- دوره آموزش JavaScript قسمت اول: چرا باید جاوا اسکریپت را یاد بگیریم؟
- دوره آموزش JavaScript قسمت دوم: شروع برنامه نویسی با javascript
- دوره آموزش JavaScript قسمت سوم: عملیات ریاضی و دستورات شرطی
- دوره آموزش JavaScript قسمت چهارم: توابع جاوا اسکریپت
- دوره آموزش JavaScript قسمت پنجم: آرایه ها و آبجکت ها
- دوره آموزش JavaScript قسمت ششم: حلقه ها
- دوره آموزش JavaScript قسمت هفتم: کار با رشته ها
- دوره آموزش JavaScript قسمت هشتم: شی گرایی در جاوا اسکریپت
- دوره آموزش JavaScript قسمت نهم: DOM
- دوره آموزش JavaScript قسمت دهم: رویدادهای جاوا اسکریپت
- دوره آموزش JavaScript قسمت یازدهم: توابع ریاضی و زمان
- دوره آموزش JavaScript قسمت دوازدهم: BOM
- دوره آموزش JavaScript قسمت سیزدهم: cookie و session
در این مطلب قصد داریم پیش نیازها و نکات اولیه زبان JavaScript را با هم فرا بگیریم.
جاوا اسکریپت به غیر از مرورگر پیش نیاز خاصی ندارد. اکیدا توصیه میشود از مرورگر Chrome استفاده کنید. ادیتورهای حرفهای نیز برای این زبان وجود دارد که فعلا در این دوره قصد پرداختن به مبحث ادیتورهای زبان JavaScript را نداریم.
شروع پیاده سازی دستورهای JavaScript و نمایش پیام Hello World
یک سند HTML به شکل زیر ایجاد کنید:
<html>
<head>
<script>
alert("Hello World!");
</script>
</head>
<body>
</body>
</html>سورس فوق را درون یک فایل به نام index.html ذخیره کرده و اجرا کنید.
برای ذخیره سازی این فایل در نرم افزار notepad سورسها را وارد کرده و سپس Save As را زده و در کادر نام index.html را وارى کنید.
پس از اجرا خواهید دید پیام Hello World! برای شما به نمایش در خواهد آمد.
همانطور که دیدید در ساختار HTML و درون تگهای Head دو تگ به نامهای <script> و </script> ایجاد کرده و سورسهای جاوا اسکریپت را درون آن قرار دادیم. دستور alert نیز متن درون خود را به عنوان یک پنجره PopUp نمایش خواهد داد.

البته دستورات JavaScript را میتوان به صورت مستقل و در یک فایل دیگر پیاده سازی کرد. به عنوان مثال دستورات فوق را به شکل زیر باز نویسی میکنیم:
<html>
<head>
<script src="javascript.js"></script>
</head>
<body>
</body>
</html>همانطور که میبینید تگ script این بار یک خصیصه به نام src دارد که درون آن آدرس یک فایل است که در کنار فایل index.html قرار طرفته است. درون این فایل سورس زیر را قرار میدهیم:
alert("Hello World!");نتیجه اجرای کدهای فوق مانند حالت قبل میباشد:

کامنتها در جاوا اسکریپت
کامنت گذاری در تمام زبانهای برنامه نویسی وجود دارد. در جاوا اسکریپت نیز مانند دیگر زبانها میتوان کامنت به دستورات برنامه نویسی خود اضافه کرد.
اگر پروژهای با چند هزار خط کد ایجاد کنید بعدها در اصلاح و یا ویرایش آن به مشکل خواهید خورد از این رو در حین کد نویسی میتوانید برای کدهای مبهم خود کامنت یا به عبارت دیگر توضیحات بنویسید.
کامنتها در نتیجه خروجی هیچ تاثیری ندارند و فقط در خواندن سورسها مفید هستند.
کامنتها در جاوا اسکریپت به صورت تک خطی و چند خطی ایجاد میشوند. برای اضافه کردن کامنت تک خطی باید قبل از آن خط // قرار داد.
برای کامنتهای چند خطی نیز باید از /* و */ استفاده کرد. مثال:
// One line comment
/*
MultiLine
Comment
*/متغیرها در جاوا اسکریپت
متغیرها مانند ظرفهایی هستند که دادهها را در خود جای میدهند. در جاوا اسکریپت برای تعریف متغیرها از کلمه کلیدی var استفاده میشود. مانند:
var variable = 2;
var variable2 = "mahdi";در بالا دو متغیر variable و variable2 را با هم معرفی کردیم. همانطور که میبینید پس از کلمه کلیدی var نام متغیر و سپس علامت مساوی و بعد از آن مقدار متغیر و در نهایت نقطه ویرگول گذاشته میشود.
قرار دادن مقدار متغیر درون دو علامت نقل قول به این معناست که قصد داریم یک رشته درون متغیر قرار دهیم.
مثال پایین را در مرورگر اجرا کنید:
<html>
<head>
<script>
var variable = "Hello World!";
alert(variable);
</script>
</head>
<body>
</body>
</html>متن Hello World را در صورت اجرا مشاهده خواهید کرد.
البته لازم به ذکر است متغیرها غیر از نام نوع هم دارند که بر اساس اطلاعاتی که درونشان قرار میگیرد متفاوت خواهد بود. کد زیر را ببینید:
<html>
<head>
<script>
var variable = "Hello World!";
alert(typeof variable);
</script>
</head>
<body>
</body>
</html>کلمه کلیدی typeof نوع متغیر را مشخص میکند. در صورت اجرای کد فوق عبارت string اجرا میشود و به این معناست که نوع متغیر variable از نوع string یا رشتهای است.
کد زیر را اجرا کنید:
<html>
<head>
<script>
var variable = "Hello World!";
alert(typeof variable);
variable = 2;
alert(typeof variable);
</script>
</head>
<body>
</body>
</html>در صورت اجرای کد فوق ابتدا عبارت string چاپ میشود چون مقدار قرار گرفته درون variable از نوع رشتهای است. پس از تایید کادر یک کادر دیگر ظاهر میشود که number را چاپ میکند. چون پس از اولین alert مقدار درون variable را با یک عدد جایگزین کردیم.
همانطور که در بالا میبینید تنها برای اولین باری که متغیر را تعریف میکنید ملزم به استفاده از کلمه کلیدی var هستید.
پیش از پرداختن به ادامه مبحث متغیرها به مبحث console میپردازیم.
متد و ابزار console برای تسهیل فرایند کد نویسی JavaScript
کد زیر را در مرورگر اجرا کنید:
<html>
<head>
<script>
var variable = "Hello World!";
console.log(variable);
</script>
</head>
<body>
</body>
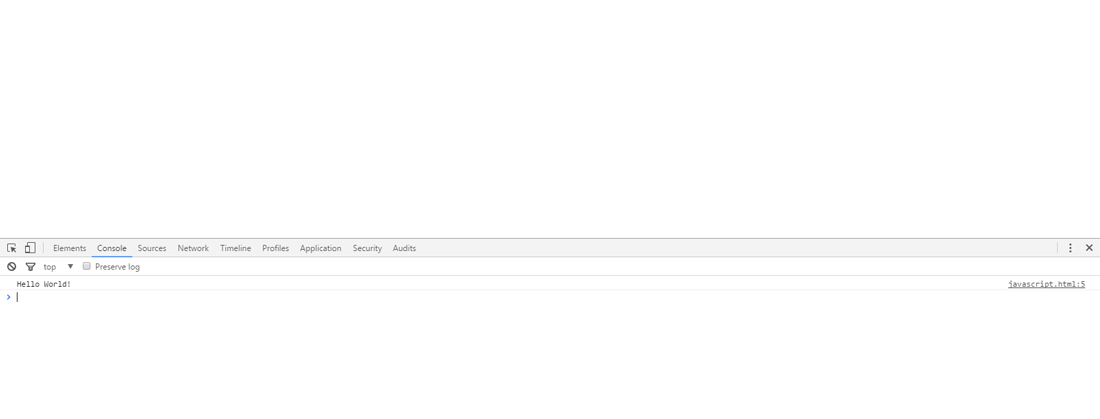
</html>در مرورگر Chrome کلیدهای ترکیبی Ctrl + Shift + j را با هم فشار دهید تا پنجرهای مانند زیر ظاهر شود:

همانطور که میبینید عبارت موجود در دستور console.log(variable) در این پنجره نمایش داده شده است. در سمت راست عبارت چاپ شده نام فایل و سطر آن نیز قرار گرفته است.
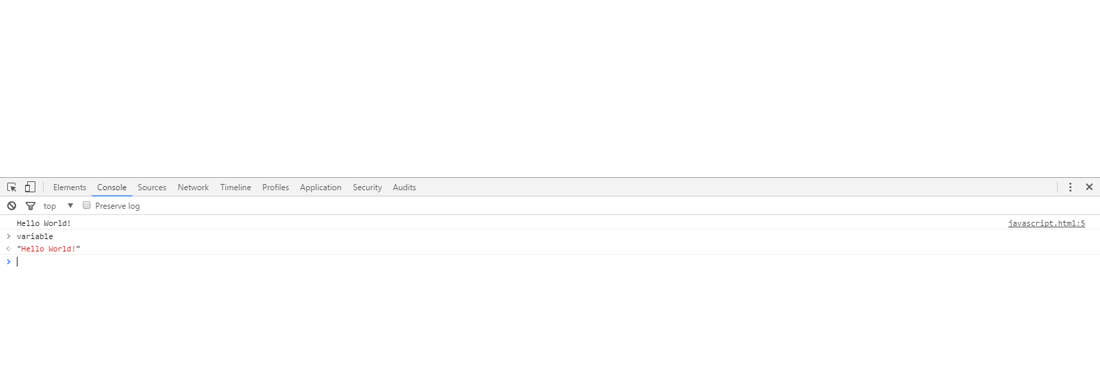
در این پنجره میتوانید نام متغیر موجود در سورس را نوشت تا در خروجی چاپ شود. بنابراین در این جا نام متغیر variable را بنویسید، که نتیجه مانند زیر خواهد بود:

این کنسول اهمیت بالایی دارد و در آینده از آن استفاده زیادی میکنید. در این کنسول میتوانید هر چیزی را امتحان کنید، میتوانید متغیر نوشته و به آن مقدار بدهید. عملا در این کادر هر چیزی را که در جاوا اسکریپت میتوانید انجام دهید را میتوان تست کرد.
انواع متغیرها در جاوا اسکریپت
<html>
<head>
<script>
var variable;
console.log("type for without value: " + typeof variable);
var variable = 5;
console.log("type for 5: " + typeof variable);
var variable = "A";
console.log("type for A: " + typeof variable);
var variable = true;
console.log("type for true: " + typeof variable);
</script>
</head>
<body>
</body>
</html>در console.log یک رشته را برای معرفی درون دو علامت نقل قول قرار داده و پس از آن علامت مثبت و بعد کلمه کلیدی typeof را به کار بردیم.
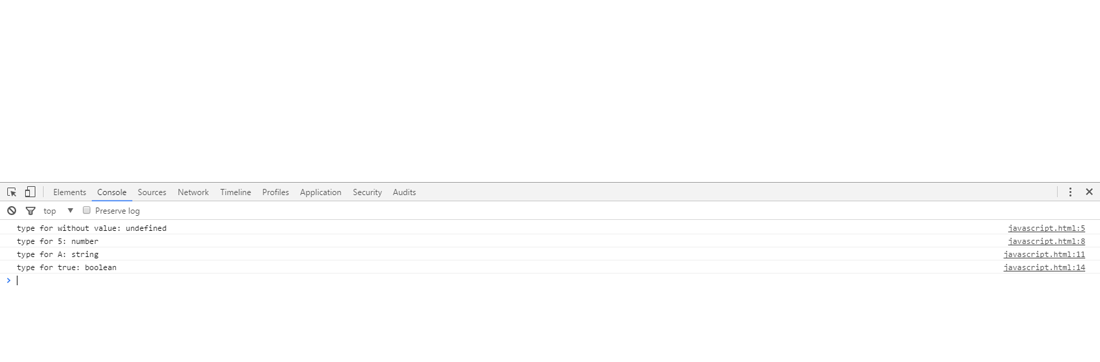
نتیجه مانند زیر خواهد بود:

همانطور که میبینید در سطر اول کلمه undefinded و در سطرهای بعدی number و string و در نهایت boolean آمده است. boolean نوع دادهای است که تنها دو مقدار true و یا false را میپذیرد.
تا این جا به سه نوع متغیر number و string و boolean آشنا شدید که در آینده با چند نوع داده جدید نیز آشنا خواهید شد.
تگ ها: javascript










































