- دوره طراحی رابط کاربری و طراحی متریال Android قسمت اول: مفاهیم اولیه
- دوره طراحی رابط کاربری و طراحی متریال Android قسمت دوم: RecyclerView
- دوره طراحی متریال Android قسمت سوم: تولبار و منو Navigation Drawer
- دوره طراحی رابط کاربری و طراحی متریال Android قسمت چهارم: ViewPager و TabLayout
- دوره طراحی رابط کاربری و طراحی متریال Android قسمت پنجم: لایه طراحی CoordinatorLayout
پیش تر در مطلب مفهوم متریال دیزاین با این سبک طراحی آشنا شدید. در این دوره قصد داریم به صورت اختصاصی به مبحث Material Design در اندروید بپردازیم.
برای استفاده از این دوره باید با مبحث برنامه نویسی اندروید آشنا باشید. اگر قصد دارید برنامه نویسی اندروید را اصولی و مرحله به مرحله یاد بگیرید به شما این آموزش فوق العاده را پیشنهاد میدهیم:
پیش از ارائه شدن طراحی متریال اندروید، برنامه نویسان اندروید هیچ استانداردی برای پیاده سازی رابط کاربری مناسب کاربران نداشتند.
به عبارتی بهتر اگر یک برنامه نویس از سبک طراحی متریال دیزاین پیروی نماید می تواند یک رابط کاربری استاندارد و آشنا برای کاربران ایجاد کند.
در قسمت اول دوره اندروید گفتیم هر ورژن اندروید به ترتیب با یک حرف انگلیسی شروع میشود. مثلا نسخه سوم اندروید Cupcake، و یا نسخه چهارم Donut نام دارد.
البته یک نام گذاری دیگر بر اساس API Level نیز وجود دارد که لیست انتشار نسخههای اندروید را با دقت بیشتری نشان میدهد. دانستن این لیست در برنامه نویسی اندروید به شما کمک میکند.
در شروع برنامه نویسی اندروید حتما باید کمترین نسخه قابل پشتیبانی (Minimum SDK) را برای پروژه خود معرفی کنید و نرم افزار شما برای گوشی با اندروید پایین تر قابل اجرا نخواهد بود. البته گاهی نسخههای قدیمی فاقد قابلیتهایی هستند که تولید نرم افزار را غیر ممکن و یا خیلی سخت میکنند.
این لیست به شرح زیر است:
- API 1: نسخه اندروید 1.0 : این نسخه اولین نسخه بود که برای اولین بار روی گوشی شرکت HTC اجرا شد. قابلیتهای این نسخه عبارت بوده اند از:
- برای اولین بار در این نسخه از مارکت اندروید برای نصب و بروز رسانیهای نرم افزار استفاده شد.
- مرورگر وب با قابلیتهای پایه و بزرگنمایی صفحه
- مدیریت Gmail و جستجوی اینترنتی
- رونمایی از Google Map برای موقعیت یابی و GPS
- دارا بودن نرم افزار YouTube برای مشاهده فیلم ها
- و برنامههای کاربردی مانند مدیریت کاربران، آلارم و گالری تصاویر و فیلم ها
- API 2: نسخه اندروید 1.1
- API 3: نسخه اندروید 1.5 : از قابلیتهای کلیدی این نسخه از اندروید میتوان به موارد زیر اشاره کرد:
- ضبط فیلم برای اولین بار و ارسال فیلمها به YouTube
- کیبورد با قابلیت حدس کلمات
- شخصی سازی صفحه اصلی و دارا بودن انیمیشن حین جا به جایی در صفحات
- API 4: نسخه اندروید 1.6 : قابلیتهای این نسخه عبارتند از:
- رابط کاربری منسجم برای تصویر برداری و گرفتن فیلم
- امکان انتخاب کردن چند فایل برای حذف
- پشتیبانی از VPN و صفحات با رزولوشن بالا
- API 5: نسخه اندروید 2.0 : در این نسخه بهبود سرعت سخت افزار باعث افزایش قدرت این سیستم عامل شد. از دیگر قابلیتهای این نسخه میتوان به موارد زیر اشاره کرد:
- پشتیبانی از Multi Touch و صفحات با رزولوشن بالاتر
- پشتیبانی از مرورگرهای جدید با HTML5
- داشتن امکان ارسال و دریافت فایل با BlueTooth
- API 6: نسخه اندروید 2.0.1
- API 7: نسخه اندروید 2.1
- API 8: نسخه اندروید 2.2 : این نسخه از اندروید از نسخههای قبلی چهار تا پنج برابر سریع تر بود. از دیگر قابلیتهای این نسخه میتوان به موارد زیر اشاره کرد:
- شماره گیری صوتی
- امکان نصب برنامهها روی حافظه جانبی
- API 9: نسخه اندروید 2.3 : این نسخه نیز دارای بهبودهای مهمی از جمله موارد زیر بود:
- پشتیبانی از تماسهای VOIP
- پشتیبانی از قابلیت NFC.
- پشتیبانی از صفحات با رزولوشن بالاتر
- API 10: نسخه اندروید 2.3.3
- API 11: نسخه اندروید 3.0
- API 12: نسخه اندروید 3.1
- API 13: نسخه اندروید 3.2
- API 14: نسخه اندروید 4.0 : این نسخه انقلابی قابلیتهای بسیار بیشتری نسبت به نسخههای قبل اندروید داشت و بسیاری از بخشها از جمله رابط کاربری در آن باز نویسی شدند. از قابلیتهای جدید این نسخه میتوان به موارد زیر اشاره کرد:
- امکان استفاده از کلیدهای اصلی به صورت مجازی به جای فیزیکی، مانند کلیدهای Back و Home.
- پشتیبانی از Widget ها
- بهبود امکانات نرم افزار ایمیل
- امکان گرفتن اسکرین شات از گوشی با فشردن همزمان کلیدهای پاور و صدا
- اضافه شدن سیستم تشخیص چهره
- پشتیبانی مرورگر داخلی از تب ها
- مدیریت میزان مصرف دیتا
- API 15: نسخه اندروید 4.0.3
- API 16: نسخه اندروید 4.1 : در این نسخه رابط کاربری بهبودهای مهمی را شاهد بود.
- API 17: نسخه اندروید 4.2
- API 18: نسخه اندروید 4.3
- API 19: نسخه اندروید 4.4
- API 20: نسخه اندروید 4.4W
- API 21: نسخه اندروید 5.0 : کامپوننتهای متریال دیزاین در این نسخه برای اولین بار رونمایی شدند. گوگل این نسخه از اندروید را شامل بزرگترین بروز رسانیها دانست. در این نسخه از اندروید گوگل از دالویک برای سیستم عامل استفاده کرد که تغییر مهمی محسوب میشد. قابلیتهای مهم این نسخه عبارتند از:
- پشتیبانی از پردازندههای 64 بیتی
- اضافه شدن حالت ذخیره انرژی
- اضافه شدن امکان چند کاربره بودن و حالت مهمان برای استفاده از سیستم عامل.
- API 22: نسخه اندروید 5.1
- API 23: نسخه اندروید 6.0 : این نسخه از اندروید جهشی به سمت هوشمند سازی سیستم عامل داشته است. از قابلیتهای این نسخه به موارد زیر اشاره میکنیم:
- استفاده بهتر از Google Now
- عمر بیشتر باطری در حالت Standby
- بروز رسانی بهتر و موثرتر نرم افزارها
- پیاده سازی امکان استفاده از سنسور اثر انگشت
- API 24: نسخه اندروید 7.0 : این نسخه از اندروید نیز در راستای بهبود سیستم عامل پا به عرصه نهاد. از امکانات این نسخه به موارد زیر میتوان اشاره کرد:
- امکان تقسیم صفحه بین نرم افزارها
- طراحی جدید منوی تنظیمات گوشی
- اضافه شدن حالت شب به تم ها
- بهینه سازی بیشتر استفاده از باطری
- بهبود استفاده از دیتای اینترنت و کاهش مصرف آن
- بهبود نرم افزار مدیریت فایل ها
- API 25: نسخه اندروید 7.1 : این نسخه نیز به منظور بر طرف کردن ایرادات موجود در نسخه 7.0 اندروید و اضافه شدن قابلیتهای جدید رو نمایی شد. از مهم ترین قابلیتهای جدید اضافه شده به این نسخه پشتیبانی از امکانات واقعیت مجازی است. یک قابلیت مهم دیگر شناسایی میزان حافظه مصرف شده از طرف نرم افزارها میباشد.
انتخاب نسخه Minimum SDK بسیار مهم است، اگر قصد دارید توسعهای کم دردسر داشته باشید این آیتم را روی API17 تنظیم کنیم. در این نسخه از اندروید قابلیت پشتیبانی از RTL به اندروید افزوده شد که در فرایند طراحی نرم افزار برای زبان فارسی انتخاب بهتری است. اگر از API کمتر از 17 استفاده کنید نا گزیر هستید کدهای اضافهای به برنامه خود بدهید تا ظاهر نرم افزار شما دچار تغییر بزرگی در نسخههای پایین تر اندروید نشود. البته به خاطر داشته باشید بیشتر از 90 درصد افراد گوشی با اندروید بالاتر از API17 دارند و روز به روز این درصد بیشتر خواهد شد.
برای داشتن قابلیتهای طراحی متریال باید کتابخانهای با نام com.android.support:design را به لیست وابستگیهای برنامه خود اضافه کنید.
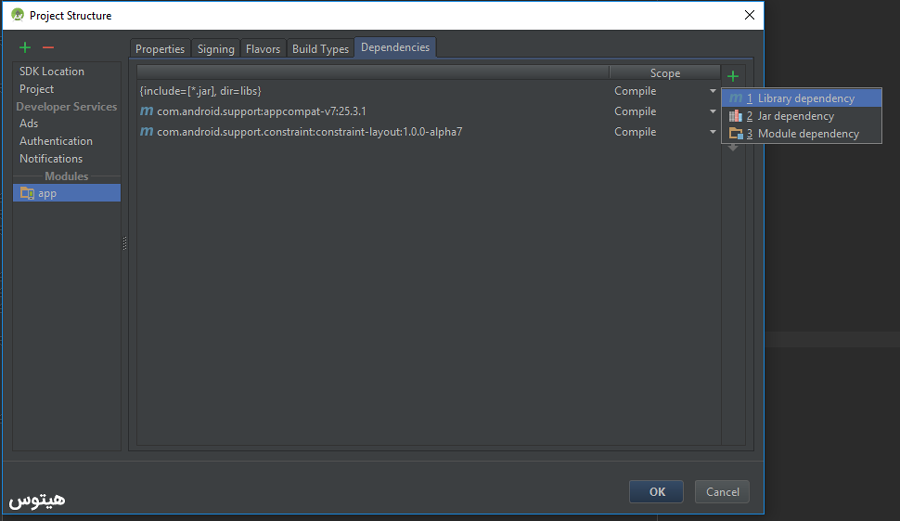
از منو File گزینه Project Structure را انتخاب کرده و از منو سمت چپ گزینه app و Dependencies را کلیک میکنیم. در این جا لیست کتابخانههای نصب شده در پروژه خود را خواهید دید. از این بخش با کلیک روی علامت مثبت و انتخاب Library Dependency میتوانید کتابخانههای دیگری را به پروژه خود اضافه کنید.

در باکس جستجوی این بخش عبارت com.android.support:design را وارد کرده و Enter را فشار دهید تا جستجو انجام شود. پس از جستجو در لیست کتابخانهها باید این کتابخانه را انتخاب کنید. طبعا پس از عبارت com.android.support:design ورژن کتابخانه موجود در sdk شما نمایان خواهد شد.
پس از اضافه کردن این کتابخانه این امکان وجود دارد در برنامه خود از قابلیتهای متریال دیزاین دسترسی داشته باشید.
نکته: اندروید استودیو گاهی برای پیاده سازی پکیجها نیازمند ف.ی.ل.ت.ر شکن است.
از آن جا که قرار است به مبحث طراحی لایه کاربری به صورت حرفهای بپردازیم پیش از هر چیزی طراحی لایههای متفاوت برای گوشیهای خاص را به شما آموزش میدهیم.
طراحی لایههای متفاوت برای گوشیهای مختلف
گاهی مجبور میشوید بدلیل خاصیتهای متفاوت نسخههای اندروید لایههای متنوعی برای گوشیهای مختلف طراحی کنید.
مثلا بر اساس نیازمندی یک پروژه ممکن است برای صفحهای مشخص دو لایه زیر طراحی شود:
- لایه نمایش مخصوص گوشیهای بسیار بزرگ و تبلت ها
- لایه نمایش برای گوشیهای بسیار کوچک
یا این که این لایههای نمایش بر اساس نسخه اندروید تقسیم شوند:
- لایه نمایش مخصوص گوشیهای بسیار کوچک با اندروید با API زیر 21
- لایه نمایش برای تبلتهای با اندروید 9
فایل AndroidManifest.xml را باز کنید از خصوصیات تگ application خاصیتی به نام android:theme را بیابید. مقدار این خاصیت عبارت است از @style/AppTheme همانطور که در دوره اندروید گفتیم کاراکتر @ نشان دهنده مشتق شدن این مقدار از فایل styles.xml پوشه values موجود در مسیر res است. این فایل به شرح زیر است:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>بخش style با نام AppTheme را در بالا میبینید. مقدار parent اعلام میکند که والد این style یک قالب به نام Theme.AppCompat.Light.DarkActionBar است که یک قالب از قالبهای سیستمی میباشد.
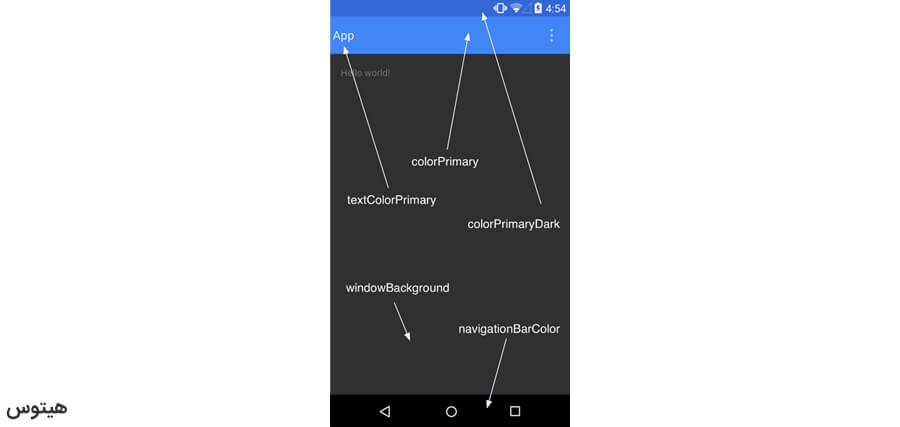
itemهای درون styles برای رنگ بندی اجزای صفحات مورد استفاده قرار میگیرند. @color به این معناست که این مقدار از فایلی با نام color از پوشه values استخراج میگردد. نام این اجزا را در تصویر زیر ببینید:

نکته: البته بخشهای دیگری نیز هستند که در تصویر فوق نیامده اند. یکی از این بخشها ACCENT نام دارد که برای تغییر رنگ برخی بخشها مانند خط زیر باکس متن مورد استفاده قرار میگیرد.
به عنوان مثال قصد داریم برای گوشیهای با نسخه 21 و بالاتر یک استایل جدید ایجاد کنیم. روی پوشه res راست کلیک کرده و Show in Explorer را باز کنید. وارد پوشه res شده و در آن یک پوشه به نام values-v21 ایجاد کنید. درون این پوشه جدید فایلی با نام styles.xml ایجاد کنید.
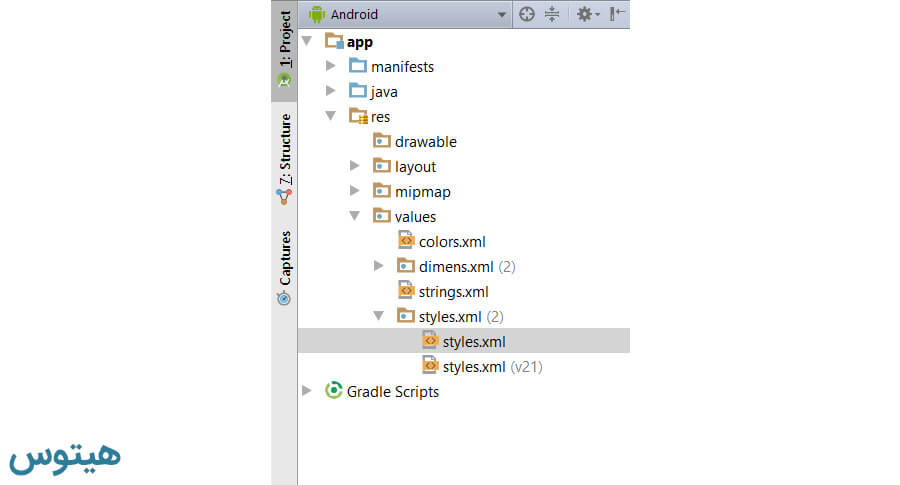
در مسیر پروژه خود در اندروید استودیو خواهید دید که یک پوشه به نام styles.xml (2) ساخته شده است که در آن دو فایل وجود دارد که عبارتند از styles.xml و styles.xml (v21) .

از این به بعد اگر برنامه خود را در یک گوشی و یا ماشین مجازی با اندروید 5 به بالا اجرا کنید فایل styles.xml (v21) و اگر نسخه دستگاه شما پایین تر از 5 باشد فایل styles.xml استفاده خواهد شد.
سطرهای زیر را درون فایل styles.xml (v21) قرار دهید:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="colorPrimary">#ff00ff</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>سطرهای زیر را نیز درون فایل styles.xml قرار دهید:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="colorPrimary">#ffff00</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>در هر دو فایل فوق خاصیت colorPrimary را ویرایش کردیم و به آن یک رنگ به صورت RGB دادیم. (آشنایی با سیستم رنگ RGB)
دو ماشین مجازی یکی با API 21 یا بالاتر و دومی کمتر از API 21 ایجاد کنید. میتوانید ماشین مجازی خود را در محیط اندروید استودیو و یا Genymotion ایجاد کنید.
بهتر است از Genymotion استفاده کنید چون در دستگاههای ضعیف نیز عملکرد خوبی دارد، آموزش نصب و ایجاد ماشین مجازی Genymotion را در این مطلب ببینید.
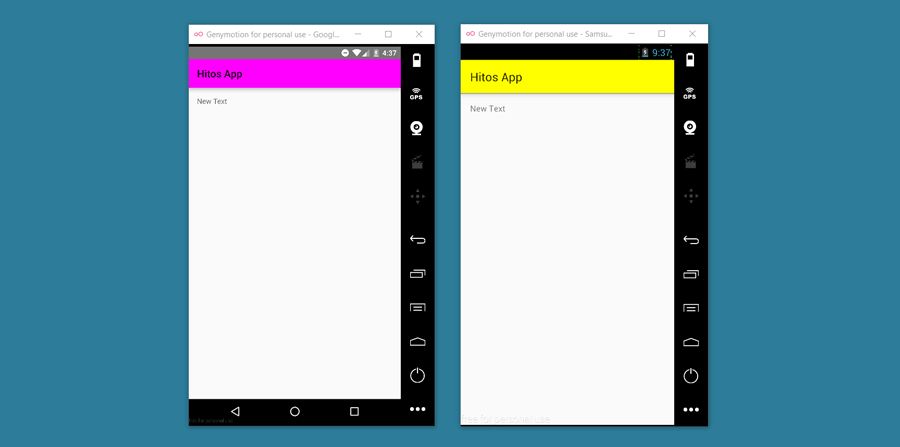
نتیجه اجرا مانند زیر خواهد بود:

کد رنگ بخش colorPrimary فایل styles.xml (v21) رنگ صورتی و برای فایل styles.xml رنگ زرد بود.
نکته: برخی بخشها را در گوشیهای قدیمی نمیتوان ویرایش کرد، مانند تغییر رنگ بخش colorPrimaryDark.
رنگها در طراحی متریال دیزاین
انتخاب رنگها در طراحی متریال دیزاین واقعا مهم است. سایتهایی نیز هستند که انتخاب رنگها را برایتان آسان میکنند.
سایت materialpalette.com یک راهنمای تمام عیار برای انتخاب رنگ بندی لایهها به شما ارائه میدهد.
در این سایت پس از انتخاب دو رنگ اصلی رنگ بندی مناسب سایر بخشها به شما پیشنهاد داده میشود:
در بالا دو رنگ PINK و DEEP ORANGE را انتخاب کردیم و هشت رنگ برای بخشهای مختلف برنامه پیشنهاد داده شد. البته ممکن است مایل نباشید از همه آنها استفاده کنید و فقط موارد مهم را به کار ببرید.
یک سایت دیگر flatuicolorpicker.com نام دارد که برای هر رنگ اکثر طیف رنگهای جالب را ارائه میدهد:

قسمتهای بسیار مهم بعدی را از دست ندهید.
تگ ها: android / اندرویدandroid studioGenymotionطراحی متریال