- دوره طراحی رابط کاربری و طراحی متریال Android قسمت اول: مفاهیم اولیه
- دوره طراحی رابط کاربری و طراحی متریال Android قسمت دوم: RecyclerView
- دوره طراحی متریال Android قسمت سوم: تولبار و منو Navigation Drawer
- دوره طراحی رابط کاربری و طراحی متریال Android قسمت چهارم: ViewPager و TabLayout
- دوره طراحی رابط کاربری و طراحی متریال Android قسمت پنجم: لایه طراحی CoordinatorLayout
در این قسمت مهم طراحی متریال قصد داریم دو مفهوم ToolBar و Navigation Drawer را به شما آموزش دهیم.
مفهوم Toolbar و پیاده سازی آن
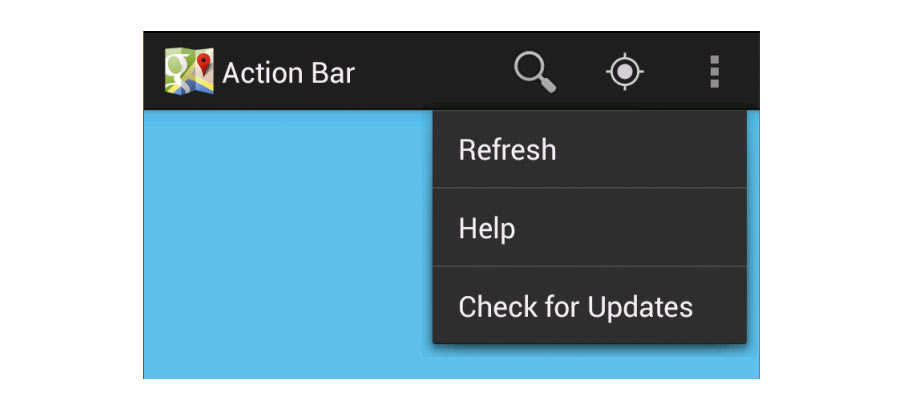
در نسخههای قدیم اندروید مفهومی به نام ActionBar وجود داشت که در بالای نرم افزارهای اندروید مانند ظرفی برای منو و باکس جستجو به حساب میآمد.

این مفهوم در نسخههای جدید اندروید تبدیل به ToolBar شده است.
ActionBarهای قدیم ساده و محدود بودند و امکان ویرایش بسیار کمی داشند، اما ToolBarها انعطاف پذیر و قدرتمند هستند.
به صورت پیشفرض تمام پروژههای اندروید یک ActionBar در خود دارند که ابتدا باید این ActionBar را حذف سپس یک ToolBar ایجاد کرد.
اگر به فایل style پروژه سر بزنید خواهید دید یک تگ با نام AppTheme به صورت زیر وجود دارد:
<style name="AppTheme" parent="Theme.AppCompat.Light">
...
</style>عبارت parent اعلام میکند که این استایل مشتقی از استایل Theme.AppCompat.Light است. به صورت پیش فرض استال ذکر شده یک ActionBar به پروژه اضافه میکند. بنابراین این استایل را به صورت زیر ویرایش میکنیم:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
</style>خاصیت NoActionBar باعث میشود ActionBar از برنامه حذف شود.
به لایه اصلی activity_main رفته و درون لایه CoordinatorLayout یک Toolbar به شکل زیر اضافه کنید:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:elevation="20dp">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CoordinatorLayout>در سطر 10 با ?attr/actionBarSize ارتفاع پیشفرض Toolbar اندروید را به این تگ نسبت میدهیم.
جالب است که بدانید درون دو تگ Toolbar میتوانید لایههای دیگری مانند باکس جستجو یا هر چیز دیگری را قرار دهید.
همانطور که میبینید تگ ریشه این بخش CoordinatorLayout نام دارد که در قسمتهای بعدی به صورت تفصیلی به معرفی آن میپردازیم.
در MainActivity و در متد onCreate کدهای زیر را وارد کنید:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar= (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
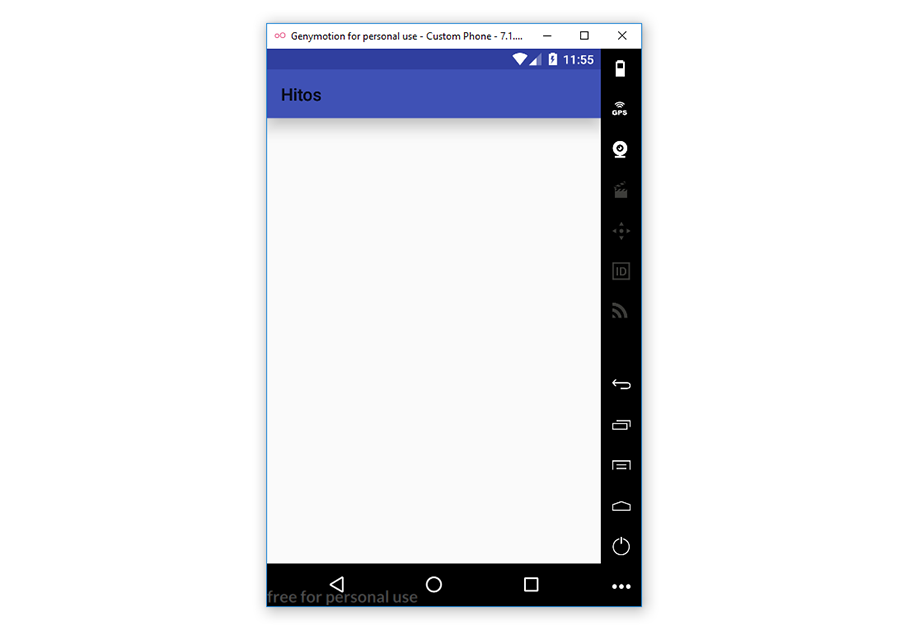
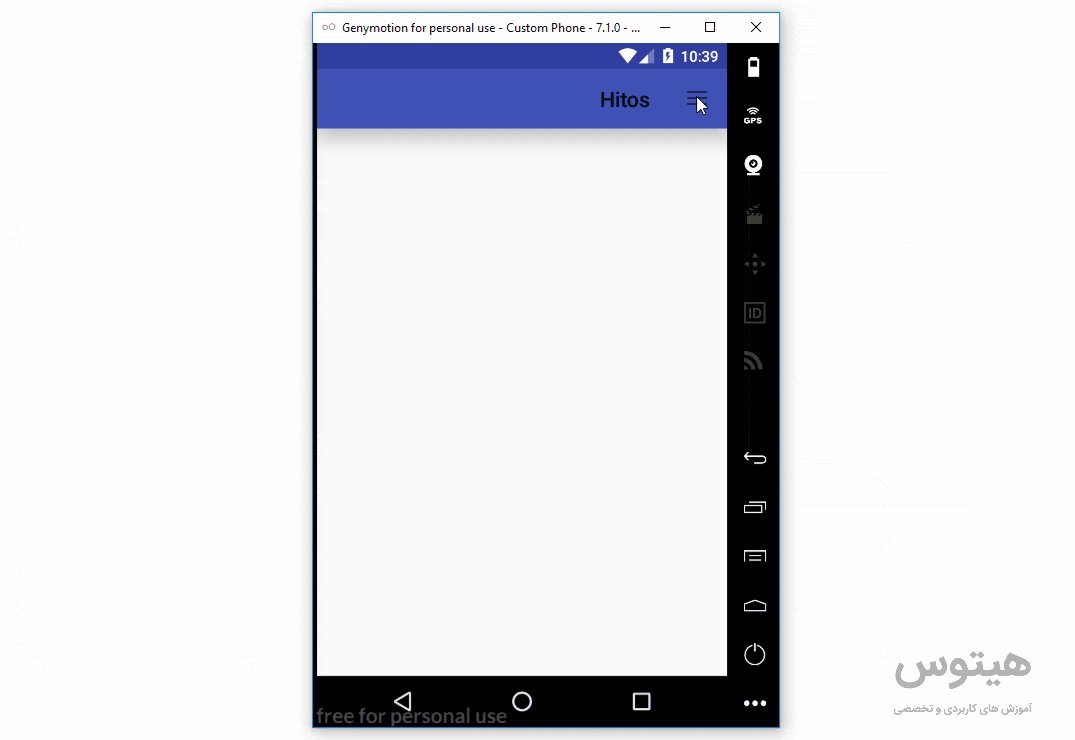
}کدهای موجود در سطرهای 6 و 7 toolbar را فراخوانی و اجرا میکنند. اگر برنامه فوق را در گوشی مجازی اجرا کنید خواهید دید یک Toolbar با نام برنامه ظاهر میشود:

برای تغییر رنگ Title کد زیر را اضافه میکنیم:
toolbar.setTitleTextColor(ContextCompat.getColor(this, R.color.white));دستور ContextCompat.getColor یک دستور بسیار مهم است که تغییر رنگ را در تمام نسخههای اندروید امکان پذیر میکند. ورودیهای این دستور Context و آدرس یک رنگ از فایل colors پوشه values است.
مفهوم Navigation Drawer و پیاده سازی آن
Navigation Drawer به لیست کنار صفحهای گفته میشود که شامل آیکونها و گزینههایی برای استفاد هر چه بیشتر از فضای نرم افزار اندروید است.

برای تنظیم گزینههای موجود در NavigationDrawer در مسیر res پروژه یک Android resource file ایجاد و نام آن را menu میگذاریم.
در این پوشه یک فایل به نام navigation_menu ایجاد کرده و سورس زیر را در آن میگذاریم:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="صفحه اصلی" android:id="@+id/menuitem1" />
<item android:title="خروج" android:id="@+id/menuitem2" />
</menu>هر تگ item که در بالا میبینید شامل یک آیتم منو میباشد. هر تگ item یک title و یک id دارد.
می توان با اضافه کردن android:icon و دادن آدرس یک تصویر از Drawable پروژه یک آیکون به آیتمها نسبت داد.
برای اضافه کردن قابلیت NavigationDrawer باید یک تگ ریشه به نام DrawerLayout داشته باشیم که درون آن یک تگ NavigationView استفاده کنیم.
لایه نمایش activity_main را به صورت زیر ویرایش میکنیم:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerlayout"
android:layoutDirection="rtl">
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/navigation_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>تگ ریشه DrawerLayout نام دارد که layout_width و layout_height آن match_parent هستند. این لایه یک شناسه به نام drawerlayout و یک تگ layoutDirection با مقدار rtl در سطر 8 دارد.
درون تگ DrawerLayout یک تگ به نام NavigationView قرار داده که به آن یک شناسه، عرض 250dp و ارتفاع match_parent میدهیم.
همچنین layout_gravity این لایه را start قرار داده تا منو از سمت راست به چپ باز شود.
app:menu نیز آدرس فایل آیتمهای منو را از ما دریافت میکند.
از آن جایی که NavigationDrawer برای اجرا شدن نیازمند Toolbar است تا دکمه باز شدن منو در Toolbar قرار بگیرد.
لایه activity_main را به صورت زیر ویرایش میکنیم. در این لایه DrawerLayout لایه CoordinatorLayout بخش قبل را که شامل Toolbarبود قرار میدهیم:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerlayout"
android:layoutDirection="rtl">
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:elevation="20dp">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/navigation_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>به کلاس MainActivity رفته و متد onCreate را به شکل زیر ویرایش میکنیم:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar= (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ActionBar actionBar= getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawerlayout);
ActionBarDrawerToggle drawerToggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, 0, 0);
drawerToggle.syncState();
}سطرهای 6 و 7: برای اضافه کردن Toolbar ایجاد شده اند.
سطرهای 9 تا 11: برای اضافه کردن و تنظیم کلید باز شدن منو اضافه شده اند.
سطر 13: لایه DrawerLayout را فراخوانی کردیم.
سطر 14: در این سطر منو Drawer را فراخوانی و اضافه میکنیم. متد ActionBarDrawerToggle پنج ورودی دارد که اولی Context که کلاس جاری است، دومی لایه DrawerLayout، سوم Toolbar و چهارم و پنجم عدد صفر.
سطر 15: فعالیت NavigationDrawer شروع میگردد.
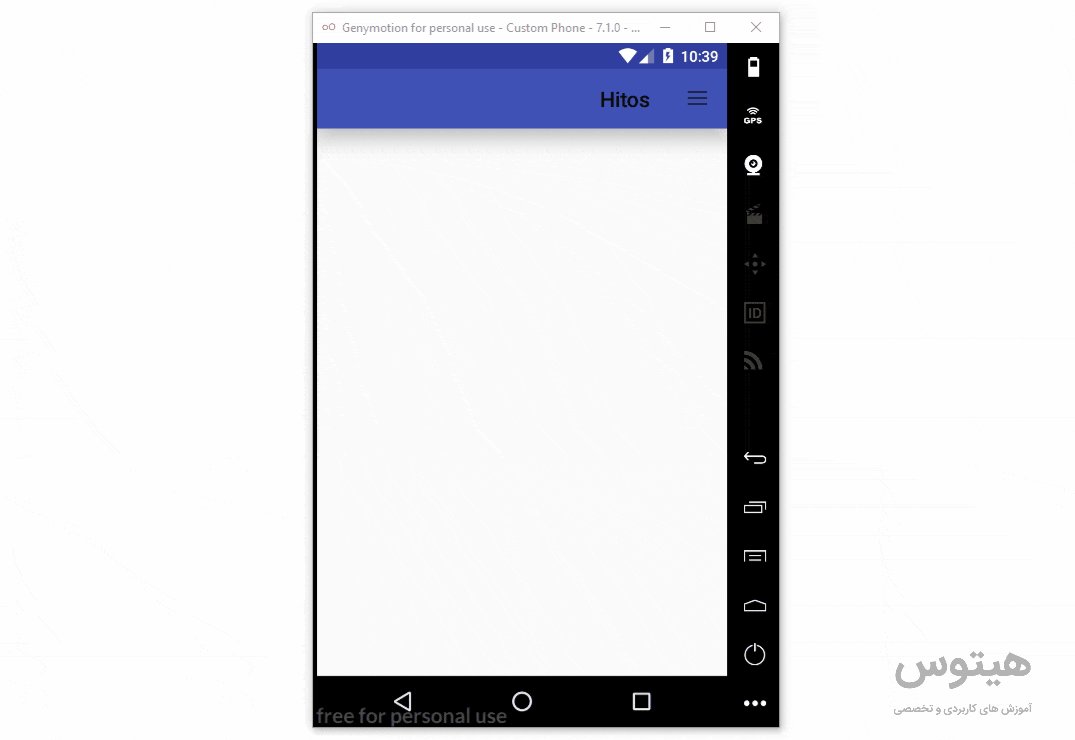
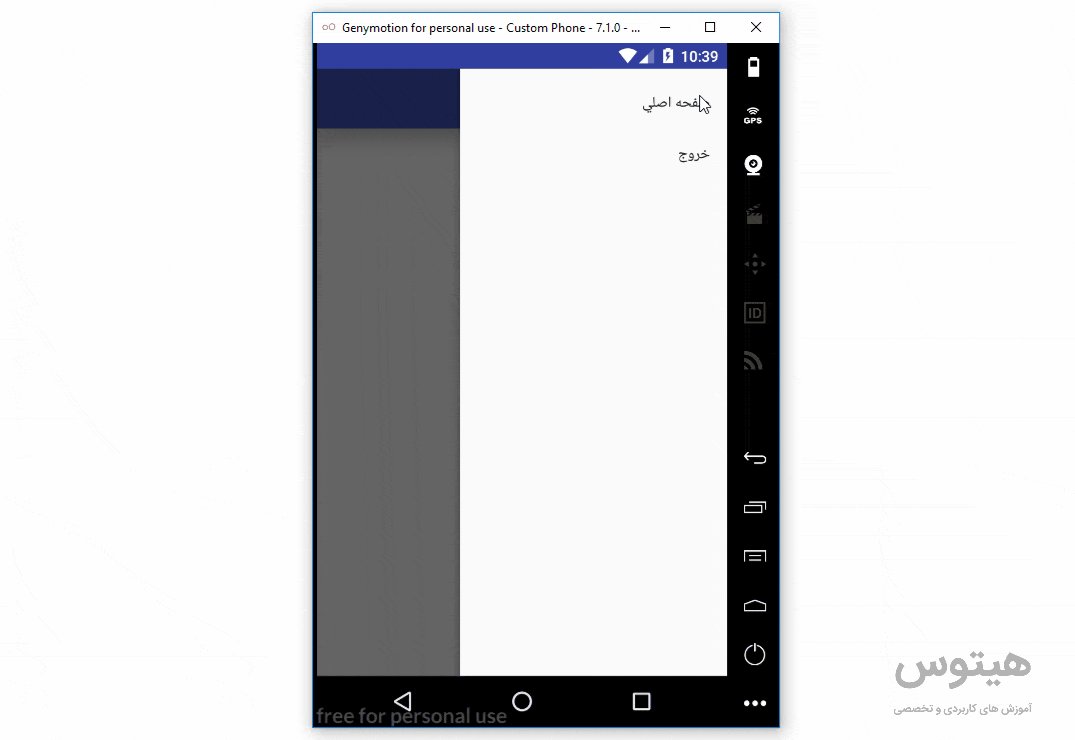
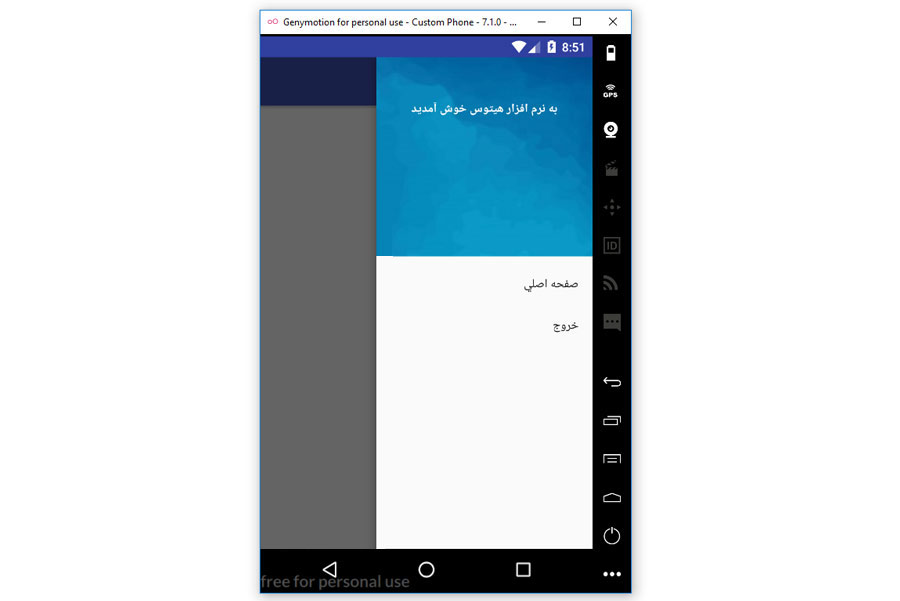
نتیجه مانند زیر خواهد شد:

نکته: برای تغییر رنگ Toolbar به سفید میتوان از یک Theme به شکل زیر استفاده کرد:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark"/>در سطر آخر خاصیت app:theme رنگ Toolbar را به سفید تغییر میدهد.
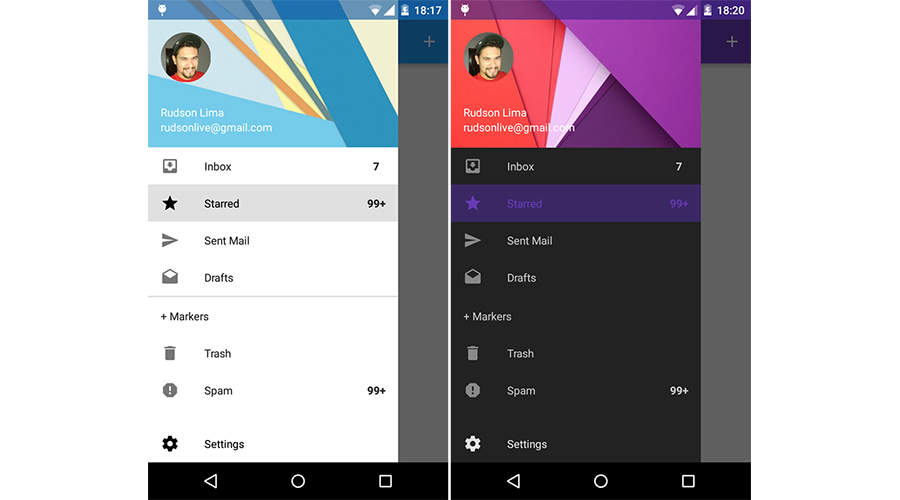
اضافه کردن Header به Navigation Drawer

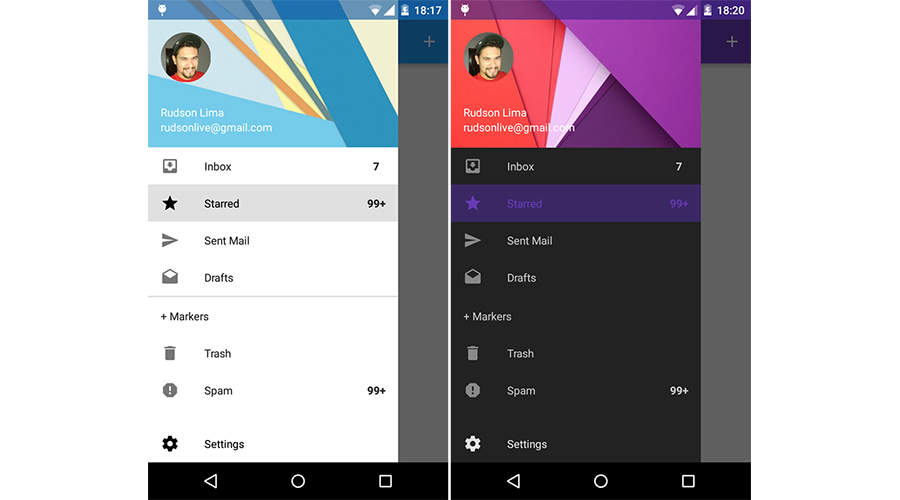
همانطور که در تصویر بالا میبینید، یک Header بالای آیتمهای Navigation Drawer قرار دارد که توضیحات خاصی مانند اطلاعات پروفایل در آن قرار گرفته است.
طبیعتا در این Header میتوانید لوگوی شرکت و یا هر اطلاعات دیگری را که مایل بودید قرار دهید. برای اضافه کردن این Header در مسیر لایههای خود، یک لایه به نام navigation_header اضافه میکنیم، و سورس زیر را در آن میگذاریم:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="230dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/navigation" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="50dp"
android:text="به نرم افزار خود خوش آمدید"
android:textAlignment="center"
android:textColor="#fff"
android:textStyle="bold" />
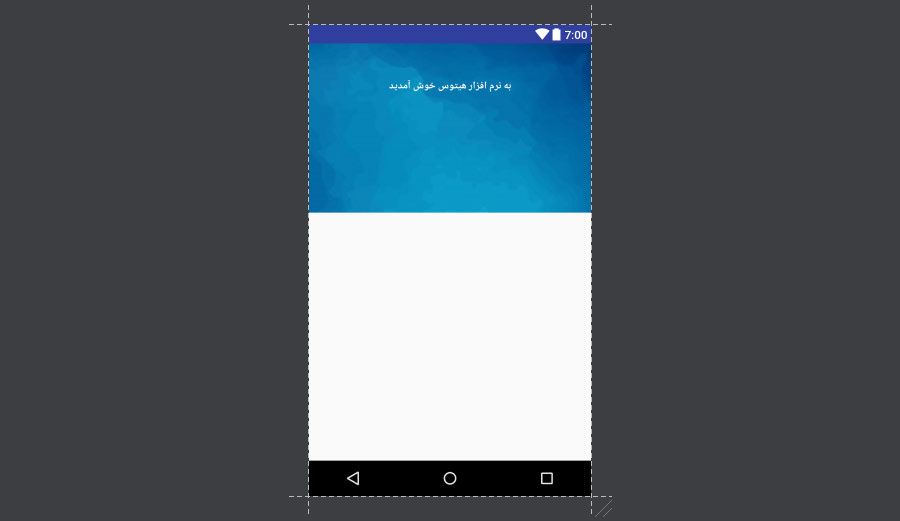
</RelativeLayout>در لایه فوق یک ImageView و یک TextView را درون ریشه RelativeLayout قرار دادیم و در نتیجه این لایه به شکل زیر شد:

حال به activity_main رفته و NavigationView را مانند زیر ویرایش میکنیم:
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/navigation_menu"
app:headerLayout="@layout/navigation_header">
</android.support.design.widget.NavigationView>در سطر 7 با خاصیت app:headerLayout لایه navigation_header را به این منو اضافه کردیم.
نتیجه مانند زیر خواهد شد:

اضافه کردن Listener برای منوی آیتمهای Navigation Drawer برنامه
طبیعتا هدف از قرار دادن آیتمها در Navigation Drawer انجام یک کاری معین به ازای کلیک روی هر آیتم است. برای اضافه کردن یک Listener برای تمام کلیدها و انجام عملیات مورد نظر در MainActivity و متد onCreate کدهای زیر را اضافه میکنیم:
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener(){
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.menuitem1:
Toast.makeText(MainActivity.this, "صفحه اصلی کلیک شده است", Toast.LENGTH_SHORT).show();
break;
case R.id.menuitem2:
Toast.makeText(MainActivity.this, "خروج کلیک شده است", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});در سطر اول NavigationView را فراخوانی کردیم و در سطر دوم یک Listener برای آن تعریف کردیم.
در سطرهای 5 الی 12 یک switch case برای تشخیص آیتم کلیک شده در برنامه خود ایجاد کردیم، که به محض کلیک روی هر آیتم یک پیام Toast مناسب نمایش داده میشود.
قسمتهای بعدی را از دست ندهید.
تگ ها: Responsive Designandroid / اندرویدطراحی متریال








































سلام من توی تول با سفارشی شدم چند تا ایکون گزاشتم بعد می خوام با زدن هر کدوم به یه اکتیویتی دیگه بره ولی برنامه اون موقع خطا میده وکتیویتی اصلی مو باز نمی کنه
سلام.
این آموزش رو ببینید: https://hitos.ir/learning-about-activity
سلام ممنون از سایت عالی تون امرش خاتون خیلی ساده و روان هستن ممنون.یمیشهه سوال برام پیش اومده میشه داخل تولبار یه دکمه گذاشت تا با کلیک کردن روی او همین منو کشویی باز بشه.
سلام
آموزشا رو دارم تکمیل می کنم. این مطلب هم تو اون مطالب تکمیلی وجود داره.
سلام. واقعا مطالب را ساده و قابل فهم بیان کردید. ممنون از سایت خوبتون
من در برنامم یک viewpager دارم که در قسمت انتها یعنی سمت چپ میخوام NavigationView هم در سمت چپ باز بشه ولی هر راهکاری انجام میدم در سمت راست باز میشه . ممنون میشم کمکک کنید
جواب به کامنت آخیرتون داده شده.
سلام.
من به مشکلی برخوردم و کلی روش امتحان کردم ولی نتوانستم حلش کنم ممنون میشم کمکم کنید.
میخوام Navigation سمت چپ باز بشه .
سلام
شما در Manifest باید RTL رو داشته باشید: