- دوره آموزش JavaScript قسمت اول: چرا باید جاوا اسکریپت را یاد بگیریم؟
- دوره آموزش JavaScript قسمت دوم: شروع برنامه نویسی با javascript
- دوره آموزش JavaScript قسمت سوم: عملیات ریاضی و دستورات شرطی
- دوره آموزش JavaScript قسمت چهارم: توابع جاوا اسکریپت
- دوره آموزش JavaScript قسمت پنجم: آرایه ها و آبجکت ها
- دوره آموزش JavaScript قسمت ششم: حلقه ها
- دوره آموزش JavaScript قسمت هفتم: کار با رشته ها
- دوره آموزش JavaScript قسمت هشتم: شی گرایی در جاوا اسکریپت
- دوره آموزش JavaScript قسمت نهم: DOM
- دوره آموزش JavaScript قسمت دهم: رویدادهای جاوا اسکریپت
- دوره آموزش JavaScript قسمت یازدهم: توابع ریاضی و زمان
- دوره آموزش JavaScript قسمت دوازدهم: BOM
- دوره آموزش JavaScript قسمت سیزدهم: cookie و session
توابع در جاوا اسکریپت مجموعهای از کدها هستند که وظیفه خاصی را انجام میدهند و درون بلوکهای {} قرار میگیرند. توابع یک نام دارند و میتوانند ورودی و یا خروجی داشته باشند ولی ورودی و خروجی توابع اجباری نیستند.
نمونه یک تابع را در پایین میبینید:
function sum_two_numbers(x, y){
var sum;
sum = x + y;
return sum;
}
console.log(sum_two_numbers(5, 6));برای ایجاد این تابع که در سطرهای 1 تا 5 قرار گرفته است نخست از کلمه کلیدی function استفاده میکنیم.
سپس یک نام برای آن تعریف میکنیم که ما در اینجا نام sum_two_numbers را قرار دادیم.
این تابع دو ورودی به نامهای x و y دارد، که ترکیب این ورودیها مهم است.
در سطرهای دو و سه یک متغیر به نام sum ایجاد و نتیجه جمع دو متغیر x و y را در آن قرار میدهیم.
در سطر چهار با دستور return مقدار sum را از تابع خارج میکنیم.
در سطر شش میبینید که درون console.log از نام تابع به همراه دو ورودی استفاده شده است. این اعداد وقتی وارد تابع میشوند به ترتیب x و y نام گذاری میشوند.
نتیجه اجرای دستور بالا عدد 11 خواهد بود.
البته همین تابع بالا را میتوان به صورت زیر نیز پیاده سازی نمود:
var sum_two_numbers= function(x, y){
var sum;
sum = x + y;
return sum;
}
console.log(sum_two_numbers(5, 6));نتیجه اجرا با حالت قبل تفاوتی ندارد.
محدوده متغیرها در جاوا اسکریپت
مثال زیر را ببینید:
var var1= 8;
function test(){
console.log(var1);
}
test();در سطر آخر با فراخوانی نام تابع تابع اجرا میشود.
با اجرای کدهای فوق متوجه میشوید که تابع test به سادگی میتواند به متغیر var1 دسترسی داشته باشد.
مثال زیر را ببینید:
var var1= 8;
function test(){
var1= 12;
}
console.log(var1);در مثال فوق پس از اجرای برنامه میبینیم عدد 8 در خروجی چاپ میشود، چون ما در این جا تابع test را فراخوانی نکردیم تا مقدار var1 را ویرایش کند. بنابراین نتیجه خروجی همان عدد 8 خواهد بود.
مثال زیر را ببینید:
var var1= 8;
function test(){
var var1= 12;
}
test();
console.log(var1);نتیجه خروجی عدد 8 خواهد بود چون ما داخل تابع test متغیر var1 را مجددا تعریف کردیم و var1 درون تابع با خارج تابع متفاوت است، بنابراین var1 خارج تابع نمایش داده میشود.
نکته: متغیرهایی که درون تابع معرفی میشوند local و متغیرهایی که خارج تابع تعریف میشوند global نام دارند.
مثال زیر را ببینید:
var var1= 8;
function test(){
console.log(var1)
var var1= 12;
console.log(var1)
}
test();در مثال بالا ابتدا console.log سطر 3 اجرا میشود ولی در خروجی undefinded چاپ میکند چون ما درون تابع یک بار var1 را فراخوانی کرده ایم، اگر var1 را درون تابع فراخوانی نمیکردیم مقدار 8 چاپ میشود.
سطر 5 نیز باعث چاپ عدد 12 میشود که در سطر قبل ویرایش شده بود.
مثال زیر را ببینید:
function test(){
var var1= 12;
}
test();
console.log(var1);چیزی در خروجی چاپ نمیشود چون متغیر var1 منحصر به درون تابع test است و در خارج تابع وجود ندارد.
مثال زیر را ببینید:
function test(){
var1= 12;
}
test();
console.log(var1);در مثال فوق با حذف کلمه کلیدی var باعث میشویم متغیر var1 در تمام برنامه به صورت global استفاده شود بنابراین نتیجه خروجی عدد 12 خواهد بود.
نکته: حالتی که در بالا مشاهده کردید گاهی ممکن است برای شما مشکل ساز شود، چون اشیاء سراسریای وجود دارند که امکان است نامی مشترک با آنها انتخاب کنید و در برنامه به مشکل بر بخورید. برای حل این مشکل از عبارت "use strict"; اول کدها استفاده میکنیم. مثال
"use strict";
function test(){
var1= 12;
}
test();
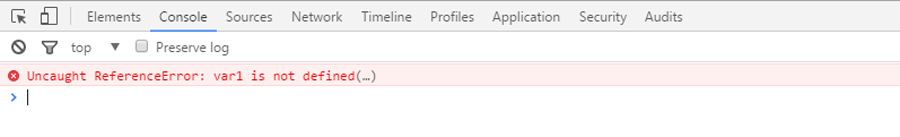
console.log(var1);نتیجه اجرای کد فوق به شکل زیر است: