- آموزش FlexBox قسمت اول
- آموزش FlexBox قسمت دوم
FlexBox روش جدید طراحی صفحات وب است که در CSS3 رونمایی شد و در این مطلب قصد داریم شما را به صورت کامل با آن آشنا کنیم.
پیش نیاز این دوره، آشنایی با مباحث طراحی HTML و CSS است که این آموزش را در این لینک ببینید.
چرا باید از FlexBox استفاده کنیم؟
FlexBox سعی کرده است با جبران نواقص طراحیهای قدیم روشی نوین برای لایه بندی صفحات وب به شما معرفی کند.
در صفحات وب پیشرفته حتما از FlexBox استفاده شده است و در آینده این استفاده بیشتر هم خواهد بود.
در تکنولوژیهای نوین مانند React Native نیز از این مبحث استفاده شده است.
آشنایی با Flex Container و Flex Item
ما پیشتر با مفهوم display برای آیتمها آشنا بودیم. سورس زیر را ببینید:
<html>
<head>
<style>
.my_flex_container{
padding: 20px;
background-color: #0e9596;
}
.my_flex_item{
background-color: #fff;
padding: 20px;
font-size: 30px;
margin:5px;
border:1px solid #000;
}
</style>
</head>
<body>
<div class="my_flex_container">
<div class="my_flex_item">One</div>
<div class="my_flex_item">Two</div>
<div class="my_flex_item">Three</div>
<div class="my_flex_item">Four</div>
</div>
</body>
</html>همانطور که در کد بالا میبینید یک div والد به کلاس my_flex_container و چند div فرزند با کلاس my_flex_item ایجاد نمودیم.
در بخش styleها نیز به این دو کلاس خصوصیتهایی دادیم تا بهتر دیده شوند. نتیجه مانند زیر خواهد بود:

به کلاس my_flex_container خصوصیت زیر را میدهیم:
display: flex;
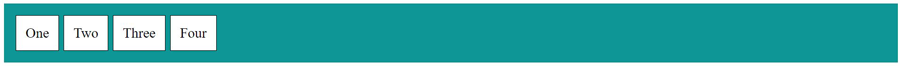
همانطور که میبینید آیتم my_flex_container تمام عرض صفحه را اشغال کرده و آیتمها نیز هر کدام به اندازه عرضی که داشتند فضا اشغال نمودند.
خاصیت flex-direction
این خاصیت جهت نمایش اطلاعات را نشان میدهد که چهار حالت مختلف دارد:
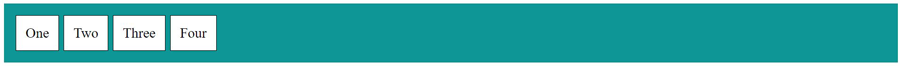
row: حالت پیش فرض است و نتیجه را در زیر میبینید:

row-reverse: این حالت باعث میشود عناصر از راست به چپ چیده شوند:

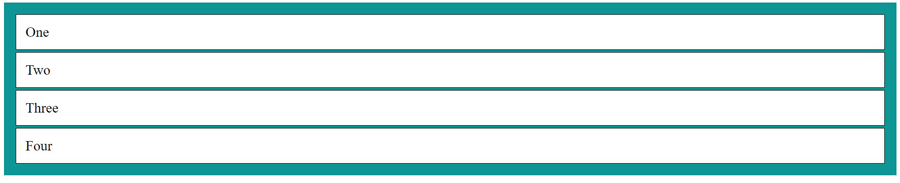
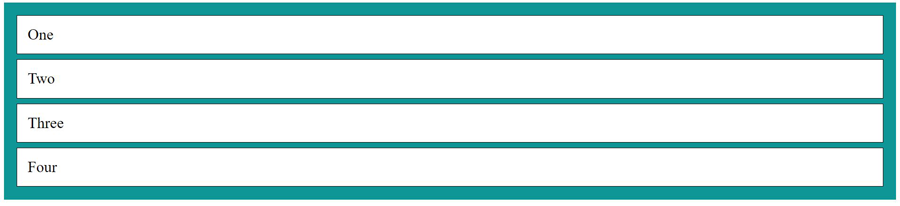
column: این حالت باعث میشود هر flex item در یک سطر قرار بگیرد:

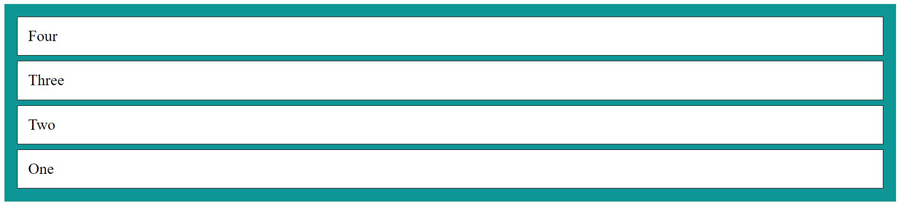
column-reverse: این حالت به علاوه خاصیت فوق باعث میشود عناصر از پایین به بالا مرتب شوند:

خاصیت flex-wrap
مقدار پیش فرض این خاصیت nowrap است که سعی میکند تا جایی که ممکن است باکسهای flex item را در یک سطر قرار دهد و در صورتی که دیگر مرورگر نتوانست آنها را در یک صفحه قرار دهد، باید صفحه را Scroll کرد.
اما اگر از خاصیت wrap استفاده کنیم عناصر اضافه به سطر بعدی میروند. کد زیر را ببینید:
<html>
<head>
<style>
.my_flex_container{
padding: 20px;
background-color: #0e9596;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.my_flex_item{
background-color: #fff;
padding: 20px;
font-size: 30px;
margin:5px;
border:1px solid #000;
width: calc(50% - 52px);
}
</style>
</head>
<body>
<div class="my_flex_container">
<div class="my_flex_item">One</div>
<div class="my_flex_item">Two</div>
<div class="my_flex_item">Three</div>
<div class="my_flex_item">Four</div>
</div>
</body>
</html>همانطور که در بالا میبینید my_flex_container خاصیت flex-wrap خاصیت wrap دارد.
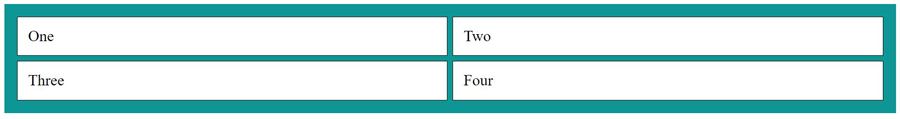
کلاس my_flex_item عرضی برابر calc(50% - 52px) است تا بتواند هر عنصر را در نصف صفحه جای دهد. calc برای انجام محاسبات است و عدد 52 باعث میشود که paddingها و marginها و borderهای اطراف عناصر را کم کند. نتیجه مانند زیر خواهد بود:

خاصیت wrap-reverse مانند حالت wrap است با این تفاوت که ترتیب عناصر را بر عکس نشان میدهد.
نکته: خاصیت flex-flow برای دربر گرفتن هر دو خاصیت flex-direction و flex-wrap استفاده میشود. که دو ورودی میگیرد که ورودی اول متعلق به flex-direction و دوم flex-wrap میباشد. مثلا:
flex-flow: row-reverse wrap-reverse;خاصیت justify-content
این خاصیت باعث تنظیم موقعیت عرضی عناصر flex item میشود. این خاصیت پنج مقدار دارد که عبارتند از:
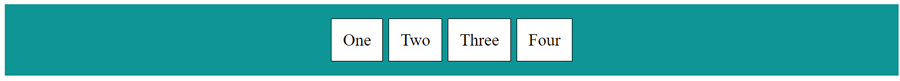
flex-start: حالت پیشفرض است که نتیجه مانند زیر خواهد بود:

flex-end: باعث شروع آیتمها از سمت راست میشود:

center: عناصر را وسط صفحه قرار میدهد.

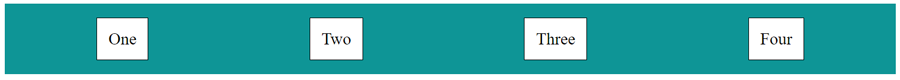
space-around: عناصر را به صورتی که در زیر میبینید وسط چین میکند:

space-between: عناصر را مانند زیر وسط چین کرده بدون این که از حاشیه سمت راست و چپ فضایی اشغال کند:

نکته: در حالت flex-direction: column برای مشاهده حالتهای فوق باید یک ارتفاع مشخص را به flex container اعمال کنیم.
خاصیت align-items
اگر ارتفاع flex container بیشتر از آیتمها باشد میتوانید با خاصیت align-items موقعیت عمودی را تغییر میدهیم:
stretch: حالت پیشفرض است و باعث میشود آیتمها به طول container کشیده شوند. تصویر زیر را ببینید:
برای وسط چین کردن عمودی آیتمهای فوق به flex itemها خاصیت align-item:center میدهیم.
center: باعث میشوند آیتمها در مرکز قرار گیرند. مثال را در زیر ببینید:
flex-end: باعث میشوند آیتمها به پایین المان container بچسبند:

flex-start: باعث میشوند آیتمها به بالای container بچسبند:
baseline: باعث میشوند آیتمها بر اساس خط عمودی شروع محتویاتشان مرتب شوند. برای فهم بیشتر سایز فونت آیتمها را ویرایش و یک خط فرضی قرمز رسم نمودیم:
خاصیت align-content
فاصله عمودی آیتمها را تعیین میکند. البته برای مشاهده تاثیر این خاصیت باید flex container خاصیت flex-wrap: wrap; و ارتفاع مشخص داشته باشد. سورس زیر را ببینید:
<html>
<head>
<style>
.my_flex_container{
padding: 20px;
background-color: #0e9596;
display: flex;
flex-direction: row;
height: 350px;
flex-wrap: wrap;
}
.my_flex_item{
background-color: #fff;
padding: 20px;
font-size: 30px;
margin:5px;
border:1px solid #000;
width: calc(50% - 52px);
}
</style>
</head>
<body>
<div class="my_flex_container">
<div class="my_flex_item">One</div>
<div class="my_flex_item">Two</div>
<div class="my_flex_item">Three</div>
<div class="my_flex_item">Four</div>
</div>
</body>
</html>این خاصیت نیز شش حالت را به خود اختصاص میدهد:
stretch: حالت پیشفرض است که ارتفاع عناصر ارتفاع container را پر میکند:
center: عناصر را در مرکز قرار میدهد:
space-around: عناصر را وسط چین مینماید:
space-between: عناصر را وسط چین مینماید ولی از لبههای بالا و پایین فاصلهای به آنها اختصاص نمیدهد:
flex-end: عناصر را به بالا میچسباند:
flex-start: عناصر را به پایین میچسباند:


































