- دوره آموزش JavaScript قسمت اول: چرا باید جاوا اسکریپت را یاد بگیریم؟
- دوره آموزش JavaScript قسمت دوم: شروع برنامه نویسی با javascript
- دوره آموزش JavaScript قسمت سوم: عملیات ریاضی و دستورات شرطی
- دوره آموزش JavaScript قسمت چهارم: توابع جاوا اسکریپت
- دوره آموزش JavaScript قسمت پنجم: آرایه ها و آبجکت ها
- دوره آموزش JavaScript قسمت ششم: حلقه ها
- دوره آموزش JavaScript قسمت هفتم: کار با رشته ها
- دوره آموزش JavaScript قسمت هشتم: شی گرایی در جاوا اسکریپت
- دوره آموزش JavaScript قسمت نهم: DOM
- دوره آموزش JavaScript قسمت دهم: رویدادهای جاوا اسکریپت
- دوره آموزش JavaScript قسمت یازدهم: توابع ریاضی و زمان
- دوره آموزش JavaScript قسمت دوازدهم: BOM
- دوره آموزش JavaScript قسمت سیزدهم: cookie و session
در این قسمت به مباحث ریاضی جاوا اسکریپت و شرطها میپردازیم.
طبیعی است که در هر برنامه نویسی نیازمند عملیات ریاضی باشید. مثال زیر را در مرورگر امتحان کنید:
<html>
<head>
<script>
var variable = 5 * 4;
console.log(variable);
</script>
</head>
<body>
</body>
</html>در مرورگر کلیدهای ترکیبی Ctrl + Shift + J را فشار دهید تا نتیجه را مشاهده کنید.
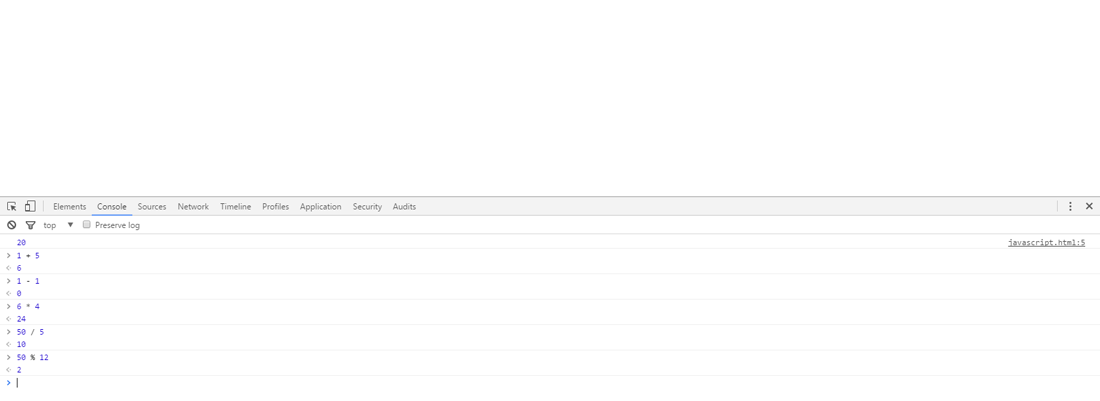
نکته جالب این است که در همین کنسول نیز میتوانید اعمال ریاضی را تست کنید. مثلا ببینید:
همانطور که میبینید در هر سطر یک عملیات ریاضی انجام داده و پس از فشردن کلید انتر نتیجه در سطر بعدی مشاهده میشود. لازم به ذکر است از عملیات بالا علامت % برای یافتن باقیمانده تقسیم استفاده میشود.
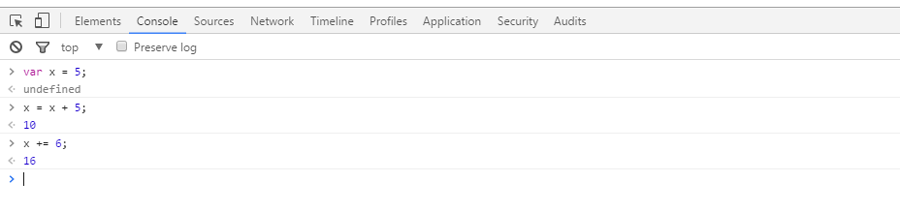
برخی عملیات ریاضی را میتوان با دستورات خلاصه تری انجام داد. مثلا زیر را در کنسول ببینید:

در سطر اول متغیر x را ایجاد میکنیم. در سطر سوم خود x را با عدد 5 اضافه میکنیم که نتیجه 10 میشود.
اما در سطر پنج با استفاده از x += 6 که عملکردی مشابه x = x + 6 مقدار 16 چاپ میشود.
همانطور که گفتیم کلیه عملیات فوق را میتوان به سادگی در فایل خود نوشت:
<html>
<head>
<script>
var x = 5;
x = x + 5;
x += 6;
console.log(x);
</script>
</head>
<body>
</body>
</html>نتیجه کد بالا نیز 16 خواهد بود.
در واقع به صورت خلاصه میتوان گفت x *= 5 برابر است با x = x * 5 .
x -= 5 برابر است با x = x - 5 .
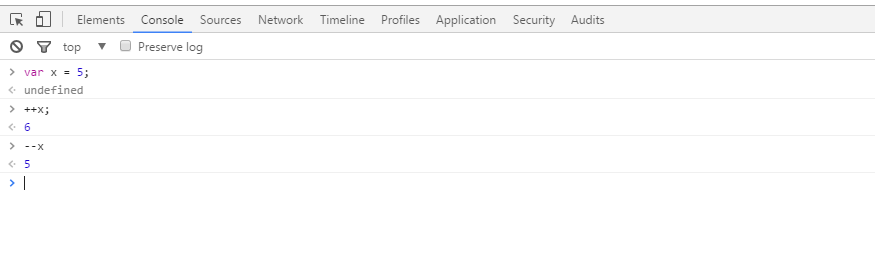
یک روش خلاصه سازی دیگر عبارت است از ++ و -- . نتیجه را در console میبینیم:

در خط سوم با ++ یک مقدار اضافه و در خط پنجم با -- یک مقدار کاهش دادیم.
عملگرهای مقایسهای و شرطی در JavaScript
عملگرهای مقایسهای وظیفه انجام عمل مقایسه را دارند که این عملگرها در بین دو مقدار قرار میگیرد. نتیجه عملیات شرطی یکی از دو مقدار true یا false خواهد شد.
عملگرهای مقایسهای JavaScript عبارتند از:
عملگر || : به معنای OR است و در صورتی نتیجه را صحیح باز میگرداند که یکی از دو طرف شرط true باشند.
عملگر && : به معنای AND است و در صورتی نتیجه را صحیح باز میگرداند که هر دو طرف شرط true باشند.
عملگر == : دو طرف شرط باید از نظر مقدار با هم برابر باشند.
عملگر === : دو طرف شرط باید از نظر مقدار و نوع یکی باشند.
عملگر > : بررسی میکند که آیا مقدار سمت چپ بزرگتر از سمت راست هست یا خیر.
عملگر >= :بررسی میکند که آیا مقدار سمت چپ بزرگتر و یا مساوی سمت راست هست یا خیر.
عملگر < : بررسی میکند که آیا مقدار سمت راست بزرگتر از از سمت چپ هست یا خیر.
عملگر <= : بررسی میکند که آیا مقدار سمت راست بزگتر و یا مساوی سمت چپ هست یا خیر.
برای استفاده از دستورات شرطی میتوان از دستور if بهره ببریم. مانند:
<html>
<head>
<script>
if(5 == 5){
alert("true");
}
</script>
</head>
<body>
</body>
</html>دستور if را در بالا میبینید. در سطر چهار مقابل دستور if عبارت شرطی درون پرانتز قرار گرفته و بعد بدنه دستور درون براکت قرار گفته است. اگر نتیجه بررسی شرط صحیح بود دستورات درون براکت اجرا میشود در غیر اینصورت دستورات درون براکت اجرا نخواهند شد.
در اجرای دستور بالا خواهید دید پنجره PopUp عبارت true را چاپ خواهد کرد.
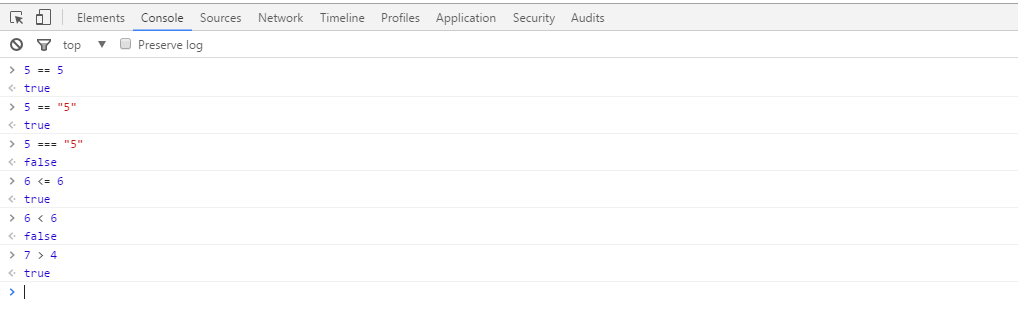
از این به بعد از console برای بررسی سایر عبارتهای شرطی بهره میبریم:

در سطر اول چون 5 برابر 5 است نتیجه true خواهد بود.
در سطر سوم 5 با "5" برابر است.
در سطر پنج 5 با "5" برابر نیست چون === غیر از مقدار نوع را نیز بررسی میکند 5 یک عدد ولی "5" یک رشته است.
در سطر هفت 6 و 6 در بررسی <= نتیجه true را باز میگرداند.
نتیجه بررسی 6 بزرگتر از 6 نیز غلط و بررسی 7 بزرگتر از 4 صحیح میباشد.
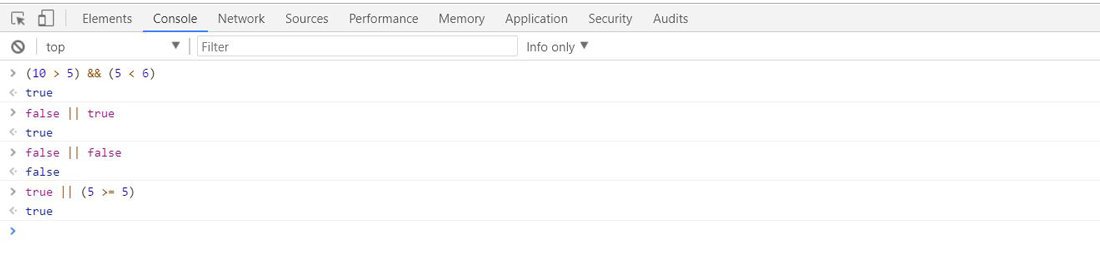
دستورهای زیر را ببینید:

در سطر اول چون دو شرط دو طرف && صحیح هستند نتیجه در سطر بعد true چاپ میشود.
در سطر بعد بدلیل این که دو طرف || یکی false و دیگری true است نتیجه true چاپ میشود.
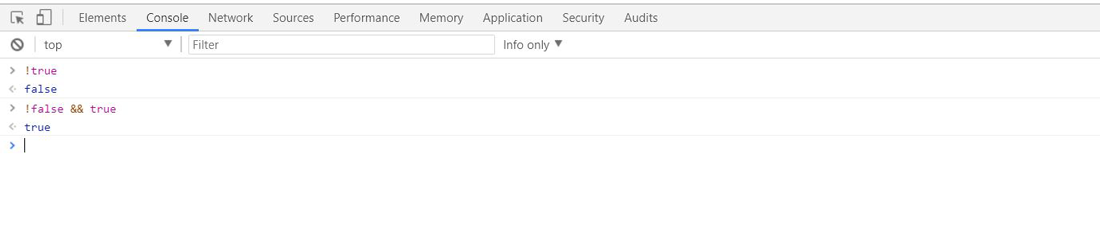
نکته: با علامت تعجب میتوان نتیجه را عکس کرد، مانند زیر:

همانطور که میبینید در سطر اول وقتی قبل از true علامت تعجب گذاشتیم نتیجه false چاپ شد.
در سطر سوم نتیجه بررسی true است چون دو طرف && صحیح تفسیر میشوند.
نکته: میتوان گفت true معادل یک و false معادل صفر است.
ifهای پیچیده
همانطور که در بالا گفتیم از if برای بررسی صحیح بودن عبارت داخل پرانتز مقابلش استفاده میکنیم. میتوان if را مقداری پیچیده تر کرد. مثال زیر را ببینید:
<html>
<head>
<script>
if(5 > 6){
alert("true");
}else{
alert("false");
}
</script>
</head>
<body>
</body>
</html>در بالا ابتدا بررسی میکنیم که آیا 5 بزرگتر از 6 هست یا خیر، اگر درست بود عبارت داخل براکت اجرا میشود و اگر صحیح نبود دستورات درون براکت else اجرا میشوند. در واقع از else برای حالت نقیض شرط اول استفاده میشود به این معنا که اگر شرط اول بر قرار نبود دستورات درون براکت else را اجرا کن وگرنه آنها را نا دیده بگیر. مثال زیر را ببینید:
<html>
<head>
<script>
if(5 > 6){
alert("5 > 6 is true");
}else if(5 == 6){
alert("5 == 6 is true");
}else{
alert("all are false");
}
</script>
</head>
<body>
</body>
</html>در بالا ابتدا بررسی میشود که 5 از 6 بزرگتر هست یا خیر، در مرحله بعد بررسی میشود که آیا 5 و 6 با هم برابر هستند یا خیر و اگر هر دو شرط بالا صدق نکردند دستورات درون else اجرا میشوند.
دستور switch case در جاوا اسکریپت
برای بررسی شرطها راه دیگری به نام switch case وجود دارد که در زیر به تعریف آن میپردازیم:
<html>
<head>
<script>
var num = 2;
switch(num){
case 1:
console.log(1);
break;
case 2:
console.log(2);
break;
case 3:
console.log(3);
break;
case 4:
console.log(4);
break;
case 5:
console.log(5);
break;
default:
console.log("error");
break;
}
</script>
</head>
<body>
</body>
</html>در سطر 4 یک متغیر به نام num ایجاد کردیم و مقدار آن را برابر 2 قرار دادیم.
در سطر 5 یک دستور switch نوشتیم و در پرانتز مقابل آن نام متغیر num را درج کردیم.
در سطرهای بعدی بعد از درج کلمه کلیدی case مقدار احتمالی متغیر نام را آورده و پس از دو نقطه دستورات لازم برای مشخص کردن عدد صحیح را ایجاد کردیم.
بنابراین هر case که صحیح بود دستورات پس از دو نقطه اجرا خواهند شد و با استفاده از break بررسی شرطهای بعدی متوقف میشود.
در سطر 21 با استفاده از کلمه کلیدی default اگر هیچ کدام از caseها بر قرار نبود یک پیام مبنی بر وجود یک خطا نمایش داده میشود. البته استفاده از default اختیاری است.
تگ ها: javascript










































