- آموزش HTML و CSS و JS قسمت اول: مقدمه + ویدیو
- آموزش HTML و CSS و JS قسمت دوم: شروع قدرتمند با HTML
- آموزش HTML و CSS و JS قسمت سوم: شروع با CSS
- آموزش HTML و CSS و JS قسمت چهارم: HTML و CSS پیشرفته
- آموزش HTML و CSS و JS قسمت پنجم: آشنایی با برنامه نویسی JavaScript
- آموزش HTML و CSS و JS قسمت ششم: شروع قدرتمند با JQuery
همانطور که در قسمت اول این آموزش گفتیم، CSS یا Cascading Style Sheets یک زبان ساده برای دادن خواصی مانند، اندازه، جهت، رنگ و فاصله به المانهای درون صفحه است، بدون CSS صفحات بی جان و نا زیبا هستند.
یکی از خصائصی که به هر تگ HTML میتوان داد خصیصه style است. در پایین به یک تگ <h1></h1> خصیصه style برای تغییر رنگ نوشته به سبز میدهیم:
<h1 style="color: green;">این یک تگ برای تست استایل است</h1>ساختار خصیصه استایل به صورت زیر است:
color: green;color نام خاصیتی است که رنگ المانها را تعیین میکند، پس از نام خاصیت دو نقطه گذاشته و رنگ را تعیین میکنیم و در نهایت نقطه ویرگول میگذاریم. میتوانید خاصیتهای دیگری نیز مانند سایز خط اضافه کنید، مانند زیر:
<h1 style="color: green; font-size: 20px;">این یک تگ برای تست استایل است</h1>نکته: px یک واحد اندازه گیری در کامپیوتر است که کوچکترین واحد ساختاری هر صفحه را تشکیل میدهد.
رنگها در CSS
سه روش برای تعیین رنگ وجود دارد که همگی معادل هم هستند و تفاوتی در استفاده از آنها وجود ندارد.
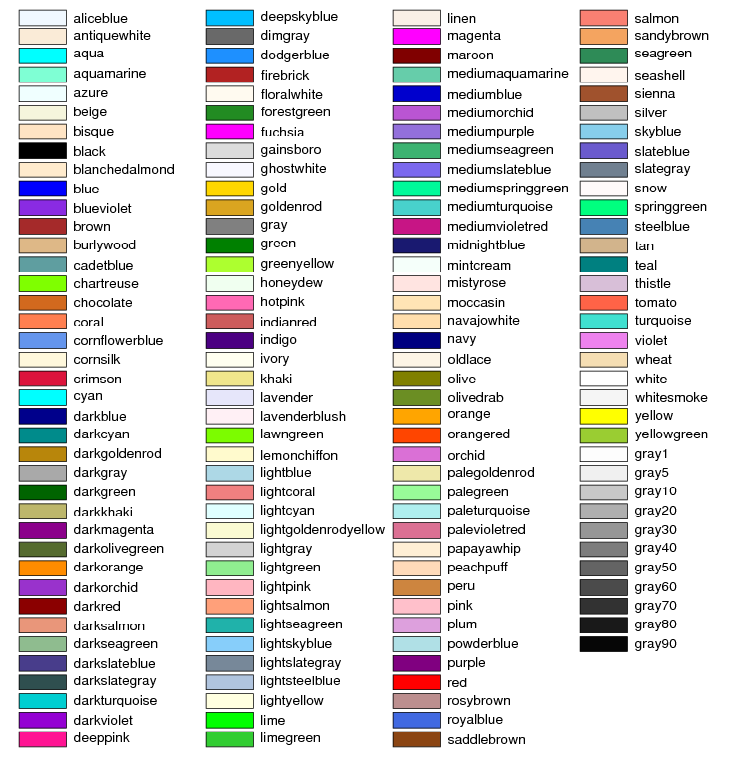
- استفاده از نام رنگ: می توان از نام رنگها برای تعیین رنگ عناصر استفاده کرد، مانند: red و green. لیستی جامع از رنگهای استاندارد را در تصویر زیر میبینید:

- استفاده از کد رنگهای RGB: رنگها در کامپیوتر از ترکیب سه رنگ Red و Green و Blue تشکیل میشوند. اگر میزان استفاده از هر رنگ را با عددی از صفر تا 255 مقدار دهی کنیم میتوانیم یک کد رنگ RGB ایجاد کنیم. کد رنگهای RGB به صورت
rgb(1,2,3)نوشته میشوند که عدد اول مربوط به رنگ قرمز، عدد دوم مربوط به رنگ سبز و عدد سوم مربوط به رنگ آبی است. - استفاده از کد هگزادسیمال رنگ: این روش بیشترین استفاده را دارد و مانند روش قبل با استفاده از میزان استفاده از هر رنگ، رنگ دلخواه را تعیین میکند. کد ترکیب رنگها به صورت
#RRGGBBهستند که RR مقدار هگزا دسیمال رنگ قرمز، و GG مقدار هگزا دسیمال رنگ قرمز و BB مقدار هگزا دسیمال رنگ آبی است.
رنگ دلخواهتان را از کجا بیابید؟ در جریان طراحی امکان دارد اولین بار طرح قالب خود را در فوتوشاپ ایجاد کنید. در فوتوشاپ با ابزار EyeDropper به راحتی میتوانید کد هگزادسیمال و یا کد رنگ RGB هر رنگی را استخراج کنید.
رنگ بندی Material Design در طراحی نوین صفحات وب: Material Design یک استاندارد جدید در طراحی صفحات وب جدید و مدرن است که برای پیاده سازی یک سایت با این استاندارد باید از طیف رنگهای مشخصی استفاده کنید، که در این سایت نمونههای طیف رنگ جالبی را مییابید.
خاصیت Background یا پس زمینه در CSS
پس زمینهها را با خاصیت background تعیین میکنیم و سه نوع پس زمینه در CSS وجود دارد که عبارتند از:
- پس زمینه رنگ: این نوع پس زمینه یک رنگ ساده به پس زمینه المانهای صفحه میدهد.
- پس زمینه Gradient: این نوع پس زمینه یک Gradient و یا تدرج رنگ به المانهای صفحه میدهد.
- پس زمینه عکس: این نوع پس زمینه از عکس برای تغییر ظاهر المانهای صفحه استفاده میکند.
پس زمینه رنگ: در پایین مثالی از دادن رنگ زمینه به تگ h1 میبینید:
<h1 style="background: gold;">این یک تگ عنوان برای نشان دادن رنگ زمینه است</h1>نکته: البته خاصیت background-color یک خاصیت اختصاصی تنها برای تعیین رنگ است و میتوان از آن به جای background تنها استفاده کرد. مانند زیر که نتیجه اجرای آن درست مانند سورس بالاست:
<h1 style="background-color: gold;">این یک تگ عنوان برای نشان دادن رنگ زمینه است</h1>پس زمینه Gradient: این نوع پس زمینه در آخرین نسخه از CSS ارائه شده است بنابراین در مرورگرهای قدیمی کار نمیکند. مثالی از این نوع پس زمینه:
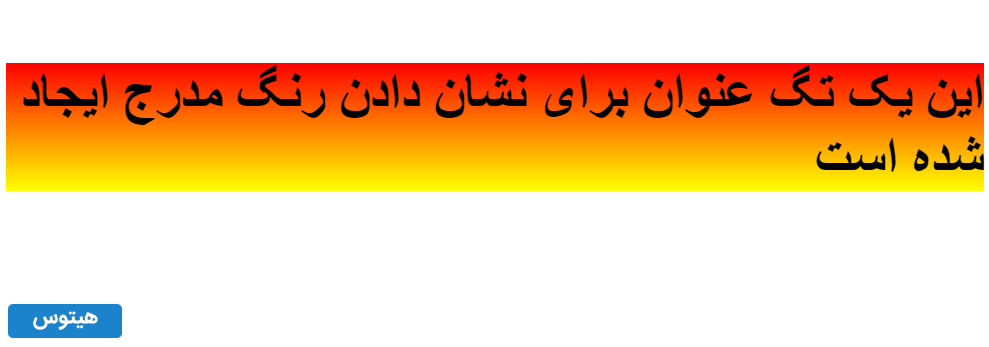
<h1 style="background: linear-gradient(red, yellow);">این یک تگ عنوان برای نشان دادن رنگ مدرج ایجاد شده است</h1>
این نوع پس زمینه همانطور که در بالا میبینید به صورت linear-gradient(red, yellow) تعریف میشود که دو رنگ موجود در داخل پرانتز دو رنگی هستند که طیف رنگ از شروع و به رنگ دوم خاتمه پیدا میکند:

نکته: ایجاد پس زمینههای مدرج پیچیده کمی سخت است و بهتر است از سایتهای آنلاین ایجاد پس زمینه مدرج استفاده کنید مانند این سایت.
پس زمینه عکس: پس زمینه عکس با آدرس دهی یک عکس انجام میپذیرد:
<h1 style="background: url(image.png);">این یک تگ عنوان برای نشان دادن رنگ مدرج ایجاد شده است</h1>در مثال بالا از عکس image.png که در مسیر فایل html وجود دارد استفاده شده است.
نکته: البته خاصیت background-image یک خاصیت اختصاصی تنها برای تعیین عکس است و میتوان از آن به جای background تنها استفاده کرد. مانند زیر که نتیجه اجرای آن درست مانند سورس بالاست:
<h1 style="background-image: url(image.png);">این یک تگ عنوان برای نشان دادن رنگ مدرج ایجاد شده است</h1>البته به پس زمینه عکس میتوان خواص دیگری نیز داد مانند no-repeat و repeat-x و repeat-y. پس زمینه در حالت معمولی به هر تعداد که امکان داشته باشد در طول و عرض تکرار میشود که اگر خاصیت no-repeat به آن بدهیم عکس دیگر تکرار نمیشود و تنها یک بار تکرار میشود. repeat-x و repeat-y نیز برای تکرار تنها در عرض و یا طول است. این سه خاصیت را پس از آدرس عکس به صورت زیر قرار دهید:
<h1 style="background: url(image.png) no-repeat;">این یک تگ عنوان برای نشان دادن رنگ مدرج ایجاد شده است</h1>خاصیت Border یا حاشیه در CSS
برای درج حاشیه برای المانهای صفحه از دستور border استفاده میشود که سه فاکتور رنگ، اندازه و نوع حاشیه را میپذیرد. مانند:
<h1 style="border: 2px solid black;">این یک تگ عنوان برای نشان دادن رنگ مدرج ایجاد شده است</h1>ترتیب سه فاکتور اهمیتی ندارد و تنها کافی است که سه فاکتور به این border بدهیم. غیر از رنگ و اندازه که در قسمتهای قبلی در مورد تعریف آنها به شما آموزش دادیم هشت نوع حاشیه وجود دارد که در پایین برای هر یک مثالی میآوریم. برای یاد گیری بیشتر سورس کد زیر را درون تگ body یک صفحه قرار داده و اجرا کنید:
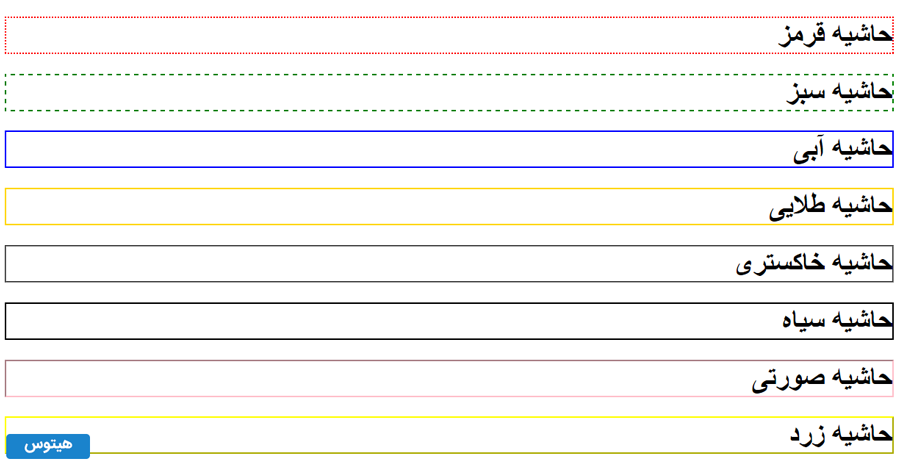
<h1 style="border: 2px dotted red;">حاشیه قرمز</h1>
<h1 style="border: 2px dashed green;">حاشیه سبز</h1>
<h1 style="border: 2px solid blue;">حاشیه آبی</h1>
<h1 style="border: 2px double gold;">حاشیه طلایی</h1>
<h1 style="border: 2px groove gray;">حاشیه خاکستری</h1>
<h1 style="border: 2px ridge black;">حاشیه سیاه</h1>
<h1 style="border: 2px inset pink;">حاشیه صورتی</h1>
<h1 style="border: 2px outset yellow;">حاشیه زرد</h1>نتیجه کدهای فوق را در پایین ببینید:

خواص طول و عرض در CSS
طول و عرض عناصر را میتوان به سادگی بوسیله css تعیین کرد. مانند زیر:
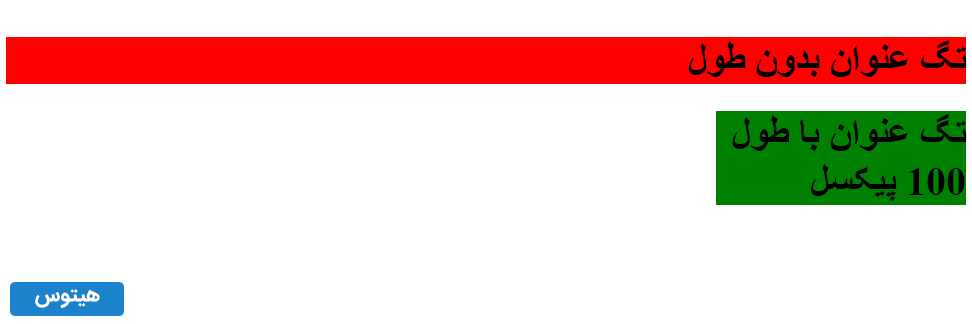
<h1 style="background: red;">تگ عنوان بدون طول</h1>
<h1 style="background: green; width: 200px;">تگ عنوان با طول 100 پیکسل</h1>کد بالا را در تگ body قرار داده و اجرا کنید، خواهید دید تگ h1 اول به صورت تمام صفحه اجرا شده ولی تگ دوم با طول تنها 100 پیکسل خواهد بود:

نکته: البته طول و عرض را میتوان بر اساس درصد نیز به المانها داد.
خواص متون در CSS
در این بخش قصد داریم خواص مهمی که میتوانیم به متنها داد را ارائه دهیم:
color: رنگ متن را تعیین میکند که در بالا و در مبحث رنگ به سه روش تعیین رنگ اشاره کردیم.
text-align: جهت متن را تعیین میکند، که در چهار جهت center (وسط) و left (چپ) و right (راست) و justify (کشیده) وجود دارند.
line-height: فاصله بین سطرها را تعیین میکند که بر اساس px (پیکسل) تعیین میشود.
text-indent: فاصله اولین سطر از اول را تعیین میکند که بر اساس px است.
direction: جهت نوشته را تعیین میکند که دو نوع rtl و ltr است. rtl که معادل right to left است برای نوشتههای راست به چپ و ltr که معادل left to right است برای نوشتههای چپ به راست مورد استفاده قرار میگیرد. نوشتههای راست به چپ مانند فارسی و عربی و نوشتههای چپ به راست مانند انگلیسی، فرانسه و آلمانی میباشد.
font: این المان دو خاصیت نام فونت و سایز فونت را دریافت میکند. در انتخاب نام فونت احتیاط کنید و در پستهای بعدی آموزش کاملی در مورد انتخاب نام فونت ارائه میدهیم.
در زیر مثالی میبینید که به تگ h1 خاصیت رنگ، جهت و فونت را میدهیم:
<h1 style="color: red; text-align: center; font: 30px tahoma;">خاصیتهای ظاهری نوشته ها</h1>نکته: البته خاصیت font-size به صورت اختصاصی تنها سایز نوشته و font-family به صورت اختصاصی تنها نام فونت را تعیین میکنند.
font-weight: تعیین میکند که نوشته به صورت بولد باشد یا به صورت نرمال.
روشهای متنوع فراخوانی استایلها و CSS ها
سه روش برای بهره مندی از استایلها موجود است که روش اول همان روشی است که تا کنون استفاده کردیم.
روش دوم استایل بندی درون تگ head است. که در پایین یک نمونه از آن را با هم میبینیم:
<!DOCTYPE html>
<html dir="rtl">
<head>
<meta charset="utf-8"/>
<style>
h1{
background-color: red;
font-size: 13px;}
</style>
</head>
<body>
<h1>عنوان استایل دار با رنگ قرمز و سایز 13 را در اینجا میبینید</h1>
</body>
</html>همانطور که در بالا میبینید یک تگ style درون تگ head صفحه قرار میدهیم و در آن به تگ h1 با استفاده از دو براکت باز و بسته {} استایلها را میدهیم.
روش سوم ایجاد یک فایل با پسوند .css و قرار دادن دستورات استال درون آن و معرفی کردن آن فایل به صفحه HTML است. مثلا فایل زیر را با همین سورس و با پسوند .css و نام style در کنار فایل html ذخیره کنید:
h1{
background-color: red;
font-size: 13px;}درون تگ head یک آدرس به صورت زیر تعریف میکنیم:
<link href="style.css">اگر فایل ذخیره شده style.css را در کنار فایل html قرار دهید و آدرس بالا را به تگ head صفحه خود اضافه کنید، به صفحه خود اعلام میکنید که استایلها را از درون فایل style.css فراخوانی کند. این روش مهم ترین و روش اصلی فراخوانی استایلها است که در یک فایل جداگانه استایلها را تعریف کنیم.
کلاسها در CSS
برای سهولت در استایل دهی به هر تگی میتوان یک کلاس اعطا کرد و در استایلها به آن تگ خواص مشخصی بدهیم.
با تعریف کلاس برای تگ از کلمه کلیدی class استفاده میکنیم و مانند زیر عمل میکنیم:
<h1 class="name">تگ عنوان با کلاس مشخص</h1>حال در بخش استایل ها، به صورت زیر این کلاس را فراخوانی میکنیم:
<html>
<head>
<style>
.name{ color: red; font-size:13px; }
.name2{ color: green; font-size:20px; }
</style>
</head>
<body>
<h1 class="name">تگ عنوان اول با کلاس مشخص</h1>
<h1 class="name2">تگ عنوان دوم با کلاس مشخص</h1>
</body>
</html>در بالا کلاس name را به صورت .name تعریف کرده و مقدار دهی کردیم.
شناسهها در CSS
با تعریف شناسه برای هر تگ با کلمه کلیدی id میتوان به تگها خواص مشخصی را در استایلها داد:
<h1 id="name">تگ عنوان با کلاس مشخص</h1>حال در بخش استایل ها، به صورت زیر این شناسه را فراخوانی میکنیم:
#name{
color: red;
font-size:13px;
}در بالا شناسه name را به صورت #name تعریف کرده و مقدار دهی میکنیم.
تفاوت کلاس و شناسه (class و id)
در هر صفحه میتوان چند بار از یک کلاس استفاده کرد ولی شناسه را تنها یک بار میتوان استفاده کرد. مانند زیر:
<h1 id="onvan">عنوان اول</h1>
<h1 class="name">عنوان دوم</h1>
<h1 class="name">عنوان سوم</h1>در قسمتهای بعدی که به صورت تخصصی تر به مبحث html و css میپردازیم بیشتر به کاربرد کلاسها و شناسهها میپردازیم.
تگ ها: htmlcss





































