در این قسمت از این سلسله پستهای آشنایی و آموزش Google Search Console با بخش Search Appearance آشنا میشوید. در ادامه با هیتوس همراه باشید.
آشنایی با بخش Search Apearance:
در این بخش میتوانید سایت خود را برای موتور جستجوی گوگل بهینه کنید. با استفاده از این بخش میتوانید سایت خود را به شکلی اصلاح کنید که هم برای موتور جستجو قابل فهم تر باشد و هم نتایج جستجو مطابق نیازهای شما تنظیم میشود. و این میتواند به صورت غیر مستقیم تعداد بازدید شما را افزایش دهد.

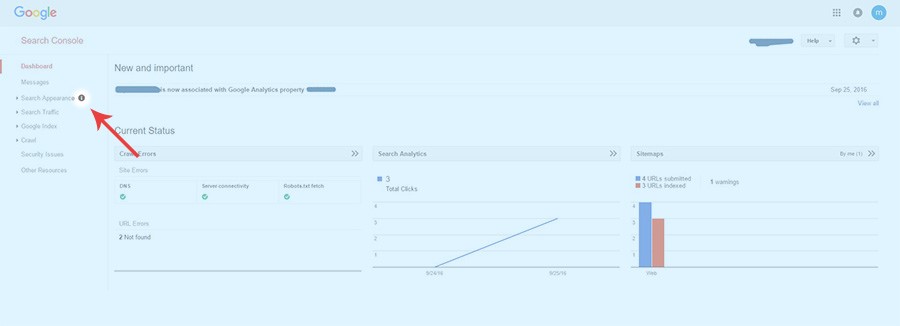
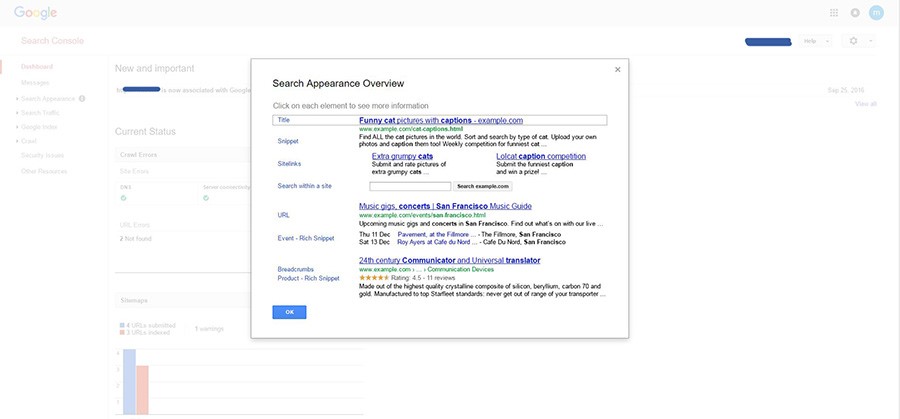
اگر بر روی کلید i درون دایره رنگی کنار کلید Search Apearance کلیک کنید یک پیش نمایش از وضعیت نمایش نتایج جستجو مشاهده میکنید:

اگر بر روی هر کدام از قسمتهای فوق کلیک کنید اطلاعات کاملی در مورد بخش و مکانی که در Google Search Console برای ویرایش آن وجود دارد مشاهده میکنید.
وقتی روی Search Appearance کلیک میکنید 5 گزینه وجود دارد که در ادامه این گزینهها را تشریح میکنیم:
- Structured Data
- Rich Cards
- Data Highlighter
- Html Improvements
- SiteLinks
- Accelerated Mobile Pages
آشنایی با Structured Data:
برای موتورهای جستجو تنها سورس سایت شما قابل فهم است، و تشخیص این که چه عناوینی در متن وجود دارند، متن شما چه تصاویری دارد و در چه تاریخی منتشر شده است برای رباتهای جستجوگر کاری پیچیده است.
یا مثلا فرض کنید زمان انتشار مطالب را به شکل 05/05/1395 منتشر کنید، موتور جستو متوجه میشود که عدد 4 رقمی احتمالا سال است ولی نمیتواند تشخیص دهد عدد 05 اول به معنای ماه است یا دوم.
یا حتی مساله تشخیص نوع متن که متن یک نقد فیلم و یا آهنگ است یا یک مقاله علمی؟
اگر شما از Structered Data استفاده و در واقع یک داده ساختار یافته از محتوای مطالب خود ایجاد کنید موتور جستجو میتواند یک Rich Snippet از سایت شما داشته باشد.
با کمک این خاصیت حتی میتوانید زمان کلیپهای صوتی موجود در صفحه را نیز به موتور جستجو اعلام کنید.

بعضی از سایتهای بزرگ اعلام کرده اند بعد از استفاده از Rich Snippet موفقیت آنها 30 درصد افزایش یافته است.
دادههای ساخته یافته در سه نوع تولید میشوند: Microdata، Microformats و RDFa.
توجه داشته باشید که طبیعتا در هر صفحه از یک روش باید استفاده کرد.
استفاده از Microdata برای تعیین ساختار صفحات:
Microdata شاید بهترین نوع در بین دیگر روشهای تعیین ساختار صفحات است. برای تعریف مایکرودیتا سه المنت itemscope، itemtype و itemprops در اختیار داریم.
itemscope: برای تعریف خاص بودن آیتم. مثلا اگر این آیتم را مانند زیر به یک div اختصاص دهیم موتور جستجو میفهمد که با یک آیتم خاص مواجه است:
<div itemscope>
I Love Hitos.ir
</div>Itemtype: برای تعریف نوع آیتم از این خصیصه استفاده میکنیم. مانند زیر:
<div itemscope itemtype="http://schema.org/Event">
Startup Weekend Events
</div>در بالا http://schema.org/Event در واقع نوع آیتم Event را مشخص میکند. برای مشاهده لیست کاملی از انواع دادهها به لینک مراجعه کنید.
itemprops: حال که با itemscope و itemtype خاص بودن آیتم و نوع آن را مشخص کردیم با itemprop مشخصات بیشتری به موتور جستجو اعلام میکنیم. مانند:
<div itemscope itemtype="http://schema.org/Event">
Startup Weekend Events.
<span itemprop="name">Startup Weekend</span>
<span itemprop="location">Tehran Milad Tower</span>
<time datetime="2016-06-09T15:15">2016/06/09 15:15</time>
</div>در بالا یک نوع داده Event با نام Startup Weekend معرفی کردیم و مکان آن را برج میلاد تعیین کردیم.
درمایکرودیتا ذکر زمان هم باید در تگ time با خصیصه datetime صورت پذیرد. فرمت زمان نیز باید از نوع ISO8601 باشد. بین دو تگ Time مهم نیست که زمان را در چه قالبی قرار دهیم.
استفاده از Microformats برای تعیین ساختار صفحات:
این ساختار برای تعریف از کلاسها بهره میگیرد. برای تعریف اینکه هدف اصلی مطلب درون صفحه در چه زمینهای است از تگ زیر در بالای صفحه بهره میبریم:
<head profile="http://microformats.org/hcalendar">hcalendar برای نوع رویداد مورد استفاده قرار میگیرد. مثلا اگر صفحه در مورد ذکر رویداد فوتبال تولید شده است از این نوع استفاده میشود. البته دو نوع hCard و hReview نیز وجود دارند که به ترتیب برای تعریف اشخاص و سازمانها و دومی برای مقالات و نقد فیلم و ... مورد استفاده قرار میگیرد.
مثالی از Microformatها را با هم میبینیم:
<div class="event">
<span class="summary">Real Madrid - FC Barcelona</span>
at <span class="location">Camp Nou</span> on <time class="dtstart" title="2012-10-22T20:30">October 22, 2012 at 8:30pm</time>
</div>کلاس event بیان میکند که این بخش رویداد را شامل میشود. Summary خلاصهای از رویداد است، Location مکان رویداد و dtstart برای زمان مورد استفاده قرار میگیرد.
استفاده از RDFa برای تعیین ساختار صفحات:
این نوع تعریف کمی پیچیده تر است و با ذکر مثال آن را معرفی میکنیم:
<p vocab="http://schema.org" typeof="Person">
Hi, my name is <span property="name">Hitos</span>!
</p>Typeof نوع آیتم و name نام شخص است.
بهترین روش برای تعریف Structed Data برای موتورهای جستجو چیست؟
خود گوگل استفاده از Microdata را پیشنهاد میکند که به نظر میرسد ساده تر هم باشد.
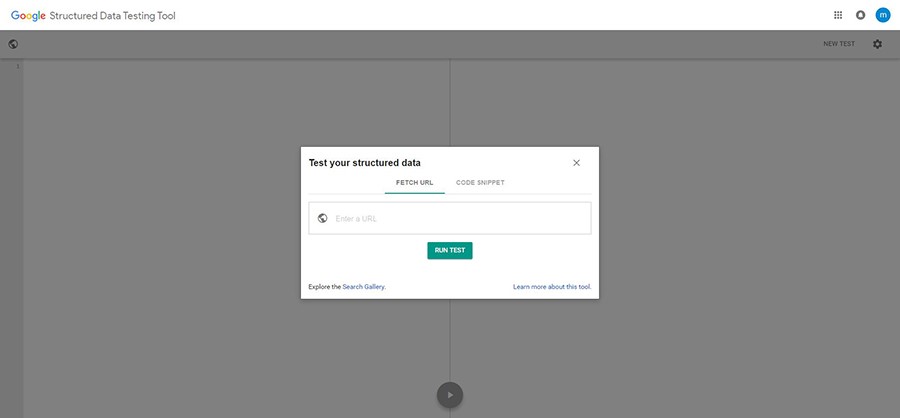
چگونه از درست پیاده شدن Structed Data در سایت خود اطمینان حاصل کنیم؟
گوگل بدین منظور یک ابزار آنلاین طراحی کرده است که میتوانید آن را از آدرس بیابید.

بررسی Rich Cards از منو Search Appearance
یکی از بخشهای جدید Search Appearance که به تازه گی افزوده شده است بخش Rich Cards یا اصطلاحا اطلاعات غنی شده است. Rich Cardsها تمهیداتی برای کاربران فراهم میآورند که نتایجی در زمینههای خاص را به کاربر به صورت بهتری نمایش دهند.
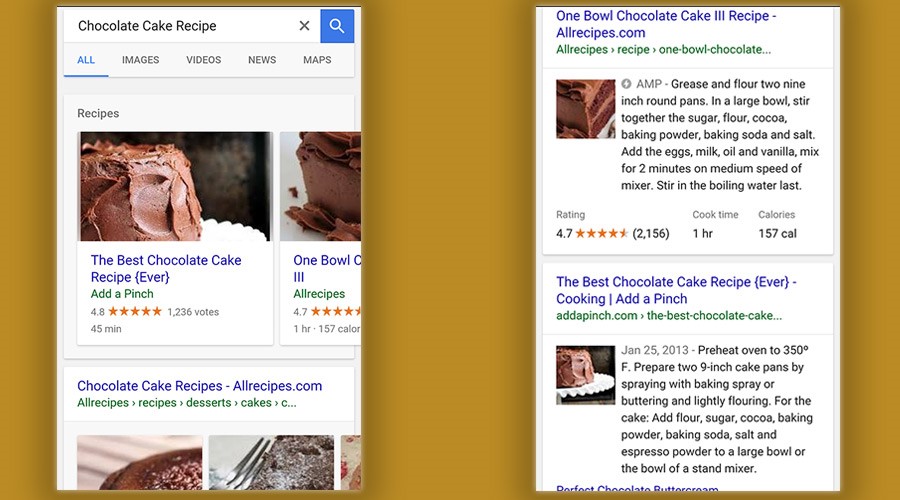
البته این بخش فعلا تنها برای صفحات حاوی دستور پخت غذا و فیلمهای سینمایی اجرایی شده است. گوگل سعی کرده است نمایش اطلاعات برای بخشهای مذکور را به شکل کامل تری غنی کند. مثلا در زیر ما عبارت دستور پخت کیک شکلاتی را جستجو کردیم و نتایج زیر بدست آمد:

همانطور که در بالا مشاهده میکنید مدت زمان پخت و میزان کالری غذا نیز درج شده است.
البته همانطور که در قسمت قبل گفتیم اطلاعات مربوطه باید توسط Rich Snippet برچسب گذاری شوند.
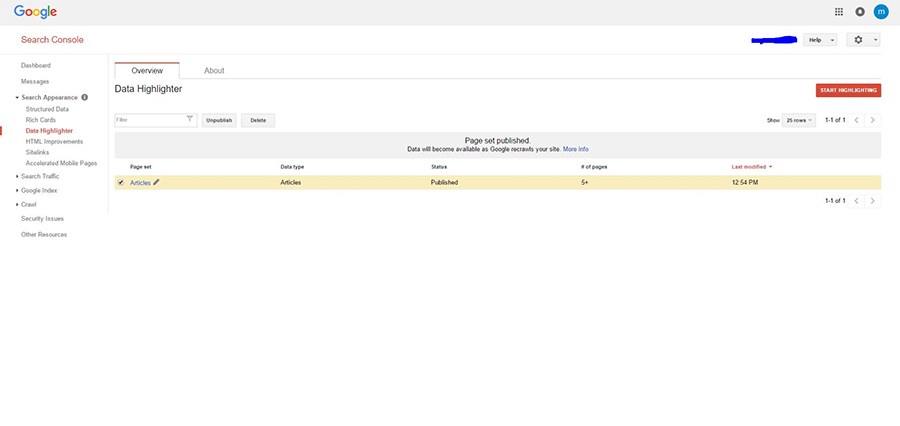
بررسی Data Highlighter بخش Google Search Console
این بخش عملکردی مشابه بخش Structured Data دارد. به این نحو که در این بخش نیز مانند بخش Structured Data باید بخشهای مختلف یک صفحه را برچسب گذاری کنیم تا ربات گوگل بتواند به شکل هدف مندتری نتایج را ذخیره و در نهایت به کاربر نمایش دهد.

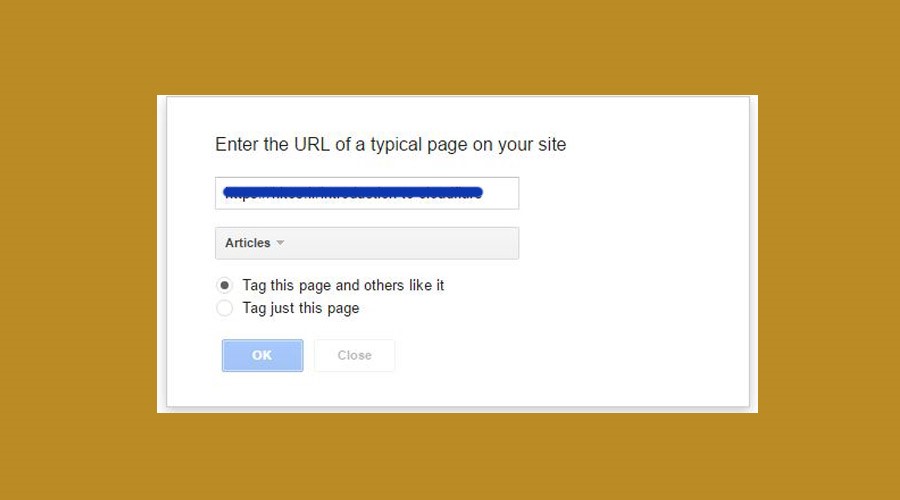
در این بخش با کلیک بر روی Start Highlighting و وارد کردن لینک صفحهای مانند صفحه نمایش مطالب سایت و انتخاب نوع صفحه و در نهایت انتخاب Tag this page and others like it، صفحه وارد کرده و کل صفحات مانند آن را از نظر ساختار بررسی میکنیم.

بخشهایی که برای highlighting اهمیت دارند را با موس high light کرده و نوع بخش را انتخاب میکنیم. و در نهایت با کلیک بر روی done عملیات را تایید میکنیم. در صفحه بعدی آدرس پنج صفحه مشابه توسط گوگل به شما نمایش داده میشود که این صفحات را نیز بررسی میکنیم و در صورت درست بودن انتخاب بخشها توسط گوگل کلید next را انتخاب میکنیم.
بررسی HTML Improvements کنسول جستجوی گوگل
این بخش یک بخش بسیار مهم و کلیدی از کنسول جستجوی گوگل است. این بخش به شما مسایلی را که از نظر گوگل باید در ساختار صفحات اصلاح شوند پیشنهاد میدهد. نکاتی که بخش html improvements سعی در بررسی آنها دارند عبارت اند از:
- Meta descriptionهای تکراری
- Meta description کوتاه
- Meta description بلند
- مشکلات موجود در متا تگ title
- صفحاتی که امکان index شدن در موتور جستجو را ندارند.
با بررسی دایمی این بخش و اصلاح مشکلات موجود اشتباهات مرتبط با سیو صفحات خود را کاهش دهید.
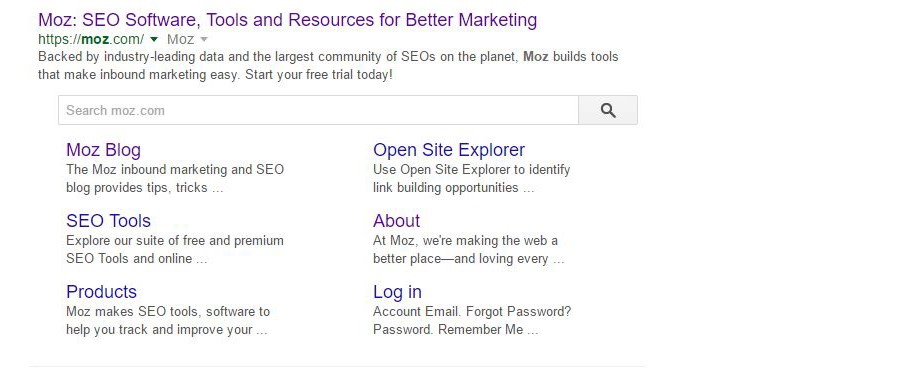
ببرسی بخش Sitelink

همانطور که در تصویر بالا میبینید ما عبارت moz را جستجو کردیم و لینکهای فوق برای ما نمایش داده شدند. این لینکها با توجه به عملکرد کاربران در صفحه شما تعیین میشوند. ولی امکانی که گوگل به شما اختصاص داده این است که لینکی را که نمیخواهید در این بخش نمایش داده شود کاهش امتیاز دهید تا لینک دیگری به جای آن برای سایت شما انتخاب شود. به این کار اصطلاحا DEMOTE گفته میشود.
البته این نکته لازم به ذکر است که میتوان تا 10 لینک را کاهش رتبه داد.
آشنایی اجمالی با بخش Accelerated Mobile Pages یا AMP:
گوگل با راه اندازی این بخش بدنبال افزایش سازگاری سایتها با گوشیهای تلفن همراه است. به صورت خلاصه میتوان گفت AMP یک فریمورک برای بهبود عملکرد سایت در گوشیهای تلفن همراه است. بدلیل گستردگی موضوع در آینده یک پست را به این بخش اختصاص میدهیم.
تا این جا تمام اجزای بخش Search Appearance را به شما معرفی کردیم. در آینده و در پستهای بعدی با دیگر بخشهای ابزار قدرتمند Google Search Console بیشتر آشنا میشویم.
تگ ها: googleGoogle Search Console









































