- آموزش HTML و CSS و JS قسمت اول: مقدمه + ویدیو
- آموزش HTML و CSS و JS قسمت دوم: شروع قدرتمند با HTML
- آموزش HTML و CSS و JS قسمت سوم: شروع با CSS
- آموزش HTML و CSS و JS قسمت چهارم: HTML و CSS پیشرفته
- آموزش HTML و CSS و JS قسمت پنجم: آشنایی با برنامه نویسی JavaScript
- آموزش HTML و CSS و JS قسمت ششم: شروع قدرتمند با JQuery
در قسمت قبل به ملزومات مورد نیاز برای راه اندازی یک وب سایت اشاره کردیم. در این قسمت قصد داریم به صورت اختصاصی تر با زبان HTML آشنا شویم و ببینیم چگونه میتوانیم با این زبان المانهای صفحات وب را ایجاد کرد.
در قسمت قبل گفتیم ساختار یک صفحه وب به شکل زیر است:
<html>
<head></head>
<body></body>
</html>و گفتیم هر کدی که بین دو تگ head قرار بگیرد توسط کاربر مشاهده نمیشود ولی میتواند روی صفحه تاثیر گذارد باشد. و هر کدی بین دو body قرار بگیرد به کاربر نمایش داده میشود.
در آخرین بروز رسانی HTML این زبان به ورژن 5 ارتقاع پیدا کرد و باید در اول کدهای خود از دستور <!DOCTYPE html> استفاده کنید. بنابر این ساختار پایه یک صفحه وب به شکل زیر در میآید:
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>فارسی نویسی در HTML
برای این که درون صفحات HTML متون فارسی، عربی، هندی و یا دیگر زبانهای شرقی را قرار دهید، باید سه شرط را انجام دهید. اول: باید صفحات خود را به درستی ذخیره کنید. برای اطیمنان از ذخیره صحیح فایل در محیط Notepad++ از منو Encoding گزینه Unicode in UTF-8 را انتخاب کنید:

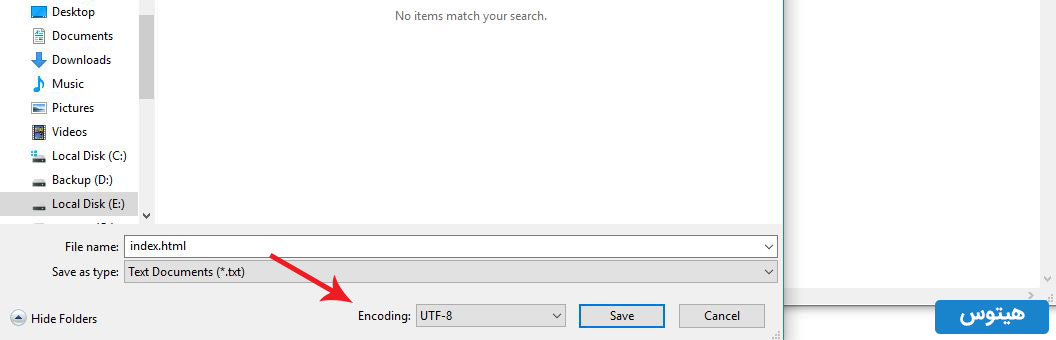
در محیط Notepad ویندوز پس از تکمیل نوشته خود گزینه Save As را از منو فایل زده و در لیست Encoding گزینه UTF-8 را انتخاب کنید:

دوم: به تگ HTML خصیصه dir="rtl" را میدهیم. و سوم: درون تگ <head></head> از تگ <meta charset="utf-8"/> استفاده کنید. مانند زیر:
<!DOCTYPE html>
<html dir="rtl">
<head>
<meta charset="utf-8"/>
</head>
<body></body>
</html>نکته: RTL به معنای Right To Left یا استفاده از نوشتههای راست به چپ است. در واقع اگر بخواهید درون صفحه خود از زبانهایی استفاده کنید که از راست به چپ نوشته میشوند باید از خاصیت rtl استفاده کنید.
نکته: utf-8 استانداردی برای ذخیره نوشتهها است که این امکان را به شما میدهد درون صفحه خود به درستی متون فارسی، عربی و یا هندی را استفاده کنید.
عناوین و پاراگراف در HTML
طبیعتا یک بخش از هر صفحهای که با HTML طراحی میکنید نمایش دادن عناوین و پاراگراف متن است. در زیر یک مثال از یک صفحه HTML با پاراگراف و عنوان مشاهده میکنید:
<!DOCTYPE html>
<html dir="rtl">
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>عنوان اصلی سطح 1 پیاده شده توسط اچتیامال </h1>
<p>
پاراگرافی که میبینید توسط زبان برنامه نویسی اچتیامال پیاده سازی شده است. امیدواریم این مثال برای شما مفید باشد.
</p>
<h2>عنوان سطح 2</h2>
<h3>عنوان سطح 3</h3>
<h4>عنوان سطح 4</h4>
<h5>عنوان سطح 5</h5>
<h6>عنوان سطح 6</h6>
</body>
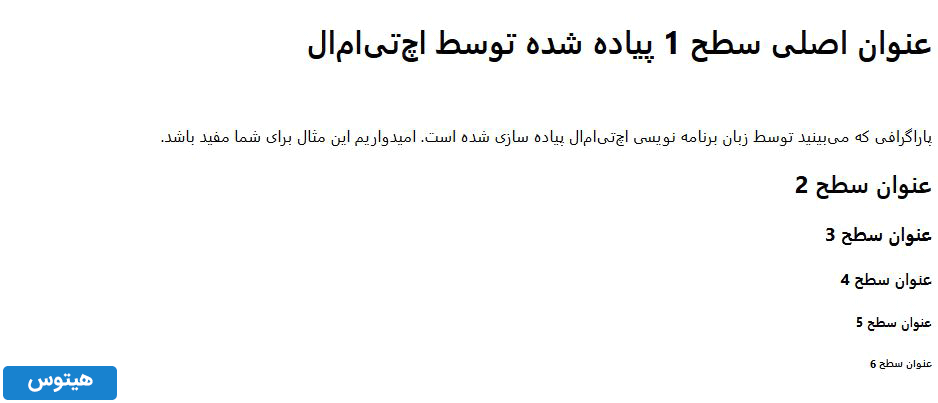
</html>کد بالا را در یک ادیتور ذخیره کرده و با فرمت .html باز کنید. نتیجه زیر را خواهید دید:

نکته: در پاراگرافها و یا عناوین برای رفتن به سطر بعدی باید از دستور <br> استفاده کنید. مثال زیر را ببینید:
<p>این سطر اول از پاراگراف است
این سطر دوم است که با فشردن انتر از کیبورد ایجاد شده است</p>اگر قطعه کد بالا را در یک صفحه با ساختار صحیح و بین تو تگ <body></body> قرار دهید خواهید دید با وجود این که در ادیتور این سورس را در دو سطر مشاهده میکنید ولی در نتیجه یک خط است. برای حل این مشکل از <br> استفاده کنید. مثال فوق با <br>:
<p>این سطر اول از پاراگراف است<br>
این سطر دوم از پاراگراف است</p>فرمت دادن متن در HTML
در ادامه قصد داریم فرمت دهی متنها را آموزش دهیم. ابزارهای فرمت دهی متن در HTML عبارتند از:
- <b> از این تگ برای بولد کردن نوشته استفاده میشود.
- <strong> از این تگ نیز برای بولد کردن نوشته استفاده میشود.
- <i> از این تگ برای مایل کردن نوشته استفاده میشود.
- <em> از این تگ نیز برای مایل کردن نوشته استفاده میشود.
- <mark> از این تگ برای مارک کردن نوشته استفاده میشود.
- <small> از این تگ برای کوچک کردن نوشته استفاده میشود.
- <del> از این تگ برای خط کشیدن روی نوشته به معنای نوشته تاریخ گذشته و یا بی ارزش استفاده میشود.
- <ins> این تگ باعث میشود زیر نوشته خط کشیده شود.
- <sub> از این تگ برای ایجاد بالا نویس استفاده میشود.
- <sup> از این نوشته برای ایجاد زیرنویس استفاده میشود.
سورس نمونه زیر شامل کلیه فورمتهای فوق میباشد:
<b>b tag</b> <br>
<strong>strong tag</strong> <br>
<i>i tag</i> <br>
<em>em tag</em> <br>
<mark>mark tag</mark> <br>
<small>small tag</small> <br>
<del>del tag</del> <br>
<ins>ins tag</ins> <br>
<sub>sub tag</sub> <br>
<sup>sup tag</sup> <br>نکته: از تگ <br> برای این استفاده کردیم که هر مثال در یک سطر جداگانه چاپ شود. نمونه اجرای سورس فوق:
b tag
strong tag
i tag
em tag
mark tag
small tagdel tag
ins tag
sub tag
sup tag
لینکها در HTML
برای ایجاد لینک در HTML از دو تگ <a></a> استفاده میشود. برخی تگها در HTML خصیصههای ویژهای میگیرند، مثلا تگ <a></a> خصیصه لینک را با شناسه href دریافت میکند. با لینک به صفحه خود میفهمانید وقتی کاربر روی لینک جاری کلیک کند به کجا هدایت میشود. مثال:
<a href="https://hitos.ir">سایت آموزشی هیتوس</a>تکه کد بالا را در تگ body یک صفحه قرار داده و آن را ذخیره کنید. نتیجه را در پایین ببینید:
عکس در HTML
برای نمایش عکس از تگ یک قسمتی <img /> استفاده میشود. تگ img در html تنها از یک قسمت تشکیل شده است و از چهار خصیصه مهم src و height و width و alt بهره میبرد. در پایین یک نمونه تگ img را با هم میبینیم:
<img src="image.jpg" height="22px" width="30px" alt="مثالی از ایجاد عکس در اچتیامال" />در src آدرس عکس قرار میگیرد، که در ادامه بیشتر به آن میپردازیم.
height و width برای تعیین طول و عرض تصویر استفاده میشوند که بر حسب px و یا پیکسل هستند. پیکسل واحد اندازه گیری استاندارد صفحه نمایش کامپیوتر است.
در alt توضیحی از عکس قرار میدهیم که در مباحث سئوی سایت به لزوم استفاده از آن اشاره کردیم.
نکته: از چهار خصیصه بیان شده در بالا فقط src الزامی است و استفاده از دیگر خصایص کاملا اختیاری است.
نکته: البته میتوان طول و عرض را با درصد نیز تعیین کرد.
آدرس دهی در HTML
همانطور که در بالا دیدید با src="image.jpg" آدرس یک عکس را به HTML اعلام کردیم. این آدرس دهی بیان میکند که عکسی با نام image.jpg را از پوشهای که فایل html جاری در آن قرار دارد فراخوانی کن. شاید بخواهید عکس را از پوشهای در کنار فایل اجرا کننده قالب فراخوانی کنید. مثلا در پوشه اصلی پروژه خود یک پوشه به نام pictures قرار دهید و در آن عکسی با نام image.jpg قرار دهید. حال این عکس را چگونه در قالب خود صدا میکنید:
<img src="pictures/image.jpg" />اگر بخواهید عکس خود را از پوشهای قبل از پوشه پروژه جاری فراخوانی کنید داریم:
<img src="../image.jpg" />اگر میخواهیم به دو پوشه قبل برگردیم داریم:
<img src="../../image.jpg" />در زیر مثالی از فراخوانی عکس از یک آدرس اینترنتی مشاهده میکنید:
<img src="html://site.com/image.jpg" />این نوع آدرس دهیها در مورد لینکها هم کاربرد دارند. مثلا فرض کنید دو صفحه html را به صورت جداگانه طراحی کرده اید و در کنار هم قرار داده اید. یک صفحه را با نام page1.html و صفحه دیگر را با نام page2.html ذخیره کرده اید. حال میخواهید از صفحه page1.html به صفحه page2.html بروید، در این صورت داریم:
<a href="page2.html">صفحه دوم<a/>اگر صفحات در پوشههای دیگر باشند نیز مانند آدرس دهی عکسها به صفحات دسترسی پیدا میکنیم.
جداول در HTML
جداول برای سازمان دهی مطالب مفید هستند و در عین حال ساختاری ساده دارند. همانطور که میدانید هر جدول از چندین سطر و ستون تشکیل شده است. در HTML سطرها را با تگ <tr></tr> و ستونها را با تگ <td></td> نشان میدهند، که البته همین سطرها و ستونها خود باید درون تگ <table></table> قرار گیرند. در پایین سورس یک جدول را میبینید:
<table>
<tr>
<td>ستون 1 سطر 1</td>
<td>ستون 2 سطر 1</td>
<td>ستون 3 سطر 1</td>
</tr>
<tr>
<td>ستون 1 سطر 2</td>
<td>ستون 2 سطر 2</td>
<td>ستون 3 سطر 2</td>
</tr>
</table>نتیجه سورس بالا را در تصویر پایین میبینید:
| ستون 1 سطر 1 | ستون 2 سطر 1 | ستون 3 سطر 1 |
| ستون 1 سطر 2 | ستون 2 سطر 2 | ستون 3 سطر 2 |
مبحث جداول به اینجا ختم نمیشود، کارهای زیر را میتوان در مورد جداول انجام داد که در آینده یک پست اختصاصی را در بر خواهند گرفت:
- ایجاد جداول تو در تو
- قرار دادن عنوان برای جداول
- قرار دادن caption مرتبط با جداول
- تغییر دادن فضای اشغالی ردیفها و ستون ها
- و ...
لیستها در HTML
مبحث لیستها نیز در HTML ساده و در عین حال مفید و کاربردی است. در HTML چند نوع لیست وجود دارد:
- لیست ساده
- لیست شماره دار
- لیست با حروف انگلیسی
- لیست با حروف یونانی
- لیستهای توضیحی
- لیستهای چند پله
لیست ساده: لیستها در ساده ترین حالت خود به صورت زیر تعریف میشوند:
<ul>
<li>آیتم اول</li>
<li>آیتم دوم</li>
<li>آیتم سوم</li>
</ul>سورس کد بالا را در مرورگر امتحان کنید.
لیست شماره دار: دو روش برای ایجاد لیستهای شماره دار وجود دارد، روش اول استفاده از تگ <ol></ol> است، که در پایین یک نمونه از آن را مشاهده میکنید:
<ol>
<li>آیتم اول</li>
<li>آیتم دوم</li>
<li>آیتم سوم</li>
</ol>روش دوم ایجاد لیستهای شماره استفاده از خصیصه type در تگ <ul></ul> است. مانند زیر:
<ul type="1">
<li>آیتم اول</li>
<li>آیتم دوم</li>
<li>آیتم سوم</li>
</ul>لیست با حروف الفبای انگلیسی: برای ایجاد این لیست میتوانید در تگ ul از خصیصه type="a" و یا type="A" استفاده کرد. اگر خصیصه type را با حرف a کوچک مقدار دهی کنیم لیست با حروف کوچک و اگر با حرف بزرگ A انگلیسی مقدار دهی کنیم لیست با حروف بزرگ نمایش داده میشود. مثال زیر را در مرورگر خود تست کنید:
<ul type="a">
<li>آیتم اول</li>
<li>آیتم دوم</li>
<li>آیتم سوم</li>
</ul>لیست با حروف یونانی: لیستها را میتوان با حروف یونانی نیز نمایش داد که به دو صورت type="i" و یا type="I" انجام میپذیرد. که i برای نمایش با حروف یونانی کوچک و I برای نمایش با حروف یونانی بزرگ است:
<ul type="i">
<li>آیتم اول</li>
<li>آیتم دوم</li>
<li>آیتم سوم</li>
</ul>لیست توضیحی: این لیستها به شکل زیر پیاده سازی میشوند:
<dl>
<dt>نام آیتم اول: </dt>
<dd>- توضیح در مورد آیتم اول</dd>
<dt>نام آیتم دوم: </dt>
<dd>- توضیح در مورد آیتم دوم</dd>
</dl>به ساختار خاص این لیست توجه کنید، تگ اصلی این لیست <dl></dl> و تگ عنوان <dt></dt> و تگ توضیح <dd></dd> می باشد.
لیستهای تو در تو: در این لیستها میتوان یکی از انواع لیستهای فوق را درون هم استفاده کرد. مانند:
<ul>
<li>برنامه نویسی</li>
<li>شبکه:
<ul>
<li>مجازی سازی</li>
<li>امنیت</li>
</ul>
</li>
<li>نرم افزار</li>
</ul>به ساختار این نوع لیست با دقت نگاه کنید. در مثال فوق یک لیست کامل را درون تگ <li></li> قرار دادیم. میتوان از لیستهای متنوع نیز استفاده کرد.
اضافه کردن iframe به صفحه HTML
iframe به معنای فراخوانی یک صفحه خارجی درون صفحه جاری است. مثالی از iframe را در ادامه میبینید:
<iframe src="https://hitos.ir"></iframe>که البته خصیصههای مفید زیادی از جمله width برای تنظیم عرض و height برای تنظیم ارتفاع را نیز دارد.
اضافه کردن نشانهها و کاراکترهای ویژه به صفحات HTML
نشانهها و کاراکترهایی هستند که در کیبورد وجود ندارند، مانند کاراکتر € و یا © و یا حروف یونانی و علامتهای ریاضی. استفاده از این کاراکترها به این نحو است که از جداول مرجع کد آنها را استخراج و درون سورس صفحه خود قرار میدهید. مانند زیر:
special character: € Or ♣ Or ♥اگر کد بالا را درون مرورگر تست کنید نتیجه مانند زیر خواهد بود:
special character: € Or ♣ Or ♥
جداول مرجع کاراکترهای ویژه:
- کاراکترهای ویژه اول
- کاراکترهای ویژه دوم
- کاراکترهای ریاضیات
- کاراکترهای یونانی
- واحدهای پول
- فلش ها
- شکلکهای ویژه
ایجاد فرم در HTML
در این بخش قصد داریم ایجاد فرم را در HTML به شما آموزش دهیم. البته توجه کنید در این بخش نمیتوانیم اطلاعات موجود در فرمها را ذخیره و یا پردازش کنیم چون این کار با زبانهای برنامه نویسی تحت وب مانند PHP و ASP و یا دیگر زبانها انجام میشود.
طبیعتا فورمها اطلاعاتی را از کاربر دریافت میکنند، مهم ترین انواع دادهای که از فرمها دریافت میشوند.
- text: برای وارد کردن نوشته
- number: وارد کردن اعداد
- file: آپلود فایل
- radio: انتخاب گزینه الزامی
- checkbox: انتخاب گزینه غیر الزامی
- submit: تایید فرم
- select: لیست انتخابی
- textarea: وارد کردن متن بلند
6 نوع اول به سادگی توسط تگ <input /> تعیین میشوند. مثال:
<input type="text" />
<input type="number" />
<input type="file" />
<input type="radio" />
<input type="checkbox" />
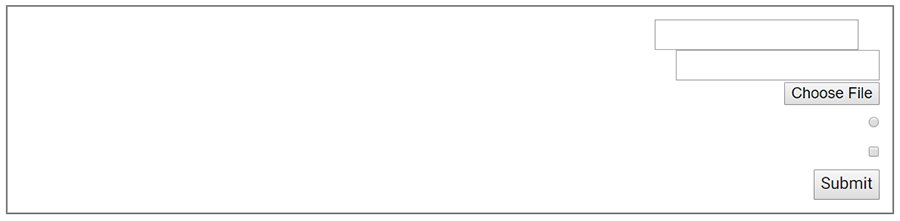
<input type="submit" />نتیجه اجرای کدهای فوق:

نوع select برای ایجاد لیست انتخابی مورد استفاده قرار میگیرد و ترکیبی از تگ <select></select و تگ <option></option> می باشد. مثالی از این نوع داده فرم را در پایین میبینید:
<select>
<option>برنامه نویسی</option>
<option>شبکه</option>
<option>امنیت</option>
<option>نرم افزار</option>
</select>نوع textarea نیز برای وارد کردن متنهای بلند مورد استفاده قرار میگیرد که به صورت تگ <textarea></textarea> استفاده میشود که میتوانید در مرورگر تست کنید.
فراخوانی ویدیو و صوت در HTML
فراخوانی ویدیو و صوت در HTML بسیار ساده است. سورس یک نمونه فراخوانی ویدیو:
<video>
<source src="video.ogg">
</video>نتیجه اجرای سورس فوق در پایین موجود است:

سورس پخش فایل صوتی نیز به شکل زیر:
<audio controls>
<source src="audio.ogg">
</audio>این فایل به صورت زیر اجرا میگردد:

ادامه آموزشها را حتما با دقت مطالعه کنید، اگر سوال و یا نظری در مورد آموزشها دارید در نظرات سایت با ما در ارتباط باشید.
تگ ها: htmlcss





































