- دوره آموزش JavaScript قسمت اول: چرا باید جاوا اسکریپت را یاد بگیریم؟
- دوره آموزش JavaScript قسمت دوم: شروع برنامه نویسی با javascript
- دوره آموزش JavaScript قسمت سوم: عملیات ریاضی و دستورات شرطی
- دوره آموزش JavaScript قسمت چهارم: توابع جاوا اسکریپت
- دوره آموزش JavaScript قسمت پنجم: آرایه ها و آبجکت ها
- دوره آموزش JavaScript قسمت ششم: حلقه ها
- دوره آموزش JavaScript قسمت هفتم: کار با رشته ها
- دوره آموزش JavaScript قسمت هشتم: شی گرایی در جاوا اسکریپت
- دوره آموزش JavaScript قسمت نهم: DOM
- دوره آموزش JavaScript قسمت دهم: رویدادهای جاوا اسکریپت
- دوره آموزش JavaScript قسمت یازدهم: توابع ریاضی و زمان
- دوره آموزش JavaScript قسمت دوازدهم: BOM
- دوره آموزش JavaScript قسمت سیزدهم: cookie و session
مدیریت cookieها و sessionها را در این قسمت آموزش جاوا اسکریپت با هم بررسی میکنیم.
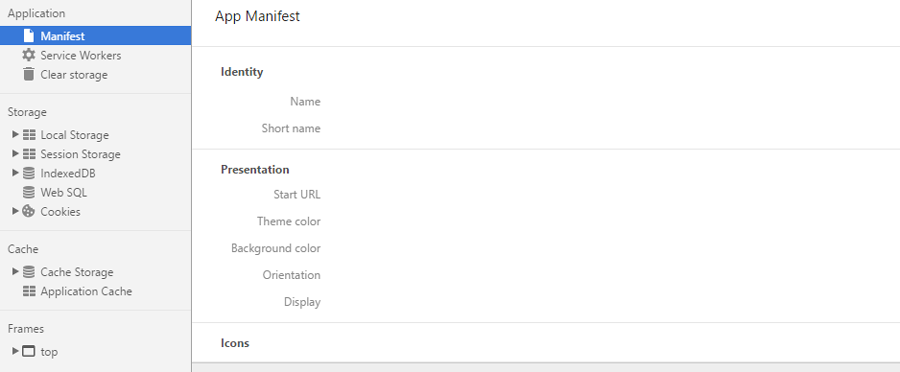
برای مشاهده Cookieها و Sessionها در مرورگر Chrome پس از فشردن کلیدهای Ctrl + Shift + J برگه Application را انتخاب کنید.
از بخش Session Storage میتوانید Sessionها و از Cookies میتوانید Cookieها را ببینید:

نکته مهم: برای مشاهده عملکرد این بخش باید فایل خود را از طریق یک وب سرور مانند xampp اجرا کنید. اگر با این کار آشنا نیستید قسمت دوم آموزش PHP را مشاهده کنید.
ایجاد cookie در JavaScript
برای ایجاد cookie به چهار فاکتور نیاز داریم: نام، مقدار، انقضا و آدرس. مثال زیر را ببینید:
var time = new Date();
time.setTime( time.getTime() + (1000*24*60*60) );
time.toUTCString();
document.cookie = "hitos=cookie_value;expires="+time+";path=/";در سطر اول یک شی زمان با نام time ایجاد میکنیم.
در سطر دوم به این شیء زمانی نسبت میدهیم. time.getTime() زمان فعلی و 1000*24*60*60 که معادل یک روز کامل است. وقتی این دو مقدار را با هم جمع کنیم به این معناست که منظورمان یک روز بعد از زمان کنونی است.
در سطر سوم با متد toUTCString این زمان را به فرمت مناسب برای کار با کوکی تبدیل میکنیم.
در سطر چهار با document.cookie یک دستور برای ست کردن cookie ایجاد مینماییم، مقدار اول قبل از نقطه ویرگول اول ابتدا نام کوکی و بعد از مساوی مقدار کوکی است. پس از نقطه ویرگول از expires استفاده کردیم که پس از مساوی متغیر زمان را درج میکنیم. path نیز به عنوان آخرین بخش، شامل مکانی میباشد که این کوکی در آن فعال است.
نکته: expires برای یک کوکی بسیار مهم است و تاریخ انقضای آن کوکی را معین میکند. البته مقدار path و expires اختیاری هستند.
نکته: pathای که معادل / است به این معنا میباشد که این کوکی در کلیه صفحات سایت فعال است.
دریافت مقدار cookie در جاوا اسکریپت
طبیعتا هدف از ذخیره یک cookie این است که در برنامه از آن بهره ببریم. با سورس زیر این هدف محقق میشود:
var cookie= document.cookie.split(';');
for(var i=0; i < cookie.length; i++){
var cke = cookie[i].trim();
if(cke.indexOf('hitos') == 0){
cke= cke.replace('hitos=', '');
console.log(cke);
break;
}
}دستور document.cookie رشته ای از کلیه کوکیها باز میگرداند که با نقطه ویرگول از هم تفکیک میشوند.
در سطر اول متغیر cookie شامل آرایهای از کوکی هاست که با متد split تفکیک میشوند.
در حلقه سطر دو با حلقه for آرایه شامل کوکیها پیمایش میشوند.
در سطر سوم کوکی پس از trim شدن در متغیر cke قرار میگیرد.
در سطر چهارم با if و متد indexOf بررسی میشود که آیا کوکی مورد نظر همان کوکی مورد نظر است یا خیر؟ اگر بود نام کوکی و علامت مساوی حذف شده و در کنسول نمایش داده شده و از حلقه for با break خارج میشویم.
حذف یک کوکی در JavaScript
فرایند حذف کوکی در جاوا اسکریپت باید توسط مرورگر انجام بپذیرد. برای این کار سعی میکنیم دوباره با document.cookie همان کوکیای را که میخواهیم حذف شود را با یک روز قبل تر فراخوانی کنیم. مثال زیر را ببینید:
var time = new Date();
time.setTime( time.getTime() - (1000*24*60*60) );
time.toUTCString();
document.cookie = "hitos=null;expires="+time+";path=/";در سطر دوم یک time با زمان یک روز قبل ایجاد نمودیم. به محض اجرا شدن دستورات فوق مرورگر بدلیل فرا رسیدن expire این کوکی آن را حذف مینماید.
ایجاد یک Session در جاوا اسکریپت
Sessionها همانطور که میدانید فقط در صورت باز بودن مرورگر زنده هستند و به محض بستن مرورگر از بین میروند.
در پایین ایجاد و فراخوانی سه نوع Session را به شما آموش میدهیم.
حالت اول یک رشته ساده:
sessionStorage.setItem('session_name', 'hitos');فراخوانی رشته فوق کار راحتی است و میتوان از دستور زیر استفاده کرد:
console.log(sessionStorage.getItem('session_name'));حالت دوم یک آرایه:
sessionStorage.setItem('session_name2', ['hitos', 'ir']);رشته بالا به صورت hitos,ir ذخیره میشود. برای فراخوانی نیز به سادگی از دستور زیر استفاده میکنیم:
var sess= sessionStorage.getItem('session_name2');
console.log(sess.split(','));رشته session را دریافت و با split(',') آن را دوباره تبدیل به یک آرایه کردیم.
حالت سوم یک آبجکت:
در sessionها نمیتوان آبجکتها را ذخیره کرد بنابراین باید آنها را تبدیل به json کرد و بعد برای استفاده این json را دوباره تبدیل به آبجکت نمود. در مثال زیر یک شی ایجاد کرده و به JSON تبدیل مینماییم:
sessionStorage.setItem('session_name3', JSON.stringify({type: 'website', name: 'hitos.ir'}));در زیر آبجکتی را که به صورت JSON ذخیره کرده بودیم دوباره به آبجکت تبدیل مینماییم:
var sess= sessionStorage.getItem('session_name3');
console.log(JSON.parse(sess));امیدوارم این آموزش برایتان مفید بوده باشد.





































