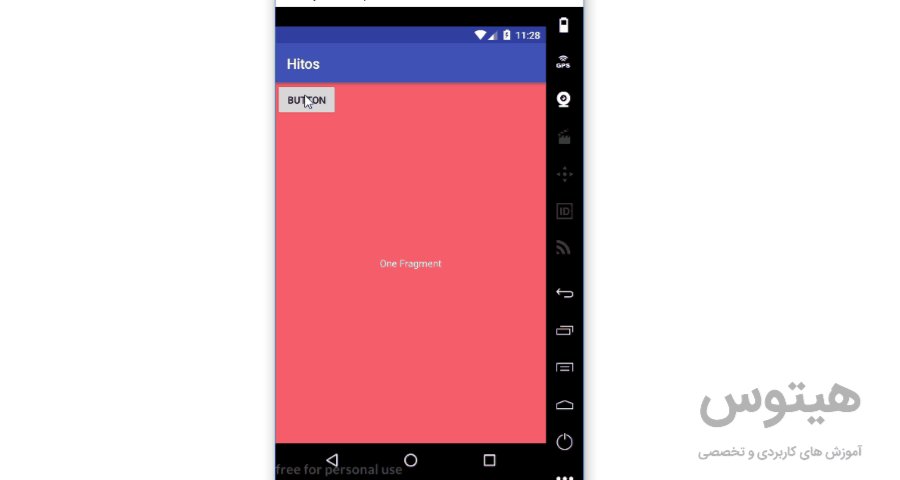
اگر برنامه خود را در ماشین مجازی اجرا کنید خواهید دید، Fragment اجرا خواهد شد:
گاهی لازم میشود که Fragment را نه به صورت بالا بلکه از Activity فراخوانی کنید. بدین منظور لایه کاربری activity_main.xml را به صورت زیر ویرایش کنید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/frame_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
</RelativeLayout>در سطرهای 7 تا 11 یک FrameLayout ایجاد کردیم. FrameLayoutها مانند ظرفی هستند که میتوان در آن هر محتوایی را قرار داد. در ادامه قصد داریم کدهایی در MainActivity قرار دهیم که Fragment را درون FrameLayout قرار دهیم.
کلاس MainActivity را مانند زیر ویرایش میکنیم:
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction= fragmentManager.beginTransaction();
transaction.add(R.id.frame_layout, new HitosFragment());
transaction.commit();
}
}در سطر هفت یک FragmentManager ایجاد کردیم. توجه داشته باشید در حین تایپ این عبارت باید آن FragmentManagerای را از لیست راهنما انتخاب کرد که به android.support مربوط میشود:

در سطر بعدی FragmentTransaction را برای شروع عملیات انتقال Fragment انتخاب میکنیم. در وارد کردن این دستور نیز توجه کنید از لیست کلاسها باید آن موردی که android.support باشد را انتخاب کنید.
در سطر بعدی با دستور add عملیات اضافه کردن Fragment انجام میپذیرد. متد add دو ورودی دارد اولی شناسه لایه FrameLayout که در فایل activity_main قرار گرفته بود و دومی کلاس Fragment مورد نظر است.
عملیات انتقال با دستور commit پایان میپذیرد، و نتیجه مانند فوق خواهد بود.
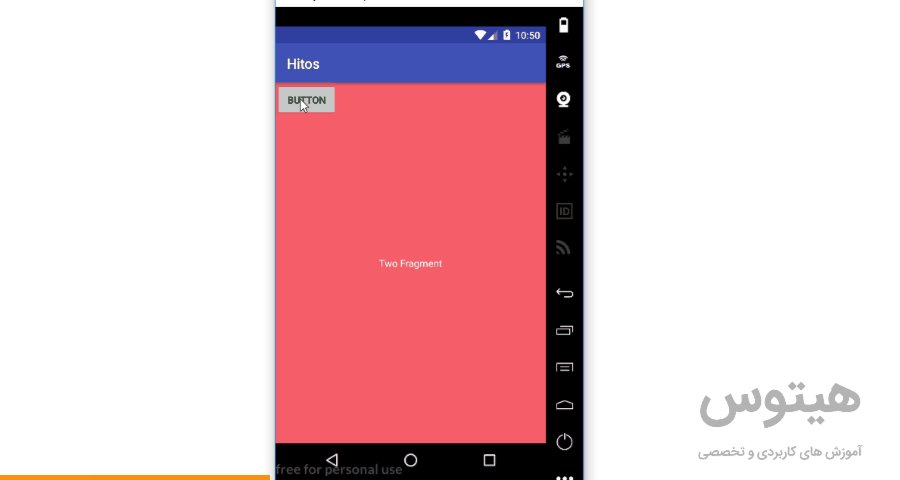
گاهی نیاز است بر اساس نیاز پروژه مثلا با کلیک روی یک کلید، Fragment را با Fragment دیگر جایگزین کرد. برای تست این موضوع یک لایه کاربری به نام hitos_fragment2 ایجاد و در آن محتویات hitos_fragment را قرار میدهیم و فقط متن android:text="One Fragment" را به android:text="Two Fragment" تبدیل میکنیم.
کلاس جدید به نام HitosFragment2 ایجاد و همان محتویات HitosFragment را در آن درج، و تنها در آن بخشی که لایه نمایش Fragment را مشخص میکنیم باید نام hitos_fragment2 را قرار دهیم.
پس یک Fragment جدید داریم که ظاهر و عملکردی مانند Fragment اول دارد، با این تفاوت که متنی که نمایش میدهد متفاوت است.
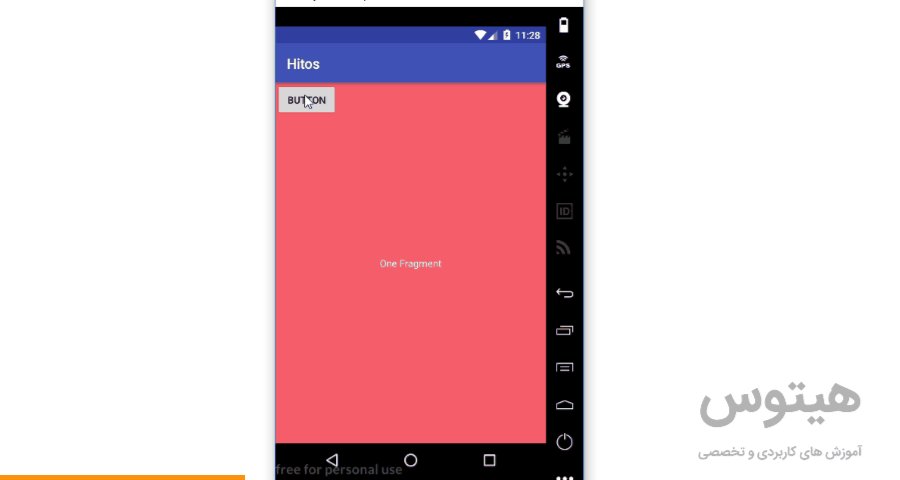
به لایه activity_main خود یک کلید اضافه کرده و به آن شناسه btn میدهیم.
متد onCreate کلاس MainActivity را به شکل زیر ویرایش میکنیم:
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction= fragmentManager.beginTransaction();
transaction.add(R.id.frame_layout, new HitosFragment());
transaction.commit();
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
FragmentTransaction fragmentReplace = fragmentManager.beginTransaction();
fragmentReplace.replace(R.id.frame_layout, new HitosFragment2());
fragmentReplace.commit();
}
});
}بدین ترتیب وقتی روی کلید کلیک میکنید Fragment جاری شما به Fragment دیگری تبدیل میشود:

البته میتوان کلیدی ایجاد کرد که Fragment جاری را پاک کند. برای تست این کار متد onCreate را مانند زیر ویرایش میکنیم تا با کلید قبلی بتوان Fragment را پاک کرد:
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final HitosFragment frag = new HitosFragment();
final FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction= fragmentManager.beginTransaction();
transaction.add(R.id.frame_layout, frag);
transaction.commit();
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
FragmentTransaction fragmentRemove = fragmentManager.beginTransaction();
fragmentRemove.remove(frag);
fragmentRemove.commit();
}
});
}- سطر 6: همانطور که میبینید یک شی از کلاس HitosFragment به نام frag ایجاد کردیم.
- سطر 9: برای فراخوانی اولیه Fragment از شی ایجاد شده در سطر 6 استفاده کردیم.
- سطر 18: به وسیله شی جدید frag اقدام به حذف Fragment از لایه اصلی میکنیم.
نتیجه را در زیر میبینید:

امیدوارم این آموزش برای شما مفید بوده باشد.
تگ ها: android / اندرویدandroid studio