- دوره طراحی رابط کاربری و طراحی متریال Android قسمت اول: مفاهیم اولیه
- دوره طراحی رابط کاربری و طراحی متریال Android قسمت دوم: RecyclerView
- دوره طراحی متریال Android قسمت سوم: تولبار و منو Navigation Drawer
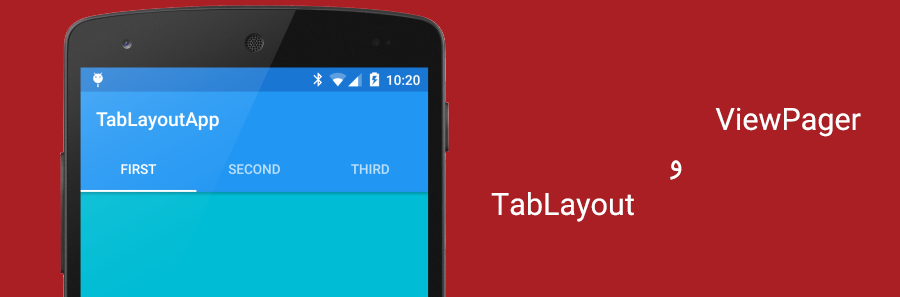
- دوره طراحی رابط کاربری و طراحی متریال Android قسمت چهارم: ViewPager و TabLayout
- دوره طراحی رابط کاربری و طراحی متریال Android قسمت پنجم: لایه طراحی CoordinatorLayout
ViewPagerها و TabLayoutها از اهمیت بالایی بر خوردارند و برای پیاده سازی آنها باید از Fragmentها کمک گرفت.
ViewPager چیست؟

ViewPager محیطی است که در آن میتوان Fragmentها را قرار داده و بین آنها منتقل شد.
ابتدا دو Fragment با نامهای HitosFragment1 و HitosFragment2 ایجاد کرده و زیر متد onCreate هر دو Fragment تایپ کنید newInstance و صبر کنید تا خود اندروید استودیو پیشنهاد تکمیل یک کد را به شما بدهد. این متد برای ارتباط با ViewPager ضروری است.
یک کلاس جدید به نام HitosViewPagerAdapter ایجاد کرده و آن را از کلاس FragmentPagerAdapter که مربوط به ViewPager هاست extends میکنیم.
به جای کلاس FragmentPagerAdapter میتوانستیم از کلاس FragmentStatePagerAdapter نیز استفاده کنیم. تفاوت این دو کلاس در این است که کلاس اول در هنگام انتقال بین Fragmentها حالت خود را ذخیره میکنند ولی کلاس دوم خیر. مثلا فرض کنید در هر Fragment یک فرم مجزا دارید، در کلاس اول در انتقال از یک Fragment به Fragment دیگر فرم پاک نخواهد شد ولی در کلاس FragmentStatePagerAdapter حالت و تغییرات فراگمنت پاک میشود.
کلاس اول میزان بیشتری از رم را به خود اختصاص میدهد ولی کلاس دوم بدلیل عدم نیاز به ذخیره وضعیت فعلی Fragment به حافظه کمتری نیاز دارد.
بنابراین اگر هر Fragment سنگین است نباید از FragmentStatePagerAdapter استفاده کنید.
وقتی کلاس HitosViewPagerAdapter را ایجاد کردید زیر نام کلاس یک خط قرمز کشیده میشود که به معنای نیازمندی کلاس به دو متد و یک سازنده است که آنها را اضافه کنید.
متدهای اضافه شده به این کلاس عبارتند از getItem و getCount. متد getItem فراگمنت را به ViewPager میدهد، و متد getCount برای مشخص کردن تعداد برگههای ViewPager است.
این کلاس را به شکل زیر ویرایش کنید:
public class HitosViewPagerAdapter extends FragmentPagerAdapter {
public HitosViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position){
case 0: return HitosFragment1.newInstance();
case 1: return HitosFragment2.newInstance();
default: return HitosFragment1.newInstance();
}
}
@Override
public int getCount() {
return 2;
}
}در سطر 8 متد getItem که خروجی Fragment و ورودی شماره موقعیت فعلی ViewPager را دارد.
در سطرهای ۹ تا ۱۳ یک switch case برای تشخیص شماره صفحه و به خروجی فرستادن Fragment مورد نظر ایجاد شده است. به این دلیل که حتما این متد باید یک خروجی داشته باشد مقدار default این switch case را برای فراگمنت HitosFragment1 تنظیم میکنیم.
در سطر 17 متد getCount تعداد تعداد تبهای ViewPager را مشخص میکند. بنابراین با کدهای فوق یک ViewPager خواهید داشت که بین دو Fragment منتقل میشود.
به لایه اصلی پروژه خود رفته و آن را مانند زیر ویرایش کنید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.v4.view.ViewPager>
</RelativeLayout>متد onCreate کلاس MainActivity را مانند زیر ویرایش کنید:
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
HitosViewPagerAdapter adapter = new HitosViewPagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
}در سطرهای 6 تا 8 ViewPager را به کلاس HitosViewPagerAdapter وصل میکنیم.
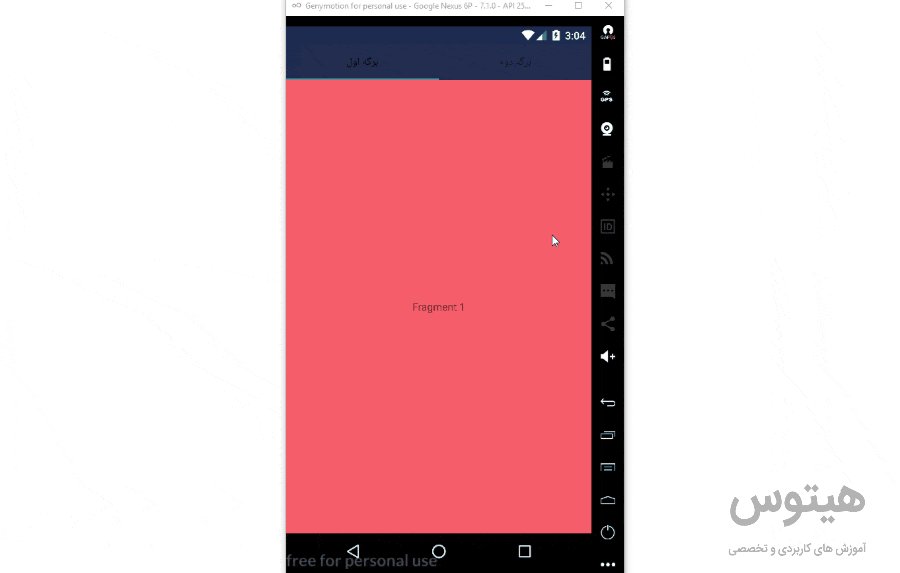
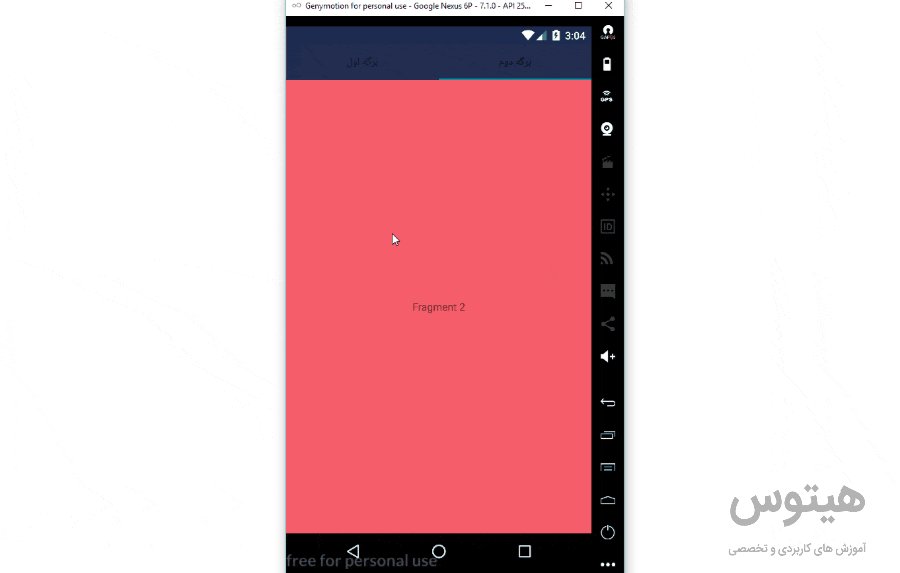
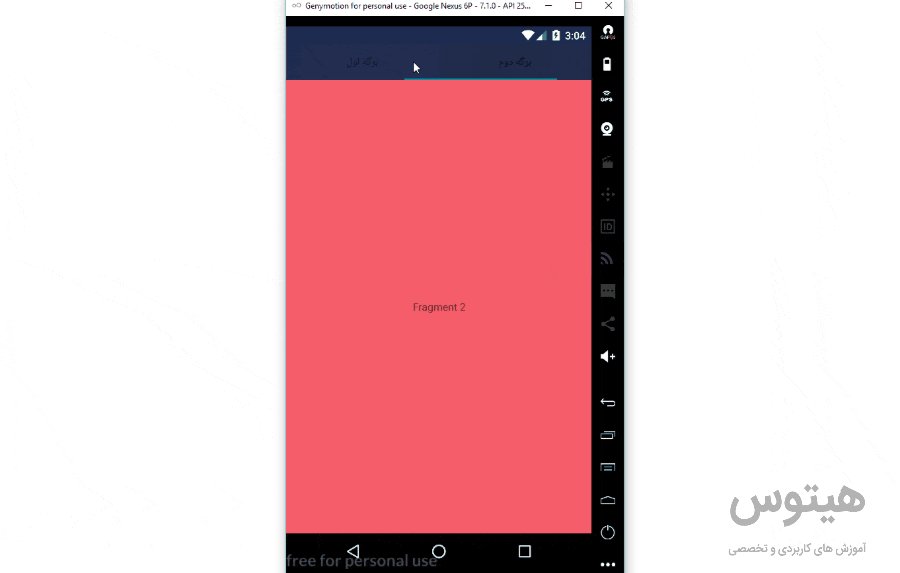
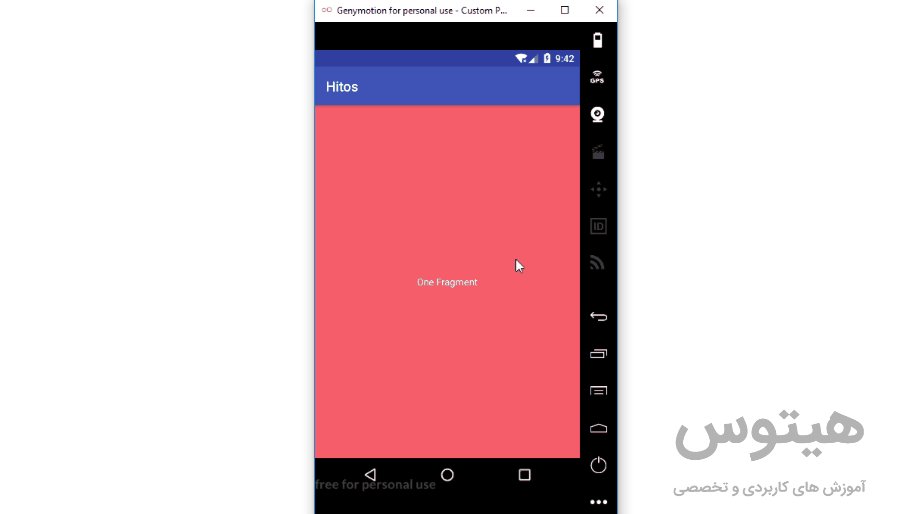
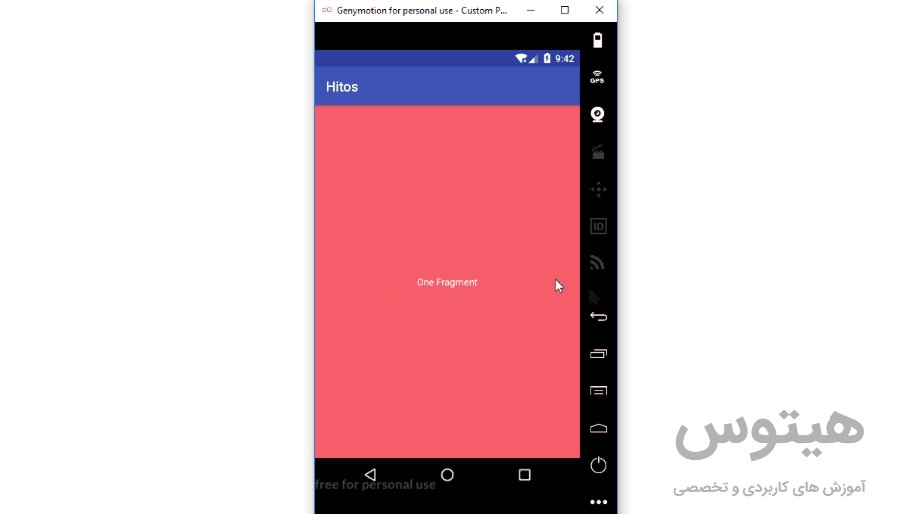
حال اگر برنامه خود را اجرا کنید خواهید دید یک ViewPager برای شما نمایان شده است که با کشیدن صفحه به سمت راست میتوانید بین Fragmentها جا به جا شوید.

ViewPagerها معمولا در بالای خود یک لیست از عنوان هر Fragment دارند.

به این بخش TabLayout میگویند که برای داشتن قابلیت اضافه کردن TabLayout باید com.android.support:design را در لیست نیازمندیهای پروژه خود داشته باشید.
به کلاس HitosViewPagerAdapter متد getPageTitle را اضافه میکنیم. در این متد عنوان هر بخش را معین میکنیم:
@Override
public CharSequence getPageTitle(int position) {
switch (position){
case 0: return "برگه اول";
case 1: return "برگه دوم";
default: return "";
}
}درون این متد یک switch ایجاد کردیم که برای هر تب با شماره position معین یک عنوان تعیین کرده است. لازم است به این switch یک مقدار default هم بدهیم.
درون لایه نمایش باید تگ TabLayout را اضافه کنید و لایه نمایش به شکل زیر ویرایش میشود:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tablayout">
</android.support.v4.view.ViewPager>
</RelativeLayout>به MainActivity رفته و TabLayout را مانند زیر اضافه میکنیم:
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
HitosViewPagerAdapter adapter = new HitosViewPagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tablayout);
tabLayout.setupWithViewPager(viewPager);
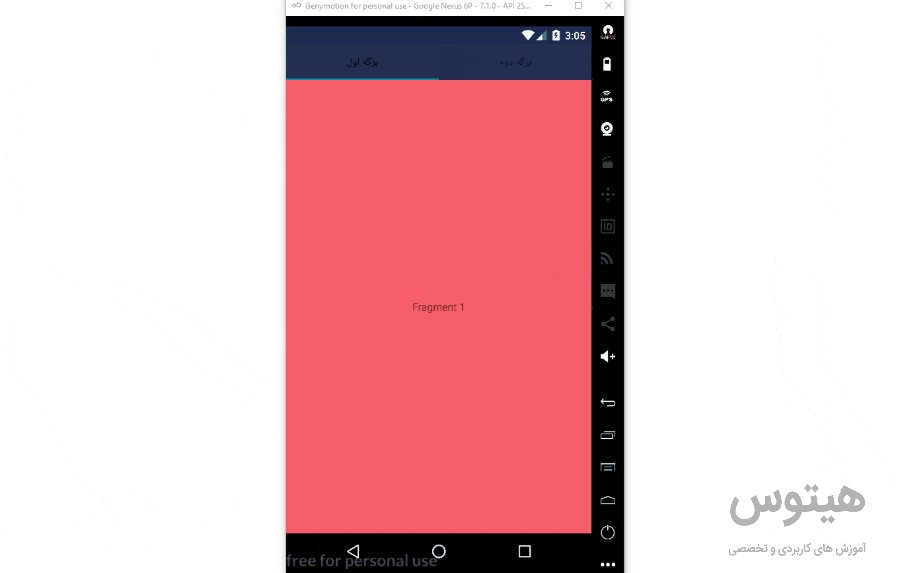
}نتیجه اجرا مانند زیر خواهد شد: