- آموزش HTML و CSS و JS قسمت اول: مقدمه + ویدیو
- آموزش HTML و CSS و JS قسمت دوم: شروع قدرتمند با HTML
- آموزش HTML و CSS و JS قسمت سوم: شروع با CSS
- آموزش HTML و CSS و JS قسمت چهارم: HTML و CSS پیشرفته
- آموزش HTML و CSS و JS قسمت پنجم: آشنایی با برنامه نویسی JavaScript
- آموزش HTML و CSS و JS قسمت ششم: شروع قدرتمند با JQuery
HTML و CSS پیشرفته را در ادامه پستهای قبلی آموزش HTML و CSS و JavaScript با هیتوس همراه باشید.
در قسمت اول مباحث پیش زمینهای این مبحث آموزشی را با هم بررسی کردیم.
در قسمت دوم به صورت اختصاصی به مبحث HTML و در قسمت سوم به مبحث CSS پرداختیم.
اگر آموزشهای قبل را به درستی آموخته باشید وقت آن رسیده تلفیق HTML و CSS را به صورت حرفهای تر بیاموزید.
بلاکها در HTML
بلاکها که با تگ div معرفی میشوند، ساختار کلی صفحات را تشکیل میدهند. تقریبا هیچ صفحهای در اینترنت وجود ندارد که از این تگ حیاتی استفاده نکرده باشد.
در واقع تمام ساختار صفحه مجموعهای از divهای تو در تو است، که در ادامه قصد داریم این مفهوم را به شما آموزش دهیم.
مثالی از یک تگ div برای دسته بندی المانهای صفحه:
<!DOCTYPE html>
<html dir="rtl">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div style="background: gold">
<h1>این عنوان نوشته است</h1>
<p>این پاراگراف نوشته است که برای تست این بخش آموزش ایجاد شده است.</p>
</div>
</body>
</html>کدهای فوق به صورت زیر اجرا میشوند:

در مثال بالا به بلاک div خاصیت style="background: gold" را به منظور دادن زمینه طلایی به کل بلاک div با محتویات درونش اعطا کردیم.
پس از مثال بالا نتیجه میگیریم تگ div مانند یک ظرف و یا پیمانه تگهای دیگر را در بر میگیرد، و دلیل آن این بود که پس زمینهای که به بلاک div دادیم دیگر المانها را نیز در بر گرفت.
Margine و Padding در CSS
div زیر را در مرورگر امتحان کنید:
<div style="background: gold;"><h1>این عنوان نوشته است</h1></div>نتیجه مانند زیر خواهد بود:

حال خاصیت padding را به این div میدهیم و به تگ h1 رنگ پس زمینه قرمز میدهیم:
<div style="background: gold; padding: 20px;"><h1 style="background: red;">این عنوان نوشته است</h1></div>نتیجه:

همانطور که میبینید یک فاصله از درون div هر چهار طرف را احاطه کرده است. این خاصیت padding به درون بلاکها یک فاصله اعمال میکند.
حال مثال پایین را ببینید و در مرورگر خود اجرا کنید:
<div style="background: gold;"><h1>این عنوان نوشته است</h1></div>
<div style="background: green; margin: 100px;"><h1>این عنوان نوشته است</h1></div>نتیجه اجرای کد بالا مانند زیر خواهد بود:

همانطور که در بالا میبینید به تگ div دوم margin با مقدار 100px دادیم که بلاک div را از چهار طرف جمع میکند.
نکته: البته میتوان margin و padding را فقط در جهت خاصی اعمال کرد. مثلا padding-right و padding-left و padding-top و padding-bottom. همین قاعده برای margin نیز وجود دارد. مثال:
<div style="background: green; padding-right: 200px;"><h1>این عنوان نوشته است</h1></div>قابلیت float و clear در CSS
با قابلیت float یا شناور شدن میتوان یک المان را به سمتی خاص از صفحه هدایت کرد. مثال زیر را در مرورگر اجرا کنید:
<div style="background: gold; width: 200px; float: left;"><h1>این عنوان نوشته است</h1></div>نتیجه مانند زیر خواهد بود:

همانطور که میبینید در بالا بلاک div را محدود به 200px کرده و به آن خاصیت float با جهت چپ دادیم.
حال فرض کنید دو عنصر را مانند زیر با خاصیت float کنار هم قرار میدهیم:
<div style="background: gold; width: 200px; float: left;"><h1>عنوان اول نوشته</h1></div>
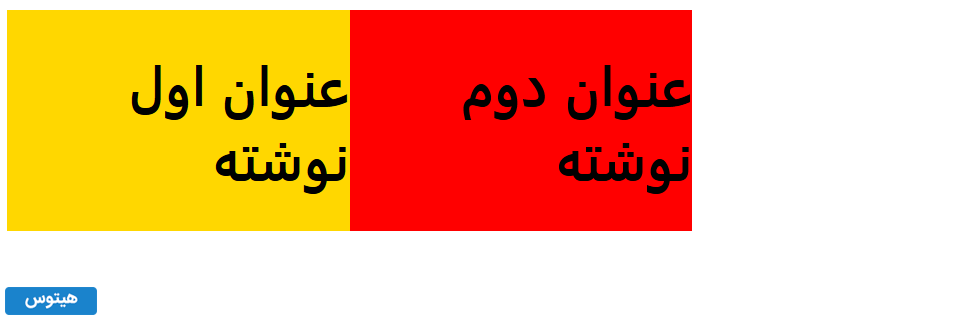
<div style="background: red; width: 200px; float: left;"><h1>عنوان دوم نوشته</h1></div>نتیجه مانند تصویر زیر خواهد بود:

حال اگر بخواهیم یک عنصر سوم را نه در کنار عناصر بالا بلکه در زیر آنها قرار دهیم یک div بدون محتوی با استایل style="clear:both;" ایجاد کرده تا بتوانیم عنصر سوم را زیر دو عنصر ذکر شده قرار دهیم.
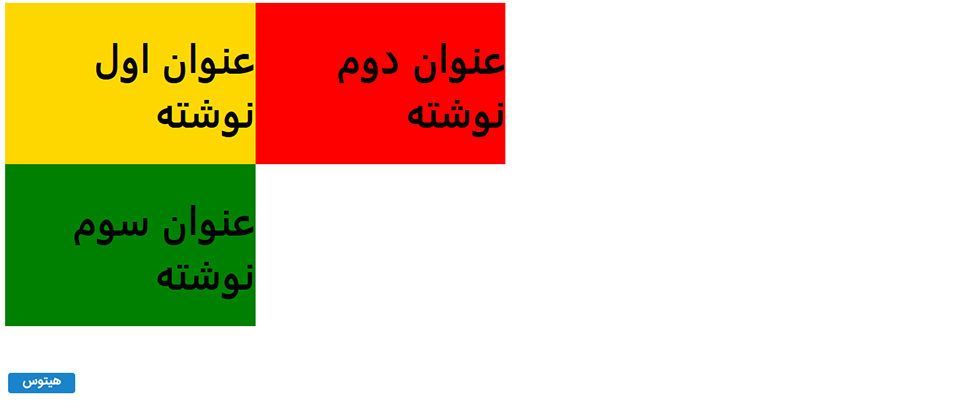
<div style="background: gold; width: 200px; float: left;"><h1>عنوان اول نوشته</h1></div>
<div style="background: red; width: 200px; float: left;"><h1>عنوان دوم نوشته</h1></div>
<div style="clear:both;"></div>
<div style="background: green; width: 200px; float: left;"><h1>عنوان سوم نوشته</h1></div>خروجی کد فوق به صورت زیر خواهد بود:

پیاده سازی قالب پایه با آموزشهای گفته شده تا کنون
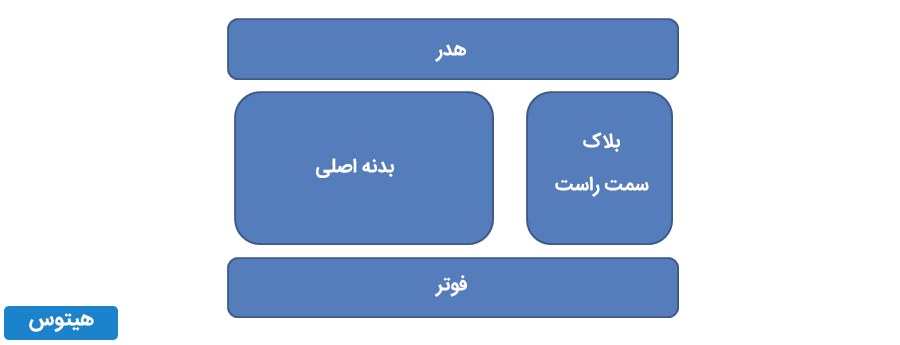
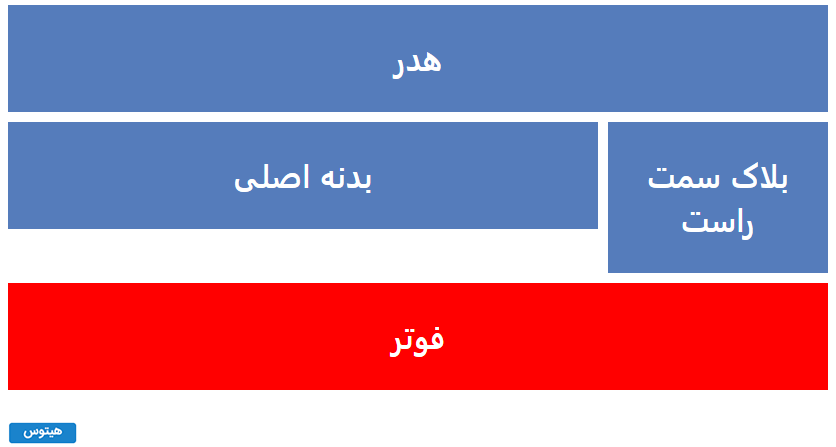
در پایین یک قالب سایت میبینید که قصد داریم در ادامه با توجه به دروس گفته شده تا اینجا برنامه نویسی آن را انجام دهیم.

<!DOCTYPE html>
<html dir="rtl">
<head><meta charset="utf-8"/></head>
<body>
<div style="width: 800px; background-color: #557cbb; padding: 10px;">
<h1 style="text-align: center; color: white;">هدر</h1>
</div>
<div style="width: 200px; background-color: #557cbb; padding: 10px; margin-top: 10px; float: right;">
<h1 style="text-align: center; color: white;">بلاک سمت راست</h1>
</div>
<div style="width: 570px; background-color: #557cbb; padding: 10px; margin-top: 10px; margin-right: 10px; float: right;">
<h1 style="text-align: center; color: white;">بدنه اصلی</h1>
</div>
<div style="clear:both;"></div>
<div style="width: 800px; background-color: red; padding: 10px; margin-top:10px;">
<h1 style="text-align: center; color: white;">فوتر</h1>
</div>
</body>
</html>- در خطوط 5 و 6 و 7 یک div ایجاد کردیم که هدر صفحه در آن قرار گرفت، عرض آن 800 پیکسل و paddingای با مقدار 10 پیکسل دریافت کرد.
- در خطوط 8 و 9 و 10 یک بلاک با عرض 200 پیکسل و floatای با مقدار right ایجاد کردیم.
- در خطوط 11 و 12 و 13 یک بلاک با عرض 570 پیکسل و floatای با مقدار right ایجاد کردیم.
- در خط 14 یک div خالی با استایل
clear: bothایجاد کردیم تا بتوانیم بخشهای بالا را از فوتر جدا کنیم. - در خطوط 15 و 16 و 17 یک بلاک div با عرض 800 پیکسل برای ایجاد فوتر ایجاد کردیم.
نتیجه اجرای کدهای بالا در مرورگر مانند زیر خواهد بود:

نکته: اگر کد بالا را در مرورگر تست کنید خواهید دید صفحه از سمت راست شروع شده است، برای این که قالب صفحه شما مانند سایتهای دیگر وسط چین باشد میتوانید تگ body موجود در صفحه را به صورت زیر ویرایش کنید:
<body style="margin: 0 auto; width: 800px;">همانطور که در بالا میبینید عرض 800 را به تگ body داده و خاصیت margin: 0 auto را به آن میدهیم.
کد بالا یک قالب بدنه پایهای بود و برای تمرین بیشتر قالبهای دیگری را با نظر خود ایجاد کنید تا بتوانید در این زمینه حرفهای شوید.
استفاده از بلوک بندی span
البته غیر از div میتوان span را نیز یک بلاک دانست که البته برای اجزای کوچکتر مورد استفاده قرار میگیرد. مثلا فرض کنید یک نوشته سیاه رنگ باشد و شما بخواهید یک کلمه از آن را قرمز کنید. برای این دست کارها از span استفاده میکنیم:
<h1>این آموزش از سایت <span style="color: red;">هیتوس</span> ارائه شده است. </h1>اگر کد بالا را در مرورگر اجرا کنید خواهید دید کلمه هیتوس به رنگ قرمز در میآید.
استایل ویژه display
دستور display در css وظیفه تعیین نحوه نمایش را بر عهده دارد. مثلا اگر به یک المان در صفحه استایل display: none بدهیم آن المان دیگر نمایش داده نمیشود. به صورت پیش فرض این دستور در css برای تمام المانها display: block است. مثال زیر را ببینید:
<html>
<head></head>
<body>
<p style="display: none;">item 1</p><br>
<p style="display: block;">item 2</p><br>
<p style="display: none;">item 3</p><br>
</body>
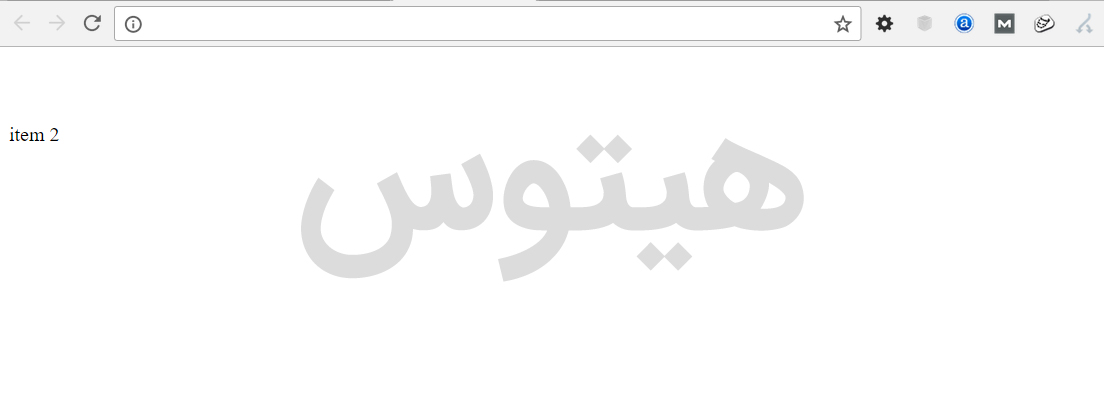
</html>نتیجه اجرای کد فوق مانند زیر خواهد بود:

همانطور که دیدید تنها آیتم 2 به نمایش در آمد. ما به آیتم 2 استایل display: block را دادیم، اگر این استایل را نمیدادیم نیز این آیتم به نمایش در میآمد چون display: block به صورت پیش فرض به تمام المانهای صفحه داده شده است.
اگر سوالی دارید در بخش نظرات منتظر سوالات شما هستیم.
تگ ها: htmlcss





































