- آموزش برنامه نویسی Android قسمت اول: تاریخچه سیستم عامل اندروید
- آموزش برنامه نویسی Android قسمت دوم: آشنایی با اصطلاحات و نصب محیط توسعه
- آموزش برنامه نویسی Android قسمت سوم: اجرای اولین برنامه Hello World
- آموزش برنامه نویسی Android قسمت چهارم: شروع طراحی رابط کاربری
- آموزش برنامه نویسی Android قسمت پنجم: طراحی LinearLayout
- آموزش برنامه نویسی Android قسمت ششم: طراحی صفحه یک ماشین حساب
- آموزش برنامه نویسی Android قسمت هفتم: طراحی RelativeLayout
- آموزش برنامه نویسی Android قسمت هشتم: ساخت لیست با ListView
- آموزش برنامه نویسی Android قسمت نهم: شروع آموزش زبان Java
- آموزش برنامه نویسی Android قسمت دهم: محاسبات ریاضی و شرط ها
- آموزش برنامه نویسی Android قسمت یازدهم: حلقه ها و آرایه ها
- آموزش برنامه نویسی Android قسمت دوازدهم: شی گرایی بخش اول
- آموزش برنامه نویسی Android قسمت سیزدهم: شی گرایی بخش دوم
- آموزش برنامه نویسی Android قسمت چهاردهم: پروژه نرم افزار مبدل واحد
- آموزش برنامه نویسی Android قسمت پانزدهم: Activity ها را بیشتر بشناسید
- آموزش برنامه نویسی Android قسمت شانزدهم: چرخه حیات اکتیویتی
- آموزش برنامه نویسی Android قسمت هفدهم: Fragment ها
- آموزش برنامه نویسی Android قسمت هجدهم: ساختار داده ها و Data Model ها
- آموزش برنامه نویسی Android قسمت نوزدهم: Shared Preferences
- آموزش برنامه نویسی Android قسمت بیستم: ارتباط با سرور برای دریافت اطلاعات بخش اول
- آموزش برنامه نویسی Android قسمت بیست و یکم: ارتباط با سرور برای دریافت اطلاعات بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و دوم: ارسال اطلاعات به سرور
- آموزش برنامه نویسی Android قسمت بیست و سوم: اندروید و پایگاه داده بخش اول
- آموزش برنامه نویسی Android قسمت بیست و چهارم: اندروید و پایگاه داده بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و پنجم: BroadcastReceiver
چرخه حیات Activity در اندروید مبحث مهم و جالبی است که پی بردن به آن شما را با رفتار گوشی هوشمند با نرم افزار شما آشنا میسازد.
در قسمتهای قبل گفتیم کدهای اجرای نرم افزار خود را در onCreate مینویسیم، ولی چرا؟
وقتی روی آیکون نرم افزار خود کلید میکنید وارد مرحله onCreate میشویم، پس از چند لحظه وارد مرحله onStart و سپس onResume میشوید.
سورس زیر را در MainActivity خود پیاده کنید و در ماشین مجازی اجرا کنید:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(this, "onCreate", Toast.LENGTH_SHORT).show();
}
@Override
protected void onStart() {
super.onStart();
Toast.makeText(this, "onStart", Toast.LENGTH_SHORT).show();
}
@Override
protected void onResume() {
super.onResume();
Toast.makeText(this, "onResume", Toast.LENGTH_SHORT).show();
}
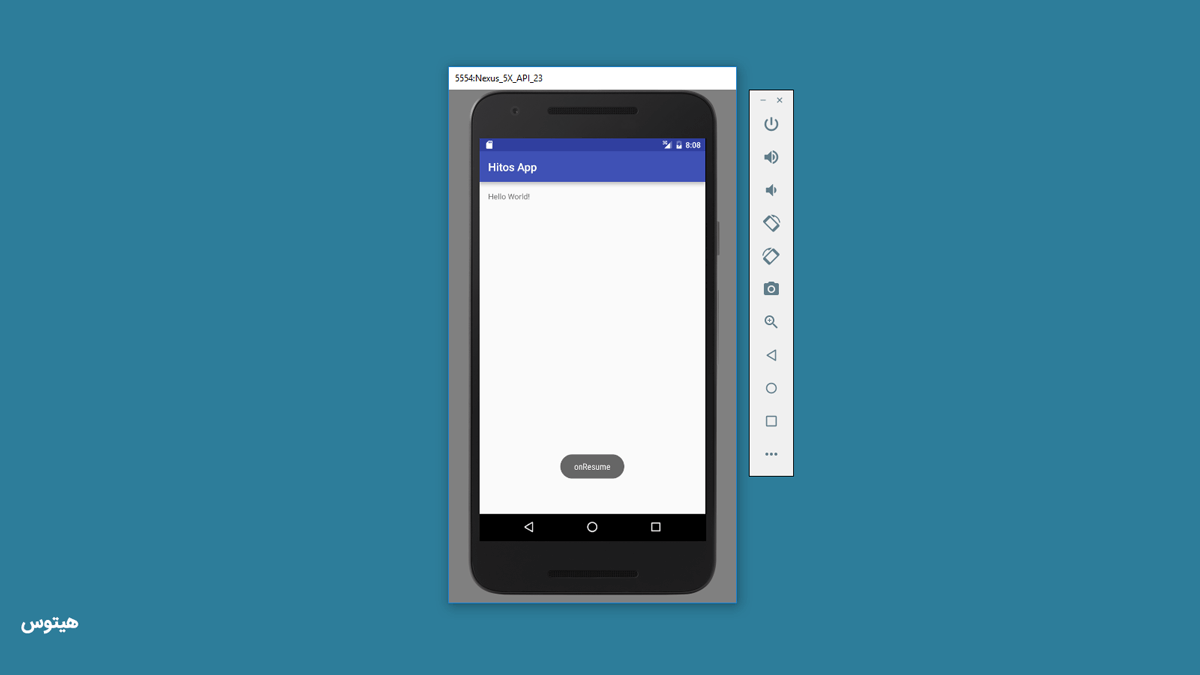
}در ماشین مجازی هر وقت یک حالت اجرا شود، پیام Toast اجرا شدن آن به نمایش در میآید:

حالا در گوشی مجازی دکمه Back را زده و از لیست نرم افزارها دوباره برنامه خود را اجرا کنید، چه میبینید؟
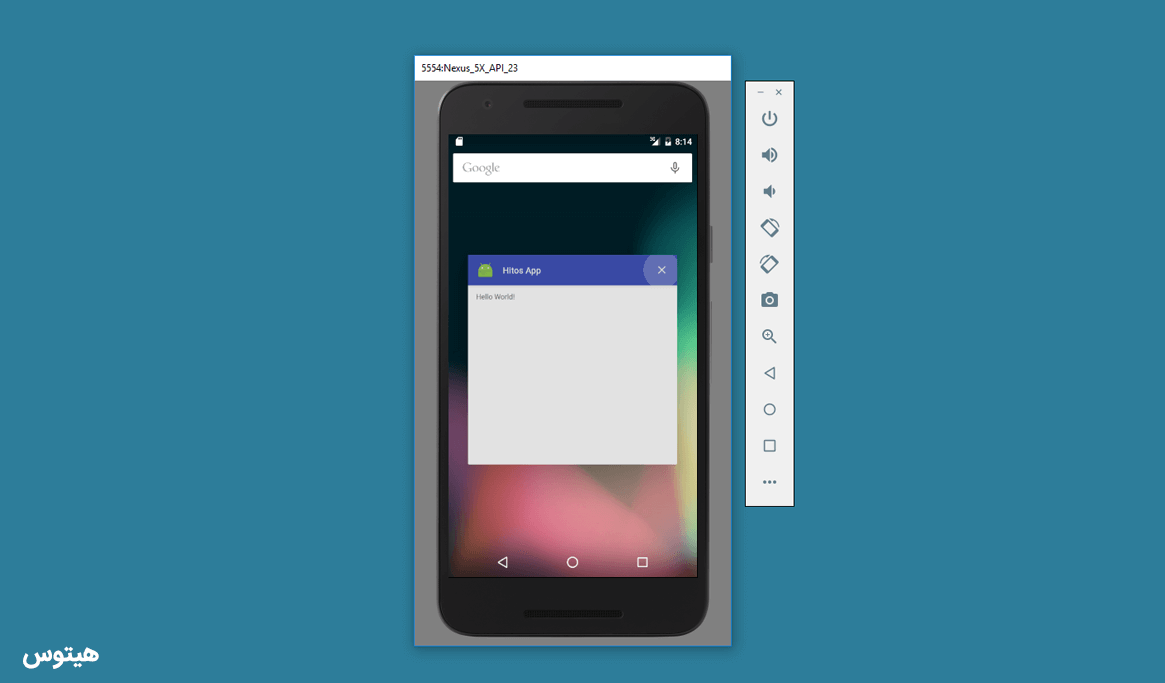
درست است متد onCreate اجرا نمیشود ولی دو متد دیگر onStart و onResume به نمایش در میآیند. متد onCreate زمانی اجرا میشود که برنامه برای اولین بار اجرا میشود. زمانی که یک برنامه را باز کرده و back میزنید، برنامه در حافظه اجرا شده باقی میماند. دوباره کلید Back را بزنید و این بار کلید مربع را بزنید در این صفحه لیست برنامههایی که در حافظه باقی مانده اند را مشاهده میکنید.
در حالتی که کلید مربع را فشار داده اید با ماوس روی علامت ضربدر کلیک کنید تا برنامه از حالت اجرا خارج شود.

برنامه را دوباره از لیست نرم افزارهای خود اجرا کنید، خواهید دید این بار متد onCreate را نیز مشاهده میکنید.
پس وقتی شما در حال مشاهده صفحه نرم افزار خود هستید در واقع در حالتی قرار گرفته اید که onResume نام دارد، چون مراحل قبلی onCreate و onStart به سرعت و در کسری از زمان طی میشوند.
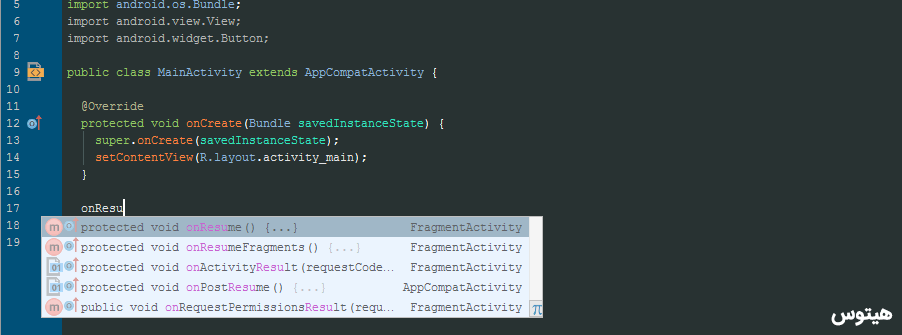
نکته: برای کمک گرفتن از Android Studio برای تکمیل خودکار دستوراها کافی است نام حالت مانند onCreate و یا onResume را بنویسیم تا پس از انتخاب کدهای پیشنهادی فرایند تکمیل کد برای شما اجرا شود.

تا این جا سه مرحله از حیات یک Activity را با هم شناختیم. مراحل دیگری جز مراحل ذکر شده در بالا وجود دارند که عبارت اند از:
- onPause
- onStop
- onRestart
- onDestroy
نمودار فعالیت و چرخه حیات اکتیویتیها را در پایین ببینید:

برای بررسی کامل چرخه حیات اکتیویتیهای اندروید برنامهای برای نمونه قصد داریم پیاده سازی کنیم. این برنامه از دو اکتیویتی به نامهای MainActivity و Main2Activity تشکیل شده است. هر دو اکتیویتی دارای لایه نمایش هستند که لایه نمایش اکتیویتی اول activity_main.xml و لایه نمایش اکتیویتی دوم activity_main2.xml میباشد.
در لایه نمایش اول یک کلید وجود دارد که شما را به اکتیویتی دوم هدایت میکند. در لایه نمایش دوم نیز کلیدی وجود دارد که شما را به لایه نمایش اکتیویتی اول باز میگرداند. آموزش کامل این دستورات و انتقالها در قسمت قبل آمده است.
فایل MainActivity را به صورت زیر پیاده سازی میکنیم:
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(this, "onCreate", Toast.LENGTH_SHORT).show();
button= (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent transfer = new Intent(MainActivity.this, Main2Activity.class);
MainActivity.this.startActivity(transfer);
}
});
}
@Override
protected void onStart() {
super.onStart();
Toast.makeText(this, "onStart", Toast.LENGTH_SHORT).show();
}
@Override
protected void onResume() {
super.onResume();
Toast.makeText(this, "onResume", Toast.LENGTH_SHORT).show();
}
@Override
protected void onPause() {
super.onPause();
Toast.makeText(this, "onPause", Toast.LENGTH_SHORT).show();
}
@Override
protected void onStop() {
super.onStop();
Toast.makeText(this, "onStop", Toast.LENGTH_SHORT).show();
}
@Override
protected void onRestart() {
super.onRestart();
Toast.makeText(this, "onRestart", Toast.LENGTH_SHORT).show();
}
@Override
protected void onDestroy() {
super.onDestroy();
Toast.makeText(this, "onDestroy", Toast.LENGTH_SHORT).show();
}
}در تمام حالات هفت گانه چرخه حیات اکتیویتی Toastهایی برای نشان دادن حالت فعلی برنامه وجود دارد. این Toastها به شما کمک میکنند تا بفهمید برنامه الان چه حالتی را سپری میکند.
لایه نمایش این اکتیویتی که activity_main نام دارد به صورت زیر است:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="hitos.ir.hitosapp.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Activity 1"
android:textSize="30dip"
android:id="@+id/textView"/>
<Button
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Secound Activity"
android:id="@+id/button"
android:layout_marginTop="44dp"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"/>
</RelativeLayout>نام اکتیویتی دوم که باید آن را به برنامه خود اضافه کنید را Main2Activity بگذارید، و سورس آن را از زیر دریافت کنید:
public class Main2Activity extends AppCompatActivity {
Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
button2= (Button) findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent transfer = new Intent(Main2Activity.this, MainActivity.class);
Main2Activity.this.startActivity(transfer);
}
});
}
}کد فایل نمایشی activity_main2 که در این اکتیویتی وجود دارد نیز به شرح زیر است:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="hitos.ir.hitosapp.Main2Activity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Activity 2"
android:id="@+id/textView2"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textSize="30dip"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Activity"
android:id="@+id/button2"
android:layout_below="@+id/textView2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="32dp"/>
</RelativeLayout>پس از پیاده سازی برنامه فوق حالات زیر را تست کرده و تمام مراحل هفت گانه حیات اکتیویتیها را مشاهده کنید.
توجه کنید که مراحل را برای این بار به دقت و تنها یک بار و به ترتیب موجود در زیر انجام دهید. اکیدا توصیه میشود که از اندروید 4.1 در ماشین مجازی خود استفاده کنید تا نتیجه مشابهی با نتایج زیر بدست آورید:
- برنامه را اجرا کنید: در این حالت ابتدا متد onCreate و سپس onStart و در نهایت onResume را خواهید داشت.
- روی کلید Secound Activity کلیک کنید: در این حالت از اکتیویتی MainActivity به Main2Activity منتقل میشوید. در این حالت اول وارد حالت onPause و سپس onStop خواهید شد.
- روی کلید First Activity کلیک کنید: در این حالت از اکتیویتی Main2Activity به MainActivity باز میگردید. ابتدا onCreate سپس onStart و در نهایت onResume اجرا میگردد.
- در صفحه اکتیویتی اول کلید دایره را بزنید: در این مرحله صفحه اکتیویتی مخفی میشود و ابتدا وارد حالت onPause و سپس onStop میشوید.
- از صفحه منو برنامهها برنامه خود را یافته و اجرا کنید: onRestart و سپس onStart و onResume اجرا خواهند شد.
نکته مهم: البته برخی حالات ممکن است در گوشیهای مختلف با نسخه اندروید بالاتر و یا پایین تر عکس العمل متفاوتی داشته باشند، و الزاما اینگونه نیست که حتما همین عکس العملها را در تمام گوشیها تجربه کنید.
حالتهای دیگری را نیز بر حسب میل خود تست کنید تا با مراحل حیات اکتیویتیها بیشتر و بهتر آشنا شوید.
تگ ها: android / اندروید