آموزش PhpStorm را در این مطلب کاربردی با ما همراه باشید. در این مطلب قصد داریم شما را با این ادیتور حرفهای آشنا کرده و ترفندهای استفاده از آن را به شما آموزش دهیم.
برنامه نویسان زبان C# و یا هر زبان برنامه نویسی وابسته به محصولات Microsoft از یک ادیتور مجتمع خیلی قدرتمند به نام Visual Studio بهره مندند. این محیط توسعه آنقدر کامل و خوب است که همیشه انتخاب اول متخصصین میباشد.
ولی دیگر زبانهای برنامه نویسی نظیر PHP محیط اختصاصی خاصی ندارند که توسط شرکت توسعه دهنده زبان به کاربران ارائه شود. البته شاید این تنوع خیلی هم بد نباشد و شما در انتخاب محیط توسعه خود بسیار آزاد باشید.
برای زبان برنامه نویسی PHP دهها ادیتور قدرتمند وجود دارد که از نظر بسیاری از متخصصین PhpStorm بهترین ادیتور PHP است.
PhpStorm بسیار قدرتمند بوده و فرایند کد نویسی را برای شما لذت بخش میکند. در این محیط توسعه علاوه بر برنامه نویسی PHP میتوانید به راحتی کدهای HTML و CSS و حتی JavaScript خود را پیاده سازی کنید.
ویژگیهای کلیدی PhpStorm
پشتیبانی از تکمیل کد هوشمند و یا Code Completion: به عقیده من هیچ برنامه نویسی نیست که تمام توابع یک زبان را با تمام آرگمان هایش بشناسد. بنابراین PhpStorm این وظیفه را به خوبی برای برنامه نویسان انجام میدهد.
قابلیت اجرا در سیستم عاملهای windows, mac و Linux: اگر در سیستم عاملهای مختلف برنامه نویسی میکنید این میتواند یک پیشنهاد خوب باشد، محیط توسعهای در تمام سیستم عامل ها.
قابلیت نصب Pluginهای متنوع: برخی نیازها در برنامه نویسی اختصاصی هستند و PhpStorm به آنها نپرداخته است. برنامه نویسان و استفاده کنندگان از این محیط توسعه ممکن است Pluginهایی که خود نوشته اند را به اشتراک بگذارند و شما بتوانید از آنها استفاده کنید.
پشتیبانی قدرتمند از Composer: از composer برای مدیریت بستههای مورد نیاز برنامهها استفاده میشود.
پشتیبانی مناسب از زبان فارسی: بنده هیچ ادیتوری را به اندازه PhpStorm در این زمینه موفق نمیدانم.
پشتیبانی از فرمت بندی فایلهای ویژه: اگر در پروژه خود از فایلهای yaml و یا twig استفاده میکنید اصلا نگران نباشید.
قابلیت اختصاصی سازی گسترده: تقریبا هر چیزی را میتوان در PhpStorm اختصاصی کرد، از قالبها گرفته تا فونت و سایزها و shortcut ها.
و انبوهی امکانات دیگر.
PhpStorm را دانلود و کرک نمایید و آموزشهای زیر را با ما همراه باشید.
ویرایش کلیدهای میان بر
از file به Settings رفته و از آن جا Keymap را انتخاب کنید. در این بخش میتوانید برای هر بخش یک کلید جدید تعریف کرده و یا کلیدهای قبلی را حذف کنید.
خلوت کردن محیط کاری PhpStorm
محیط کاری PhpStorm از نظر من کمی شلوغ است و به شخصه دوست دارم محیط توسعهای که با آن کار میکنم جمع و جور و خلوت باشد.
اولین چیزی که قصد داریم آن را حذف کنیم ساید بار سمت چپ صفحه است. برای باز و بسته کردن این بخش از کلیدهای ترکیبی Alt + 1 استفاده میکنیم.
برای بستن Navigation و Status از منو view تیک این دو ابزار را بر میداریم.
اضافه کردن Plugin به محیط PhpStorm
به عنوان مثال یک تم به PhpStorm اضافه میکنیم. به صورت پیشفرض این ادیتور از سه تم با نامهای Darcula و windows و IntelliJ بهره میبرد.
از file به Settings رفته و از آن Plugins را انتخاب کرده و Browse repositories را انتخاب کنید. در باکس جستجو عبارت Material Theme UI را جستجو و بستهای که مییابید را نصب کنید.
وقتی فرایند دانلود بسته تکمیل شد نرم افزار را Restart کرده و از مسیر Tools و Material Theme یکی از حالات را انتخاب کنید.
برای تبعیت صفحه نوشتاری از Material Theme به Settings رفته و از آن جا Editor و در نهایت Colors & Fonts را انتخاب میکنیم. در پنجره باز شده و در لیست Scheme آیتم Material Theme - Default را انتخاب میکنیم.
البته میتوان Pluginها را دانلود کرده و با انتخاب گزینه Install plugin from disk این بستهها را نصب کرد.
تغییر دادن فونت و سایز فونتها در PhpStorm
بهترین فونتها برای برنامه نویسی فونتهای monospace هستند. میتوانید یک فونت monospace مانند فونت موجود در زیر بیابید و به ویندوز اضافه کنید:
در بخش settings و از آن Editor و Colors & Fonts و در نهایت Font میتوانید نوع فونت، سایز و فاصله بین سطرها را تغییر دهید.
اگر بخواهید از یک فونت غیر Mono استفاده کنید تیک Show only monospaced fonts را بردارید.
حذف خطها و زمینههای مزاحم در PhpStorm
همانطور که در بالا میبینید اگر پروژه بزرگی در PhpStorm باز کنید خواهید دید ممکن است زیر خطهای شما در جاهایی خطهای نا مفهومی کشیده شود و یا این که بخشهایی از کد دارای پس زمینه رنگی شود.
برای حل این مشکلات از بخش settings و از آن Editor و Colors & Fonts و در نهایت General میتوانید کل این حالتها را دیده و هر کدام را که مایل نباشید حذف کنید.
ایجاد فایلهای ویژه در PhpStorm
فرض کنید در پروژههای خود فایلهایی ایجاد میکنید که قسمت بسیاری از آن فایلها کلیشهای است. مثلا در فریمورک Symfony برای ایجاد Entity و Modelهای Database فایلهایی مانند زیر باید ایجاد گردد:
<?php
namespace NameBundle\Entity;
use Doctrine\Common\Collections\ArrayCollection;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Table(name="entityname")
* @ORM\Entity
*/
class entityname
{
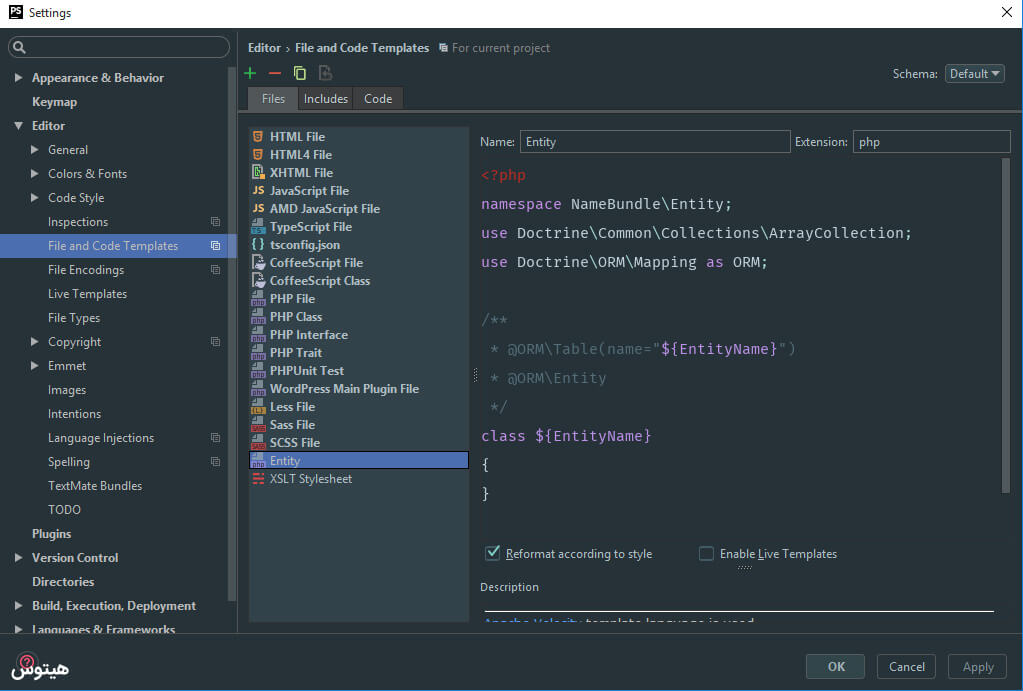
}که البته به هر فایل کدهای دیگری نیز اضافه میشود ولی به صورت پیش فرض همه انواع entityها Sourceهای فوق را دارند. بدین منظور به Settings رفته و از آن جا Editor و در نهایت File and Code Template را انتخاب میکنیم.

در این جا انواع فایلها آمده اند. میتوانید به عنوان مثال HTML File را ویرایش کرده و کدهای پیشفرض دیگری را به فایلهای HTML خود اضافه کنید. مثلا در تصویر فوق میتوانید <html lang="en"> را به صورت <html dir="rtl"> ویرایش کنید. زین پس هر کجا یک فایل html ایجاد کنید این کد در آن درج شده است.
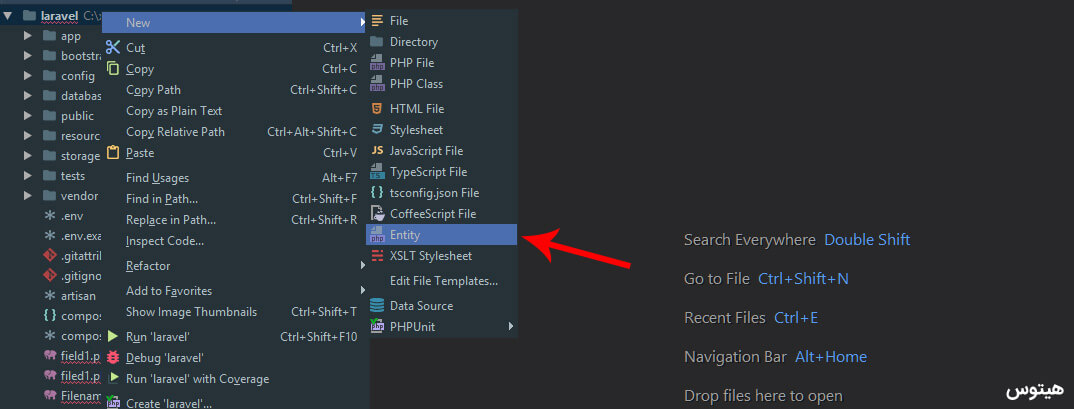
روی علامت مثبت موجود در این پنجره کلیک کرده و یک template جدید ایجاد کنید و کدهای تصویر زیر را در آن قرار دهید:

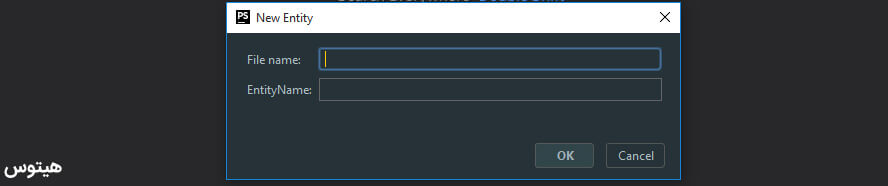
نام template فوق را Entity وارد کردیم، حال در هر ایجاد فایل جدیدی میتوانید این نوع فایل را به سادگی ایجاد کنید.

پس از کلیک روی نام template مشخصاتی که داخل کروشه قرار دادیم به عنوان متغیر از ما دریافت میشوند، مانند زیر: