- دوره آموزش JavaScript قسمت اول: چرا باید جاوا اسکریپت را یاد بگیریم؟
- دوره آموزش JavaScript قسمت دوم: شروع برنامه نویسی با javascript
- دوره آموزش JavaScript قسمت سوم: عملیات ریاضی و دستورات شرطی
- دوره آموزش JavaScript قسمت چهارم: توابع جاوا اسکریپت
- دوره آموزش JavaScript قسمت پنجم: آرایه ها و آبجکت ها
- دوره آموزش JavaScript قسمت ششم: حلقه ها
- دوره آموزش JavaScript قسمت هفتم: کار با رشته ها
- دوره آموزش JavaScript قسمت هشتم: شی گرایی در جاوا اسکریپت
- دوره آموزش JavaScript قسمت نهم: DOM
- دوره آموزش JavaScript قسمت دهم: رویدادهای جاوا اسکریپت
- دوره آموزش JavaScript قسمت یازدهم: توابع ریاضی و زمان
- دوره آموزش JavaScript قسمت دوازدهم: BOM
- دوره آموزش JavaScript قسمت سیزدهم: cookie و session
برای پیمایش ساختار صفحات HTML از DOM استفاده میشود. DOM خلاصه شده عبارت Document Object Model میباشد.
پیشتر در این دوره به آموزش html پرداختیم.
در جاوا اسکریپت برای پیمایش ساختار صفحات از یک شیء به نام document بهره میبریم. ساختار صفحه html زیر را در نظر بگیرید:
<html>
<head>
</head>
<body>
<div id="main">Text Of Main Div</div>
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
</body>
</html>کلیدهای ترکیبی Ctrl + Shift + J را با هم فشرده و وارد محیط کنسول میشویم.
در کنسول دستور زیر را وارد میکنیم:
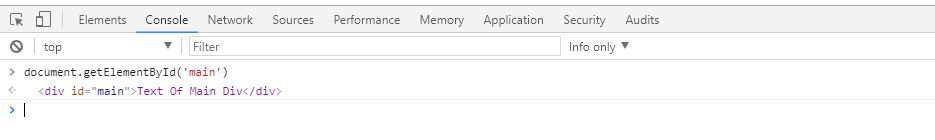
document.getElementById('main')شیء document شامل کلیه محتویات صفحات HTML میباشد. متد getElementById برای پیمایش idها مورد استفاده قرار میگیرند. همانطور که میبینید ورودی این متد شناسه main میباشد.
خروجی دستور فوق به شرح زیر است:

همانطور که میبینید div مورد نظر استخراج شده است.
اگر پس از دستور فوق از innerText استفاده کنید، نوشتههای درون Div استخراج میشوند:
document.getElementById('main').innerTextنکته: به خاطر داشته باشید id در صفحه فقط یک بار استفاده میشود در صورتی که این محدودیت برای classها وجود ندارد.
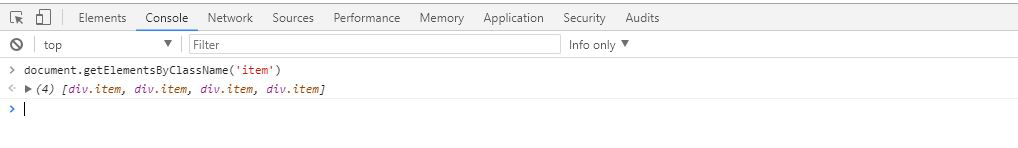
در پایین با متد getElementsByClassName سعی میکنیم divهای با کلاس item رو استخراج کنیم:

از آن جایی که در پیمایش کلاسها ممکن است چندین آیتم دریافت شوند خروجی یک آرایه است.
می توان با روش زیر شماره کلاس را نیز تعیین کرد و تنها آن کلاس را دریافت نمود:
document.getElementsByClassName('item')[0]اضافه کردن اطلاعات به ساختار صفحه با JavaScript
در چند مثال قبل گفتیم که با دستور innerText میتوان نوشتههای داخل یک تگ را دریافت کرد، حال با گذاشتن علامت مساوی مقابل این دستور و قرار دادن یک رشته میتوان متن درون تگ را ویرایش کرد:
document.getElementById('main').innerText= "hitos.ir"همانطور که میبینید محتویات درون تگ با شناسه main تغییر مییابد.
نکته بسیار مهمی که در اینجا باید به آن اشاره کنیم این است که از این به بعد برای کار کردن درون فایل html باید تگ <script> را در انتهای سند و قبل از تگ </body> قرار دهید. چون باید ابتدا کل صفحه اجرا شود بعد با DOM بتوانیم ساختار صفحات را پیمایش کنیم.
صفحه HTML زیر را ببینید:
<html>
<head></head>
<body>
<div id="main">Text Of Main Div</div>
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<script>
var ul = document.createElement('ul');
var li = document.createElement('li');
ul.className= "ul_class";
li.className= "li_class";
li.textContent= "li text";
ul.appendChild(li);
document.getElementById("main").appendChild(ul);
</script>
</body>
</html>در اولین خط سورس script و با استفاده از شیء document و با متد createElement ابتدا یک تگ ul ایجاد میکنیم.
در خط دوم یک تگ li ایجاد میکنیم.
در خط سوم یک کلاس با متد className به تگ ul میدهیم.
در خط چهارم یک کلاس به تگ li میدهیم.
در خط پنجم یک متن به تگ li با متد textContent میدهیم.
در خط ششم با متد appendChild فرزند li را به تگ ul اختصاص میدهیم.
در خط هفتم با متد appendChild فرزند ulای که در سطرهای قبل ایجاد کردیم به تگی با شناسه main تخصیص میدهیم.
نکته: با متد getElementsByTagName میتوان اطلاعات را بر اساس نام تگ یافت.
خاصیت استایل
می توان استایلها را در ساختار DOM ویرایش کرد:
<html>
<head></head>
<body>
<div id="main">Text Of Main Div</div>
<script>
document.getElementById("main").style.color= "red";
</script>
</body>
</html>متد style و سپس متد color میتوانند رنگ آیتم را تغییر دهند.
متدهای querySelector و querySelectorAll
متد querySelector به سادگی اولین آیتم مطابق با ورودی خود را در خروجی اعلام میکند:
<html>
<head></head>
<body>
<div id="main">Text Of Main Div</div>
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<script>
var body= document.querySelector('#main');
body.style.color= "red";
var body= document.querySelector('.item');
body.style.color= "yellow";
</script>
</body>
</html>اگر ورودی querySelector یک id باشد قبل از نام شناسه از # و اگر کلاس باشد از نقطه استفاده میکنیم. اگر ورودی این متد نام تگ باشد از هیچ چیزی استفاده نمیکنیم.
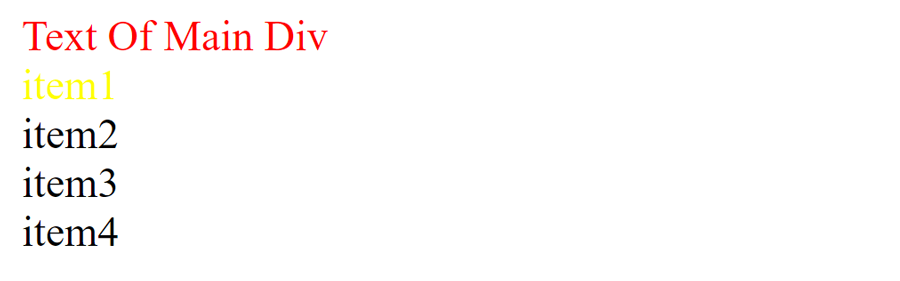
نتیجه خروجی:

همانطور که میبینید این متد تنها اولین کلاس item را به رنگ زرد در آورد.
متد querySelectorAll تمام آیتمهای منطبق با ورودی خود را میپذیرد. کد زیر را ببینید:
<html>
<head></head>
<body>
<div id="main">Text Of Main Div</div>
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<script>
var items= document.querySelectorAll('.item');
for(var i=0; i < items.length; ++i){
items[i].style.color= "yellow";
}
</script>
</body>
</html>در بالا items تمام تگها با کلاس item را در خود نگه میدارد که در حلقه for به کل آنها رنگ زرد را میدهیم.





































