- آموزش برنامه نویسی Android قسمت اول: تاریخچه سیستم عامل اندروید
- آموزش برنامه نویسی Android قسمت دوم: آشنایی با اصطلاحات و نصب محیط توسعه
- آموزش برنامه نویسی Android قسمت سوم: اجرای اولین برنامه Hello World
- آموزش برنامه نویسی Android قسمت چهارم: شروع طراحی رابط کاربری
- آموزش برنامه نویسی Android قسمت پنجم: طراحی LinearLayout
- آموزش برنامه نویسی Android قسمت ششم: طراحی صفحه یک ماشین حساب
- آموزش برنامه نویسی Android قسمت هفتم: طراحی RelativeLayout
- آموزش برنامه نویسی Android قسمت هشتم: ساخت لیست با ListView
- آموزش برنامه نویسی Android قسمت نهم: شروع آموزش زبان Java
- آموزش برنامه نویسی Android قسمت دهم: محاسبات ریاضی و شرط ها
- آموزش برنامه نویسی Android قسمت یازدهم: حلقه ها و آرایه ها
- آموزش برنامه نویسی Android قسمت دوازدهم: شی گرایی بخش اول
- آموزش برنامه نویسی Android قسمت سیزدهم: شی گرایی بخش دوم
- آموزش برنامه نویسی Android قسمت چهاردهم: پروژه نرم افزار مبدل واحد
- آموزش برنامه نویسی Android قسمت پانزدهم: Activity ها را بیشتر بشناسید
- آموزش برنامه نویسی Android قسمت شانزدهم: چرخه حیات اکتیویتی
- آموزش برنامه نویسی Android قسمت هفدهم: Fragment ها
- آموزش برنامه نویسی Android قسمت هجدهم: ساختار داده ها و Data Model ها
- آموزش برنامه نویسی Android قسمت نوزدهم: Shared Preferences
- آموزش برنامه نویسی Android قسمت بیستم: ارتباط با سرور برای دریافت اطلاعات بخش اول
- آموزش برنامه نویسی Android قسمت بیست و یکم: ارتباط با سرور برای دریافت اطلاعات بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و دوم: ارسال اطلاعات به سرور
- آموزش برنامه نویسی Android قسمت بیست و سوم: اندروید و پایگاه داده بخش اول
- آموزش برنامه نویسی Android قسمت بیست و چهارم: اندروید و پایگاه داده بخش دوم
- آموزش برنامه نویسی Android قسمت بیست و پنجم: BroadcastReceiver
در قسمت چهارم طراحی رابط کاربری گفتیم لایههای نمایشی متفاوتی برای طراحی رابط کاربری وجود دارند ولی از این بین دو لایه Linear و Relative بیشترین کاربرد را دارند و با استفاده از آنها تقریبا میتوانید هر رابط کاربری را ایجاد کنید. در این قسمت به صورت اختصاصی به مبحث طراحی رابط کاربری با Linear Layout میپردازیم.
در این مطلب باید با زبان برنامه نویسی XML آشنا باشید، برای آشنایی با این زبان به مطلب XML چیست مراجعه کنید.
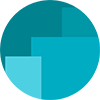
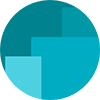
لایه نمایشی اول: ابتدا لایه کاربری زیر را ایجاد میکنیم:

طراحی این لایه کاربری نیازمند کد نویسی خاصی نیست و کل مقادیر با پنل Properties اعمال میگردند. ولی برای فهم بیشتر بهتر است همیشه نگاهی به سورس کد فایل xml لایه طراحی شده بندازیم تا به صورت مفهومی کد نویسی لایههای کاربری را بیاموزیم.
سورس این لایه کاربری مانند زیر است:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="android.learn.myapplication.MainActivity"
android:background="#009688">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView37"
android:background="#004a80"
android:width="50dip"
android:height="50dip"/>
</LinearLayout>
</RelativeLayout>سورس XML فوق در ابتدا با معرفی ورژن XML و encoding صفحه شروع میشود. بالاترین سطح این لایه RelativeLayout است که از سطر دوم شروع شده و در سطر آخر با تگ </RelativeLayout> خاتمه پیدا میکند. در این تگ خاصیتهای زیادی تعریف شده اند که عبارتند از:
سطر سوم و چهارم به تعریف المانهای فایل XML میپردازد.
سطر پنجم و ششم عرض و طول لایه را با عبارت match_parent بر اساس عنصر والد تعریف میکند. عنصر والد در این بخش کل صفحه گوشی است.
سطرهای 7 تا 10 مربوط به اختصاص دادن فضای padding به چهار جهت RelativeLayout است. فضای padding به فضایی گفته میشود که المان از درون به آن میزان جمع میشود. عبارت @dimen/activity_vertical_margin به این معناست که این مقدار از تگی با نام activity_vertical_margin و از فایلی با نام dimens.xml از مسیر res -> values استخراج شود.
اگر وارد فایل ذکر شده شویم سورس زیر را خواهید دید:
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>سوالی که مطرح میشود این است که چرا اعداد به صورت صریح ذکر نمیشوند، و باید به یک فایل دیگر ارجاع پیدا کنند؟ پاسخ این است که این کار سه خاصیت عمده دارد:
- گاهی اعداد و یا نوشتههایی که در بخشهای زیادی استفاده میشوند، در یک جا میآیند و هر وقت نیاز به این عدد و یا نوشته داشتید به سادگی و با نوشتن عبارتی مانند
@dimen/activity_vertical_marginبه آن دسترسی پیدا میکنید و دیگر لازم نیست اعداد را دستی وارد کنید. - اگر خواستید این فاصله را به صورت خودکار برای تمام واحدها تغییر دهید به سادگی فقط در فایل مرجع این کار را انجام میدهید و سایزها در همه جا به سادگی اصلاح میشوند.
- می توانید فایل بندیهایی انجام دهید تا این سایزها برای گوشیها با سایزهای مختلف متفاوت باشند. اگر دقت کرده باشید وقتی به فایل dimens.xml مراجعه کردید دو فایل مشاهده کردید. یک فایل
dimens.xmlو فایل دیگریdimens.xml (w820dp)نام داشت. در آینده بیشتر به این مبحث میپردازیم، فعلا همین قدر کافی است که بگوییم فایل اول، مقادیر پیش فرض و فایل دوم مقادیر مختص گوشی با عرض بیشتر از 820dp را به ما میدهد.
خط 11 به این اشاره میکند که لایه جاری متعلق به یک اکتیویتی با نام MainActivity است. البته این خط مهم نیست و میتوان آن را حذف کرد.
خط 12 مربوط به خاصیت رنگ پس زمینه است که مقدار آن را در این مثال #009688 تعیین کردیم. اگر با این نوع رنگ دهی آشنا نیستید مطلب بسیار مهم آشنایی با کد رنگهای RGB را حتما بخوانید.
نکته: از سطر اول تا 11 به صورت خودکار ایجاد شده اند و ما تنها خاصیت background را به RelativeLayout دادیم.
در سطر 14 به تگ LinearLayout که یک تگ دو قسمتی است میرسیم، این تگ در سطر 27 به پایان میرسد و غیر از خاصیتهای درونیای که دارد یک تگ تک قسمتی TextView را نیز درون خود دارد.
سطر پانزدهم با خاصیت android:orientation جهت لایه به صورت افقی معرفی میکند. سطر شانزدهم و هفدهم عرض و طول لایه را match_parent و یا بر اساس سایز عنصر والد معرفی میکند. سطر هجدهم نیز gravity و یا جهت عنصر را از تمام جهات وسط معرفی میکند.
در سطر 20 ام تگ TextView شروع شده و در سطر 28 ام خاتمه پیدا میکند.
در سطر 21 و 22 عرض و طول این لایه wrap_content است که به این معناست که ارتفاع این المان به ارتفاع محتویات درونش میباشد.
سطر 23 برای تعریف شناسه TextView استفاده میشود که در مباحث برنامه نویسی و ارتباط لایهها با Activity به آن میپردازیم.
سطر 24 رنگ زمینه TextView را مشخص میکند.
سطر 25 و 26 طول و عرض المان ما را مشخص میکند.
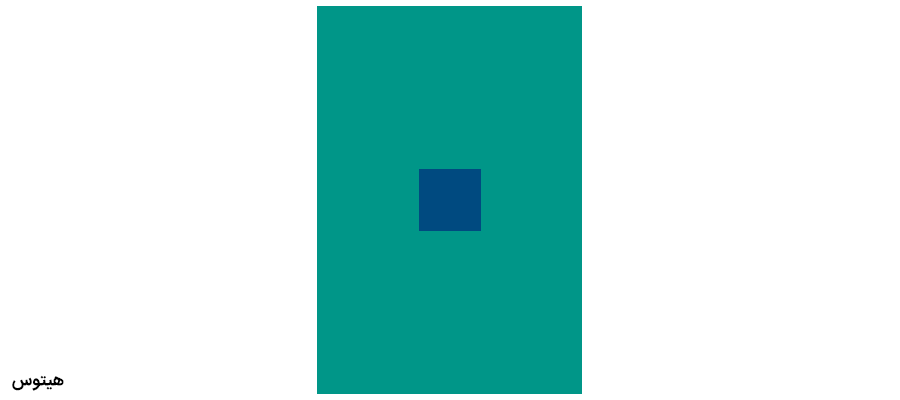
لایه نمایش طراحی شده در سورس کد فوق به صورت زیر در اندروید استودیو آماده شد:

نکته مهم: همانطور که در ابتدای این مطلب گفته شد در این بخش سورس کد xml لایه کاربری را بررسی کردیم در حالی که شما با وجود ابزارهای موجود در اندروید استودیو نیازمند کد نویسی مستقیم نیستید و با کشیدن المانها از پنل Palette به درون صفحه و تنظیم خاصیتها در پنل Properties کل فرایند طراحی را کامل میکنید.
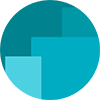
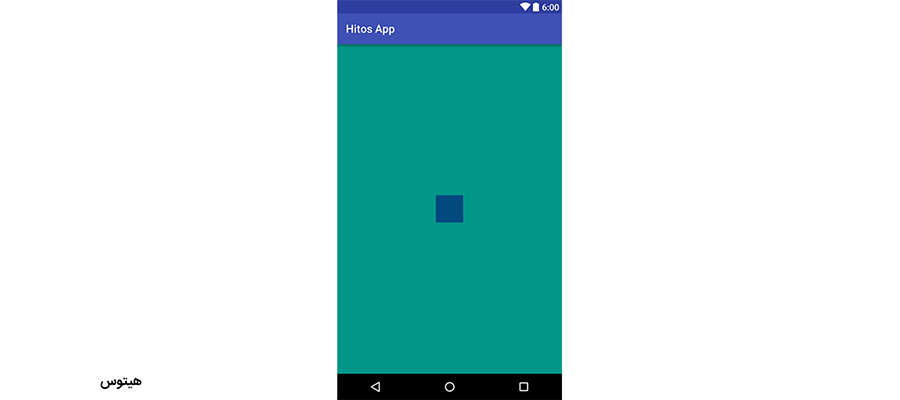
لایه نمایشی دوم: به لایه زیر توجه کنید:

برای طراحی لایه فوق قصد داریم سورس کد ذکر شده در مثال قبل را ویرایش کنیم. بخش درونی تگ LinearLayout را به صورت زیر ویرایش میکنیم:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView37"
android:background="#004a80"
android:width="50dip"
android:height="50dip"
android:layout_margin="4dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView38"
android:background="#004a80"
android:width="50dip"
android:height="50dip"
android:layout_margin="4dip"/>همانطور که در این مثال میبینید دو تگ TextView آمده اند که به هر دو خاصیت layout_margin با مقدار 4dip داده شده است. خاصیت layout_margin به اطراف هر المان فضای خالی میدهد تا المانها به هم نچسبند.
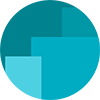
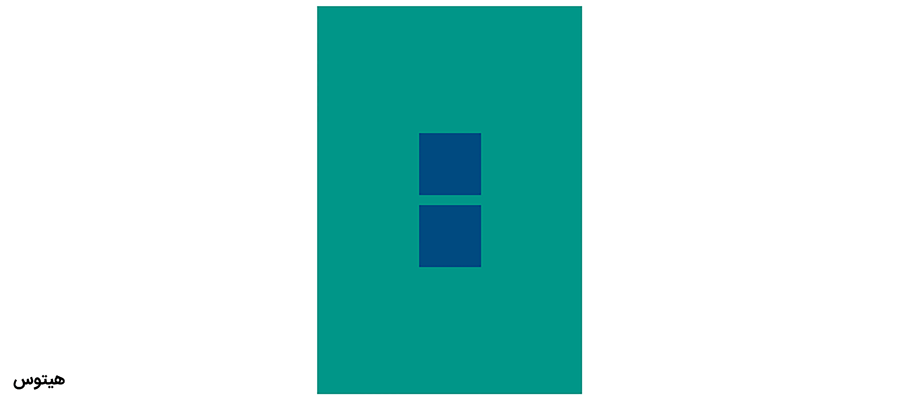
لایه نمایشی سوم: به لایه زیر توجه کنید:

برای طراحی این لایه باید دو تغییر را در سورس فوق اعمال کنیم. ابتدا باید orientation لایه LinearLayout را به horizontal عوض کرده و دوم این که Gravity این لایه را به bottom و center_horizontal تبدیل کنیم. تصویر این تنظیمات:
در قسمت بعدی یک مثال پیچیده از طراحی یک ماشین حساب را با هم داریم.
تگ ها: android / اندرویدandroid studio